コピペでOK!カッテネのカスタマイズでユーザービリティを上げよう

アフィリエイトリンクの挿入に便利なカッテネですが、CSSやHTMLをいじれば簡単にカスタマイズもできます。
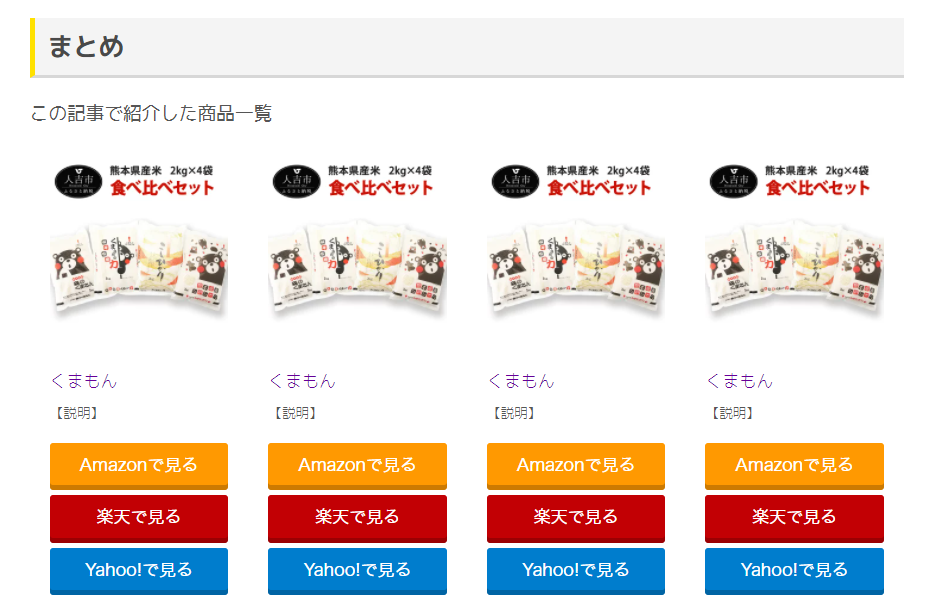
今回はカッテネの並び順を上記のような4列にカスタマイズしてみます。
4列にすることで、記事の最後のまとめなどに「記事で紹介した商品一覧」としてアフィリエイトリンクを張ることができ、離脱前にクリックされる確率があがります。
カッテネの導入は以下の記事を参考にしました。プラグインではなくCSSとHTMLで導入してください。
https://pasokon-kasegu.com/blog/how-to-kattene/
まず、デフォルトのカッテネは以下のような表示になります。
これを以下のような並びに変更します。
記事の最後の「まとめ」部分に挿入すれば、読者が欲しい商品を再度スクロールして探す必要がなくなりますのでユーザービリティが上がります。
まとめ
記事で紹介した商品一覧
「style.css」に以下を追記します。
カッテネを挿入したい部分に以下のhtmlを挿入します。
「AddQuicktag」に上記htmlを登録しておけば簡単に挿入できるようになります。
 コメント
コメント

 ホーム
ホーム 2022年9月27日
2022年9月27日

