NEW POSTS
-
2023.09.05
マルチ言語サイトをプラグインなしで構築する
 more
moreWordPressサイトのマルチ言語化をプラグインなしで実装する方法です。 WordPressのマルチ言語化にはサブドメイン型・サブディレクトリ型があり、URLに以下のような違いがあります。 サブドメイン型 「en.ex
Read More
-
2023.04.28
ワードプレスで自作テーマ作成-L34-カテゴリページの調整
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L34-カテゴリページの調整」をします。 現状このようになっているのを以下のように変更します。 index.phpの編集 <li class=”link
Read More
-
2023.04.27
ヘッダーのロゴを真ん中にしてグローバルナビをロゴ下に配置
 more
moreヘッダー部分のデザインを変えました。 こんな感じのヘッダーを以下のように変更しました。 header.php header.phpから以下を削除 <div class=”container-l flex
Read More
-
2023.01.08
WordPressでブログカードをプラグインを使用せずにカスタマイズする
 more
moreWordPressで内部リンクのブログカードを以下のようにカスタマイズしていきます。プラグインは使用せずにコードを使用して実装していきます。 以下の記事を参考に、少し手を加えてカスタマイズしました。 WordPressで
Read More
-
2022.12.26
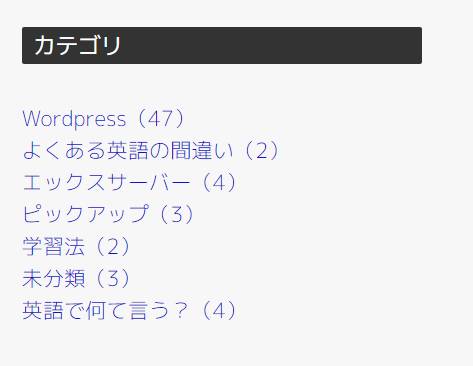
WordPressでカテゴリをサイドバーに表示する
 more
moreWordPressでカテゴリをサイドバーに表示させます。 ①PHPの記述 以下の記述をカテゴリを表示させたい場所に記載します。 ②CSSの記述 以下の記述をstyle.cssに記載します。 シンプルですがカテゴリが表示さ
Read More
-
2022.11.25
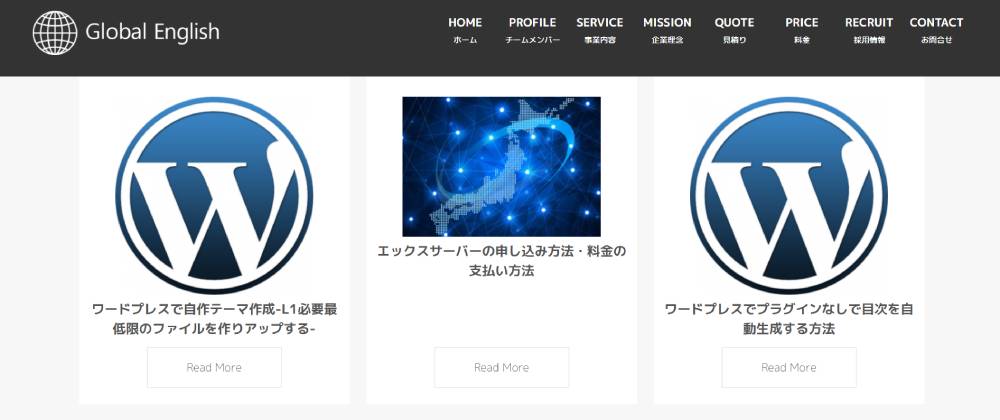
WordPressでトップページにピックアップ記事を3つ表示させる
 more
moreトップページにピックアップ記事を出力します。ピックアップ記事は3つ横並びで出力します。 ①index,phpにコードを追加 以下のコードをピックアップ記事を表示させたい場所に記載します。トップページに反映させたい場合はi
Read More
-
2022.10.26
ワードプレスを導入したらやること
more1, Google Analyticsの導入 参考サイト: https://azuki-rinrin.com/wp-google-analytics-adopting/ 2, サーチコンソールの登録とXMLサイトマップの
Read More
-
2022.09.27
コピペでOK!カッテネのカスタマイズでユーザービリティを上げよう
 more
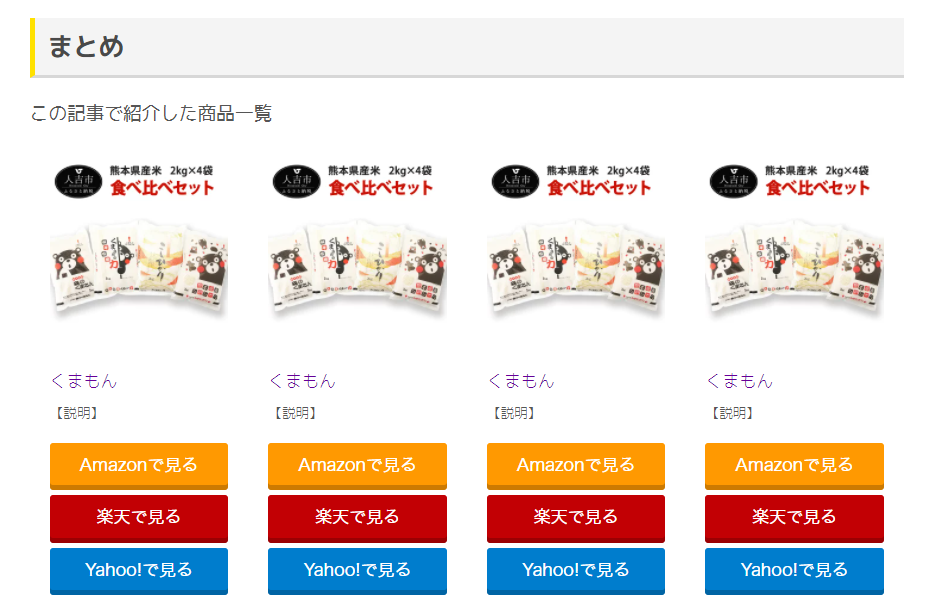
moreアフィリエイトリンクの挿入に便利なカッテネですが、CSSやHTMLをいじれば簡単にカスタマイズもできます。 今回はカッテネの並び順を上記のような4列にカスタマイズしてみます。 4列にすることで、記事の最後のまとめなどに「
Read More
-
2022.08.27
コピペで一撃!チェックマーク付き文字のデザイン
 more
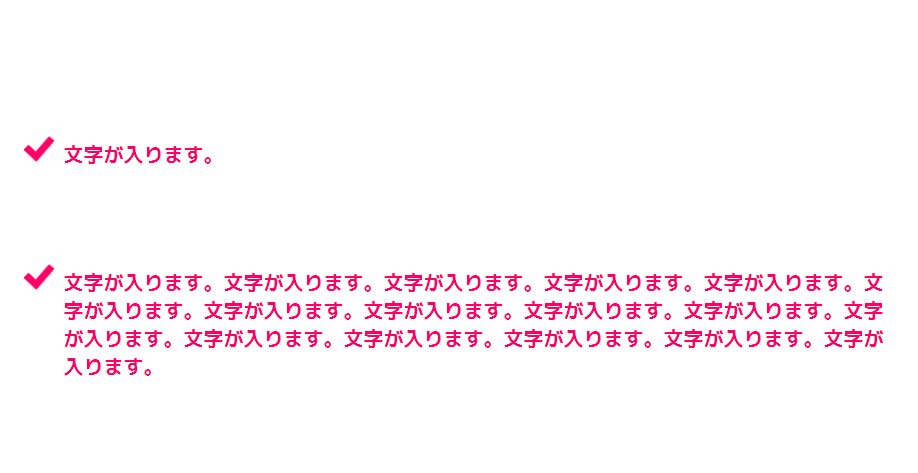
more以下のようなチェックマークがついて目立つ文章をつくります。 大事な部分や文章を目立たせたいときなどに役立ちます。 文字が入ります。 文字が入ります。文字が入ります。文字が入ります。文字が入ります。文字が入ります。文字が入
Read More
-
2022.07.27
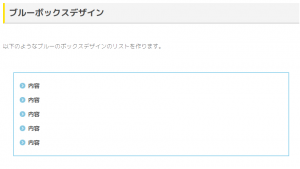
コピペで一撃!箇条書きリストのデザイン
 more
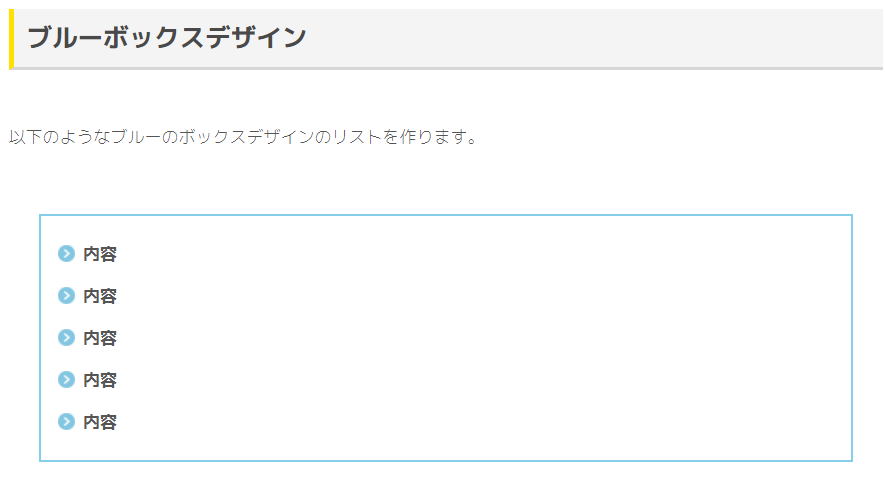
more内容 内容 内容 内容 内容 記事の執筆をしていると、箇条書きをすることがあると思います。 多数の品目や数字などを箇条書きに書き出すことをリストといいます。 ただシンプルに箇条書きするだけでなく、見やすくて素敵なデザイン
Read More
-
2022.06.27
ワードプレスで自作テーマ作成-L33 背景色の変更
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L33 背景色の変更」をします。 以下のように背景色を薄いグレーにして記事が表示されている部分は白背景にします。 「style.css」の記述の変更 「styl
Read More
-
2022.05.27
ワードプレスで自作テーマ作成-L32 引用ボックスのデザインを変更
 more
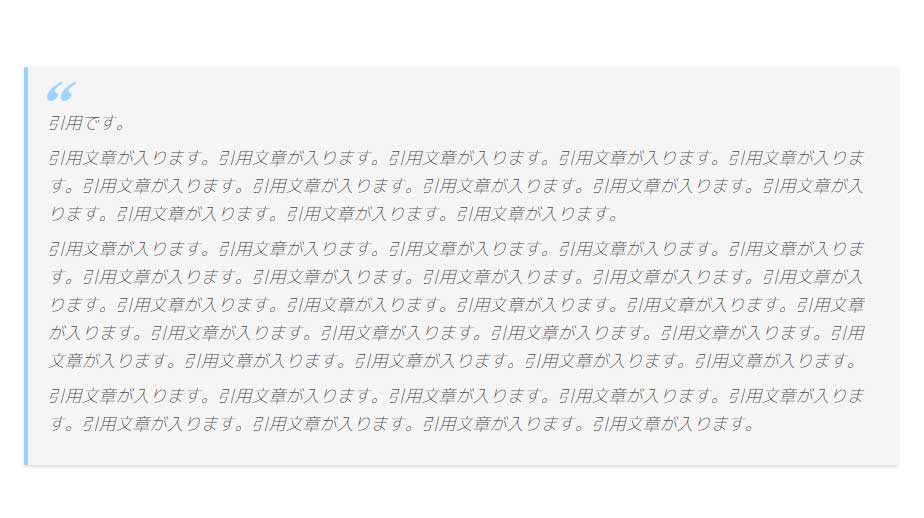
moreワードプレスで自作テーマ作成シリーズ 今回は「L32 引用ボックスのデザインを変更」します。 以下のような引用ボックスができあがります。 引用です。 引用文章が入ります。引用文章が入ります。引用文章が入ります。引用文章が
Read More
-
2022.04.27
ワードプレスで自作テーマ作成-L31 メインビジュアルをトップページのみに表示
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L31 メインビジュアルをトップページのみに表示」するようにします。 「header.php」の記述の変更 「header.php」の以下の部分 ↑これを以下に書き換えます。
Read More
-
2022.03.23
ワードプレスで自作テーマ作成-L30 トップページの記事の表示方法変更-
 more
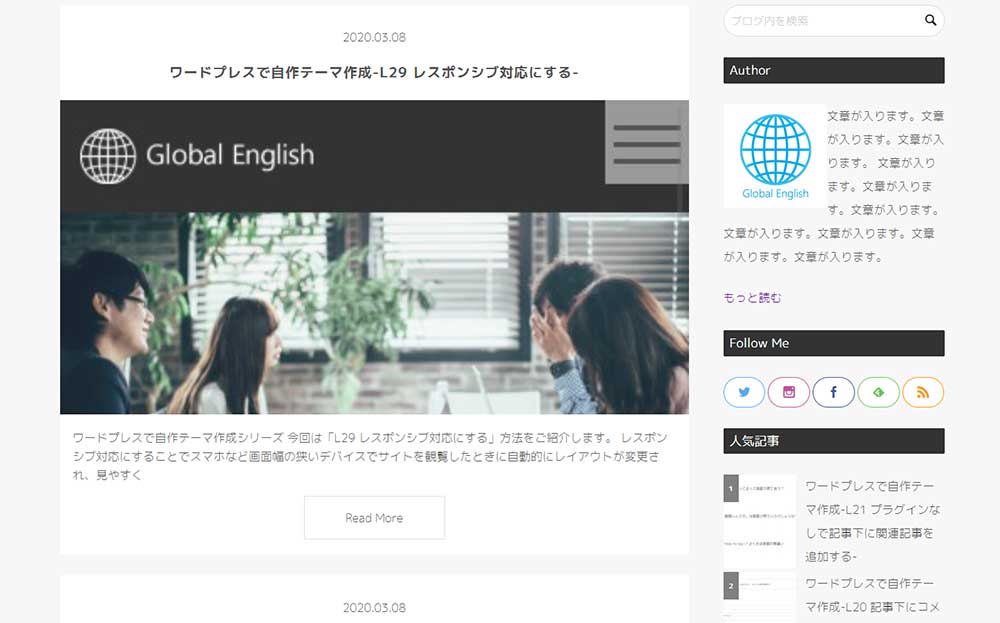
moreワードプレスで自作テーマ作成シリーズ 今回は「L30 トップページの記事の表示方法変更」をします。 現状トップページの記事は以下画像の様に2列に並んで表示されています。 それを以下画像の様に1列で縦長に表示していきたいと
Read More
-
2022.03.08
ワードプレスで自作テーマ作成-L29 レスポンシブ対応にする-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L29 レスポンシブ対応にする」方法をご紹介します。 レスポンシブ対応にすることでスマホなど画面幅の狭いデバイスでサイトを観覧したときに自動的にレイアウトが変更され、見やすく
Read More
-
2022.02.08
ワードプレスで自作テーマ作成-L28-記事タイトル下に日付とカテゴリを表示する-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L28-記事タイトル下に日付とカテゴリを表示する」方法をご紹介します。 上記画像のように記事を書いた日付と、隣にカテゴリが表示されます。カテゴリ名をクリックするとカテゴリの記
Read More
-
2022.01.08
ワードプレスで自作テーマ作成-L27 フッターをつくる-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L27 フッターをつくる」方法をご紹介します。 フッターはウェブサイトの一番下に表示され、一般的にコピーライトなどが記載されています。今回作成するのは上記画像のようなシンプル
Read More
-
2021.12.08
ワードプレスで自作テーマ作成-L26 ヘッダーにサイトタイトルやロゴを入れる-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L26 ヘッダーにサイトタイトルやロゴを入れる」方法をご紹介します。 ①サイト名を文字でいれる方法と②ロゴなどの画像を入れる方法の2種類を紹介します。 ①文字でサイト名を入れ
Read More
-
2021.11.26
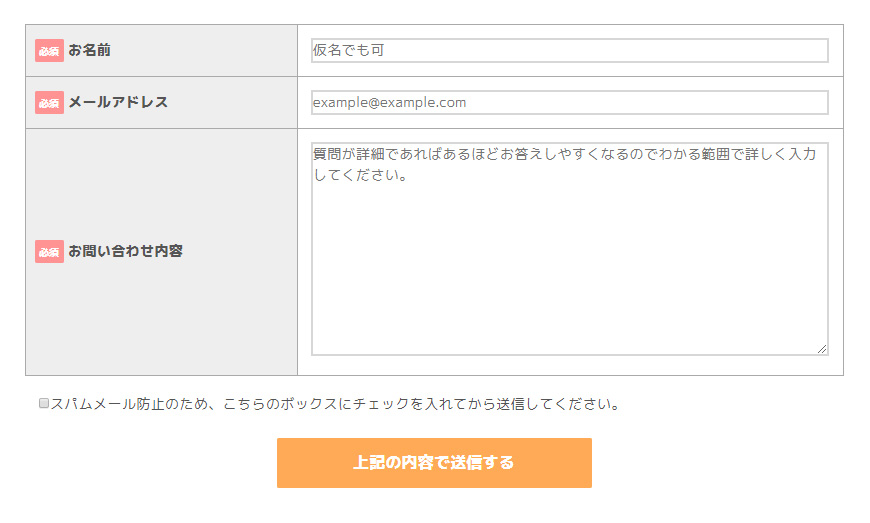
ワードプレスで自作テーマ作成-L25 お問合せページを作成する-
 more
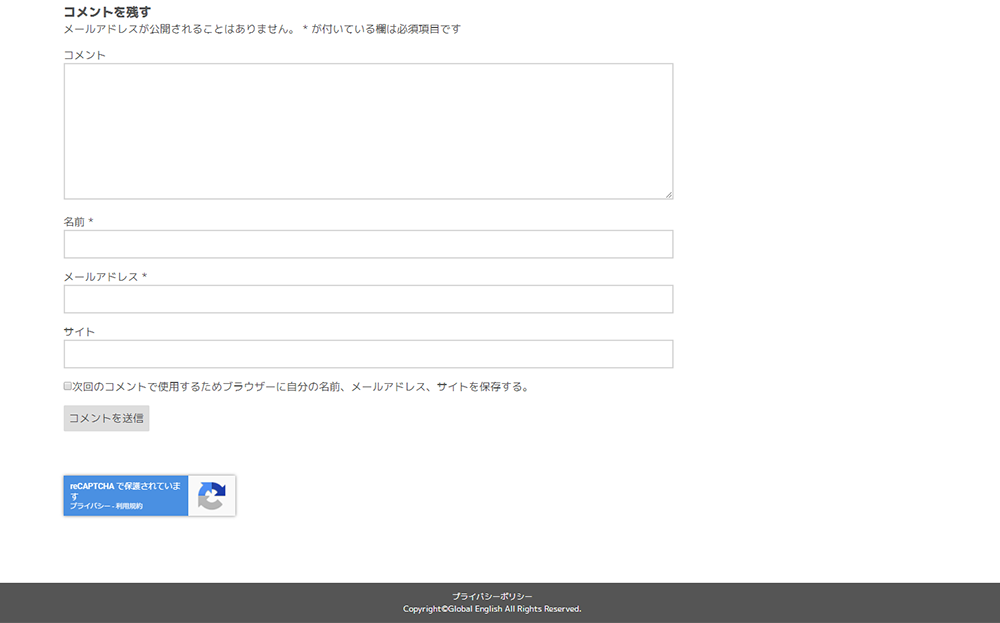
moreワードプレスで自作テーマ作成シリーズ 今回は「L25 お問合せページを作成する」方法をご紹介します。 上記画像のようなお問い合せフォームになります。 今回はこちらのブログを参考にさせていただきました。 Contact F
Read More
-
2021.10.26
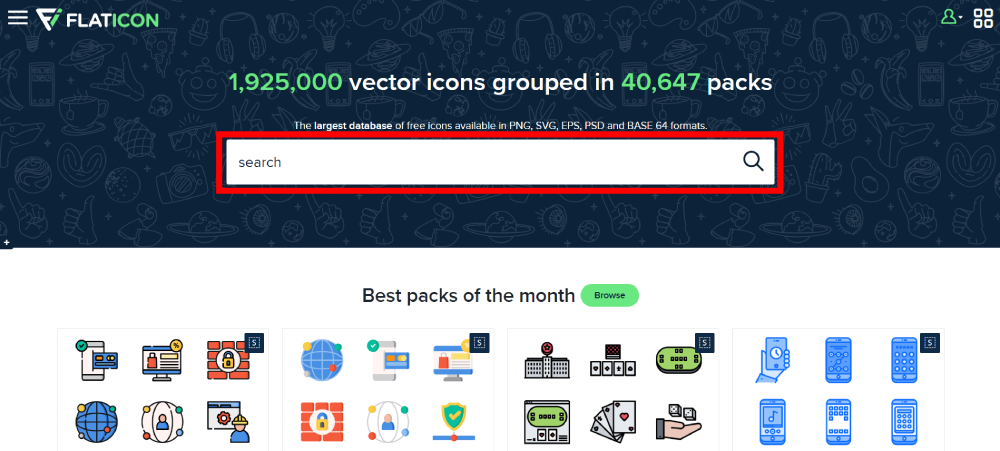
無料で使えるアイコン16万点!FLATICONの使い方
 more
moreFLATICONというウェブサイトの使い方を解説します。アイコンを使用することでホームページやブログなどでデザイン性を高めることができます。 FLATICONとは FLATICONはアイコン素材を無料でダウンロードできる
Read More