ワードプレスで自作テーマ作成-L26 ヘッダーにサイトタイトルやロゴを入れる-
ワードプレスで自作テーマ作成シリーズ
今回は「L26 ヘッダーにサイトタイトルやロゴを入れる」方法をご紹介します。
①サイト名を文字でいれる方法と②ロゴなどの画像を入れる方法の2種類を紹介します。
①文字でサイト名を入れる場合
1. header.phpの編集
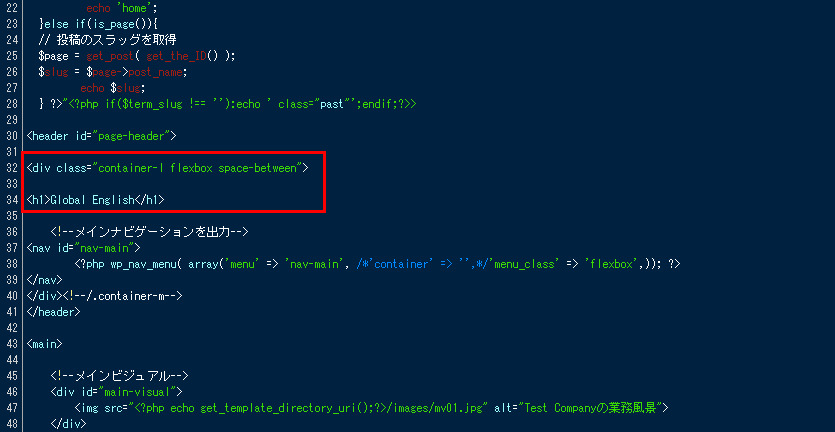
「header.php」には現在以下のような記述があります。
<div class=”container-m”>
これを以下に書き換えます。
Global Englishの部分は任意のものを記入してください。

2. style.cssの編集
「style.css」に以下を記入してください。
以下のように左上に会社名が入りました。

②ロゴなどの画像を入れる場合
1. 画像の準備
ロゴ画像を準備します。今回は以下のような画像を準備しました。この画像をimagesフォルダにアップロードします。

2. header.phpの編集
「header.php」には現在以下のような記述があります。
<div class=”container-m”>
これを以下に書き換えます。
5行目の「画像名」「会社名またはサイト名など」には任意のものを入力してください。
3. style.cssの編集
ロゴの大きさの調整と、カードルを当てた際に半透明になるようCSSで編集しました。
以下のように左上にロゴが入りました。

 コメント
コメント

 ホーム
ホーム 2021年12月8日
2021年12月8日