ワードプレスで自作テーマ作成-L24 パンくずリストを実装する-

ワードプレスで自作テーマ作成シリーズ
今回は「L24 パンくずリストを実装する」方法をご紹介します。
パンくずリストは上記画像のようにウェブサイトの訪問者の現在の位置と辿ってきたルートを示すものです。パンくずリストを実装することでユーザビリティの向上のみならずSEOにおいても効果を期待できます。
今回はこちらのブログを参考にさせていただきました。
①アイコンの用意
FLATICONというサイトへ行き、アイコンを用意しダウンロードしたアイコンをimagesフォルダにアップロードしてください。
ちなみに今回は以下のようなホームアイコンをダウンロードしました。

https://realinfojpn.xsrv.jp/flaticon-786.html
functions.phpの編集
「functions.php」の一番下に以下を記入してください。
14行目の「画像のURL」にはご自分のサイトの画像URLを入力してください。ワードプレスを使用している場合は以下のようなパスになるかと思います。
<img src=”https://あなたのウェブサイトアドレス/wp-content/themes/テーマの名前/images/画像名.png”>
あなたの「ウェブサイトアドレス」「テーマの名前」「画像名」はご自身のものを入力してください。
②header.phpの編集
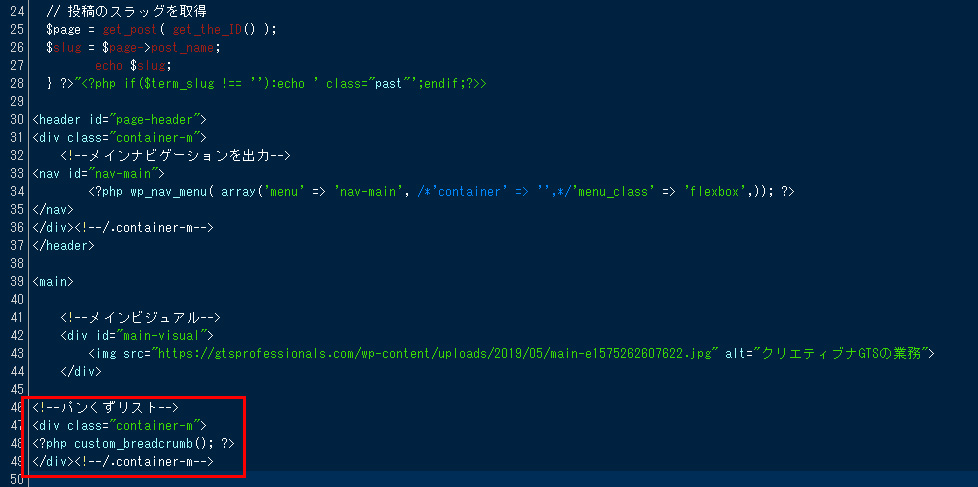
「header.php」に以下を記入してください。
今回はメインビジュアルの下に記入しました。

③style.cssの編集
「style.css」に以下を記入してください。
完成です!

 2021年10月24日
2021年10月24日