無料で使えるアイコン16万点!FLATICONの使い方
FLATICONというウェブサイトの使い方を解説します。アイコンを使用することでホームページやブログなどでデザイン性を高めることができます。
FLATICONとは
FLATICONはアイコン素材を無料でダウンロードできる海外のウェブサイトです。ベクター素材のアイコンが16万点以上揃っています。
アイコンを使用したいときはFont AwesomeなどでWebフォントを使うこともできますがサイトが重たくなるというデメリットもあります。FLATICONはWebフォントではなく画像ですので表示させるには少し手間がかかりますがサイトが重くなることはないので私はこちらを利用しています。
FLATICONの使い方
①FLATICONへ行く
FLATICONへ行きます。
②アイコンを検索する
アイコンの検索は英語で行ってください。
今回は虫眼鏡のようなアイコンを使用したいと思います。検索ボックスに「search」と入力して検索します。
![]()
③ダウンロード
1. お気に入りのアイコンが見つかったらそのアイコンクリックします。
![]()
2. PNG画像をダウンロードします。ダウンロードする画像の大きさを選びます。
![]()
3. 「Free download」をクリックしてアイコンをダウンロードします。
![]()
④クレジット表記
無料で仕様する場合はクレジット表記が必要みたいなので、「Copy」をクリックして目立たない場所に貼り付けましょう。
![]()
⑤ダウンロードしたアイコンをアップロード
![]() 今回はこのようなアイコンをダウンロードしました。
今回はこのようなアイコンをダウンロードしました。
ダウンロードしたアイコンをimagesフォルダにアップロードしてください。

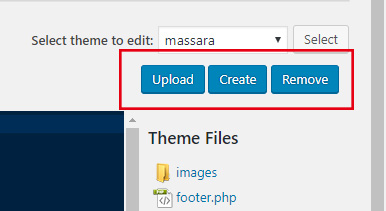
ワードプレスのTheme Editorを利用している場合は「Upload」からimagesフォルダにアップロードできます。
⑥アイコンを表示させたい場所にパスを記入
アイコンを表示させたい場所に画像のパスを記入します。ワードプレスを使用している場合は以下のようなパスになるかと思います。
<img src=”https://あなたのウェブサイトアドレス/wp-content/themes/テーマの名前/images/画像名.png”>
あなたの「ウェブサイトアドレス」「テーマの名前」「画像名」はご自身のものを入力してください。

 ホーム
ホーム 2021年10月26日
2021年10月26日
[…] 無料で使えるアイコン16万点!FLATICONの使い方 […]
[…] 無料で使えるアイコン16万点!FLATICONの使い方 […]