ワードプレスで自作テーマ作成-L29 レスポンシブ対応にする-
ワードプレスで自作テーマ作成シリーズ
今回は「L29 レスポンシブ対応にする」方法をご紹介します。
レスポンシブ対応にすることでスマホなど画面幅の狭いデバイスでサイトを観覧したときに自動的にレイアウトが変更され、見やすくなります。今回は767px以下のデバイスでサイトを観覧した際にスマホ用サイトになるように設定しています。

イメージとしては上記のようになります。(画像が長くなるので記事一覧と人気記事一覧は画像上では消してますがレスポンシブサイトでも表示されます。)

また、記事下に表示されているSNSボタンはそれぞれ幅が狭くなり、アイコンだけの表示にしています。
①header.phpの編集
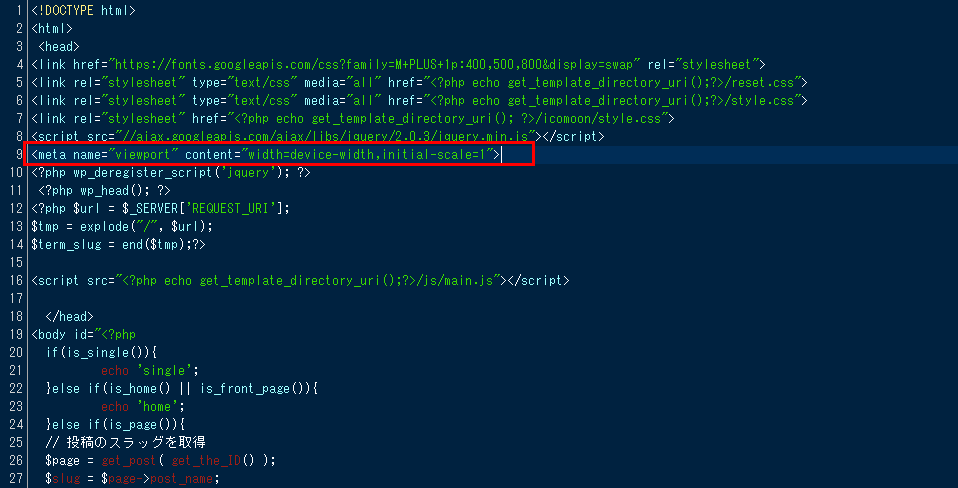
「header.php」に以下を記載します。
場所はスタイルシートやjQueryなどを読み込んでいるあたりに一緒に記載するとわかりやすいでしょう。

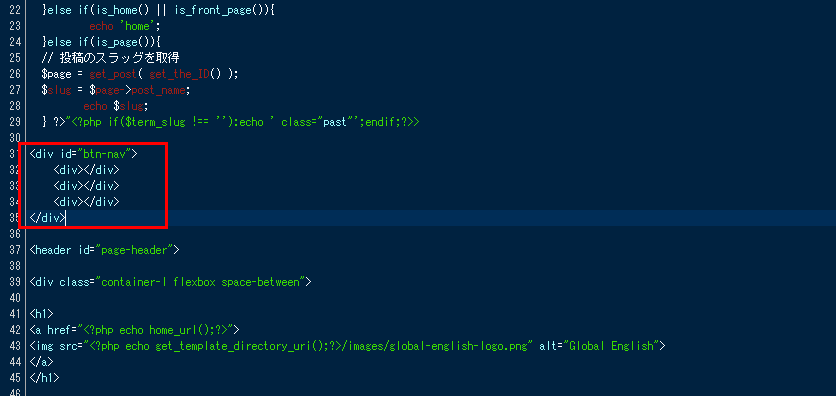
また、以下も「header.php」に記載します。
場所は<header id=”page-header”>の上です。

②main.jsの編集
「main.js」は現在以下のように記載されています。
上記をすべて以下に書き換えます。
③style.cssの編集
「style.css」に以下を記載します。
完成です!

 コメント
コメント

 ホーム
ホーム 2022年3月8日
2022年3月8日