ワードプレスの管理画面でコーディングしやすくなるプラグインTheme Editor

いちいちコードをエディタに入力してFTPソフトにアップロードしなくても、ワードプレスは管理画面上からコードの編集ができてとても便利です。
しかし、デフォルトのエディタだとコードの編集はできますがファイルを新規で作ったり削除したりといったことはできません。
ですのでそういったことを可能にするプラグインを入れることをおすすめします。
今回は私が使っている「Theme Editor」というプラグインをインストールします。
このプラグイン一つでFTPソフトがいらなくなったのでとても重宝しています。
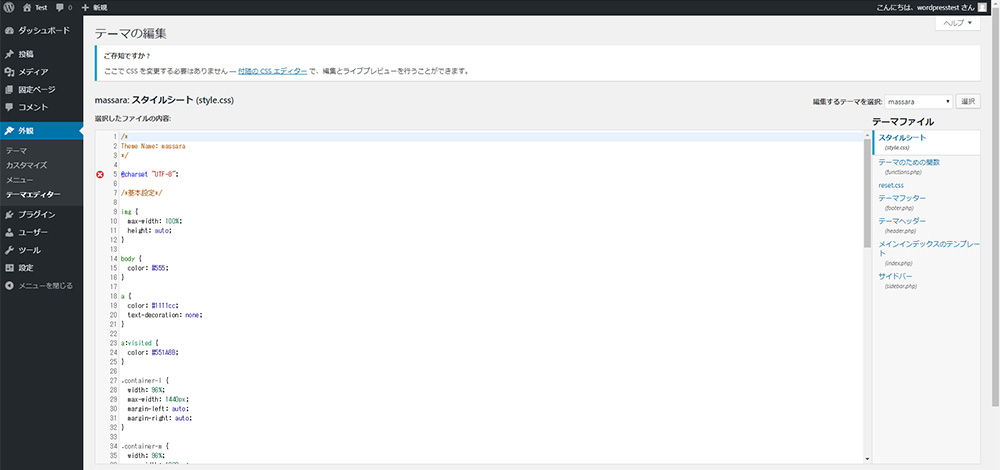
デフォルトのエディタ

デフォルトのエディタのキャプチャ画像です。これでも使えないことはないんですが、ファイルの作成や削除ができません。
プラグインのインストール
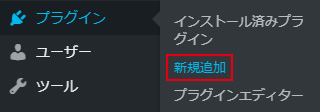
- ワードプレスの管理画面の「プラグイン」→「新規追加」をクリック。

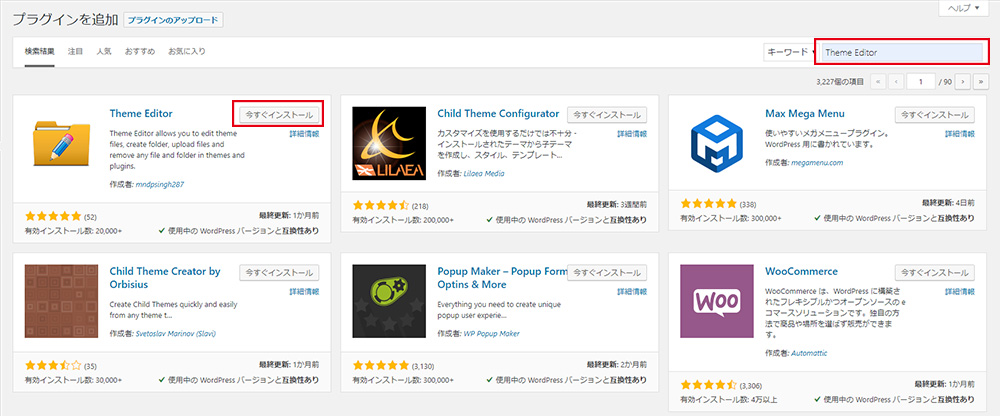
2. 右上のキーワードに「Theme Editor」を入力すると検索結果が出ます。「Theme Editor」の「今すぐインストール」をクリックしてください。

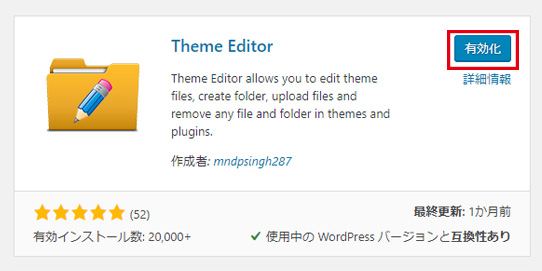
3. 「有効化」をクリックしてください。

4. ワードプレスの管理画面の「外観」→「Theme Editor」をクリック。

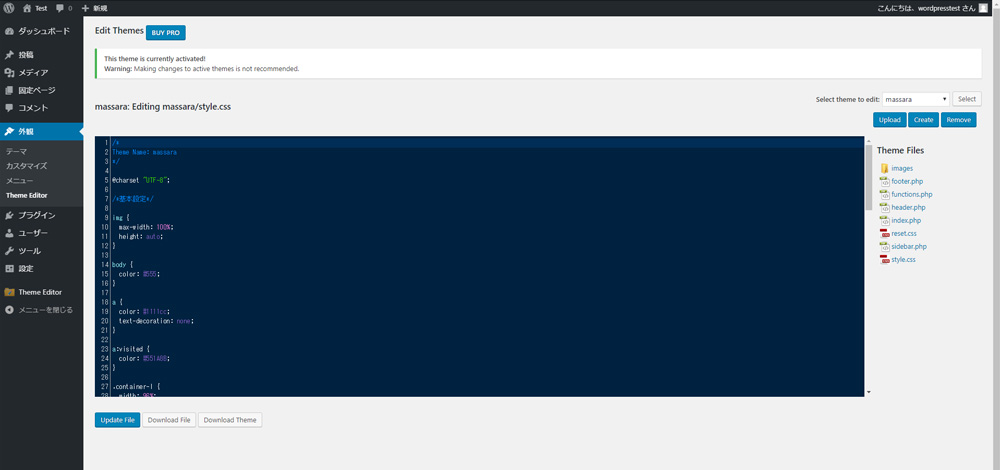
5. インストール完了です!「Theme Editor」のキャプチャ画像です。

使い方
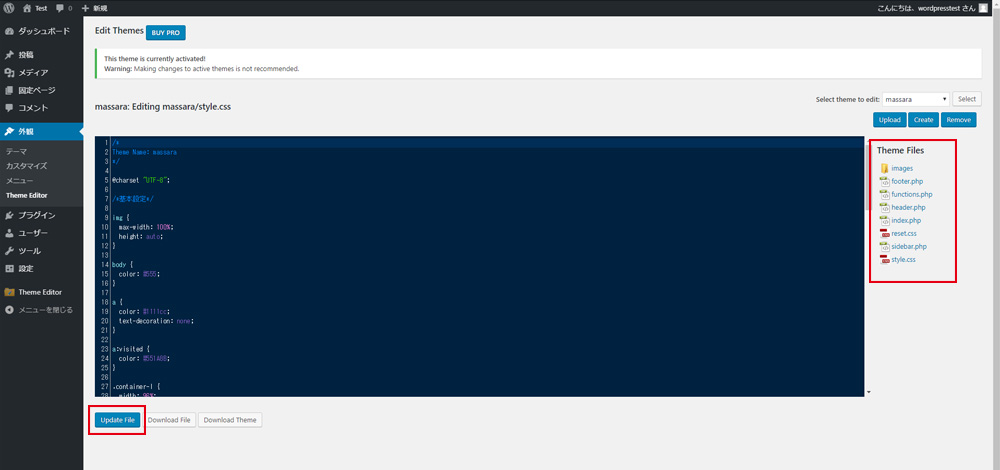
Theme Editorの使い方はシンプルです。デフォルトのエディタと同じように、画面右にファイルの一覧が表示されています。編集したいファイルを編集したら「Update File」をクリックして完了です。

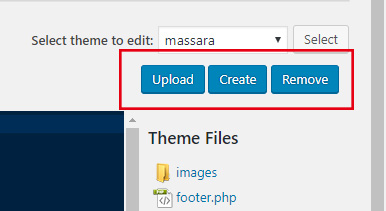
ファイルの作成・削除のクリック一つです。

ファイルをアップロードする場合は「Upload」
新しくファイルを作成する場合は「Create」
ファイルを削除する場合は「Remove」
もっと詳しい使い方については以下記事を参考にしてみてください!
https://realinfojpn.xsrv.jp/theme-editor-2-393.html

 ホーム
ホーム 2019年8月15日
2019年8月15日