ワードプレスで自作テーマ作成-L7 トップページのデザインを整える-

ワードプレスで自作テーマ作成シリーズ
今回は「L7 トップページのデザインを整える」方法をご紹介します。
トップページにはブログのように記事一覧を表示して、CSSで細かいレイアウトやデザインを整えていきます。また、最新記事が一番上に来るようにレイアウトしていきます。
①コンテンツとサイドバーの領域の指定
コンテンツ(記事一覧)とサイドバーの領域の指定をします。「style.css」に以下をを記入してください。
記述の説明
#content {
width: 73%;
padding-right: 50px;
}
コンテンツ(記事一覧)の領域を73%に指定しました。
aside {
width: 25%;
background-color: #eee;
}
サイドバーの領域を25%に指定しました。また、サイドバー部分の背景色を灰色に指定しました。
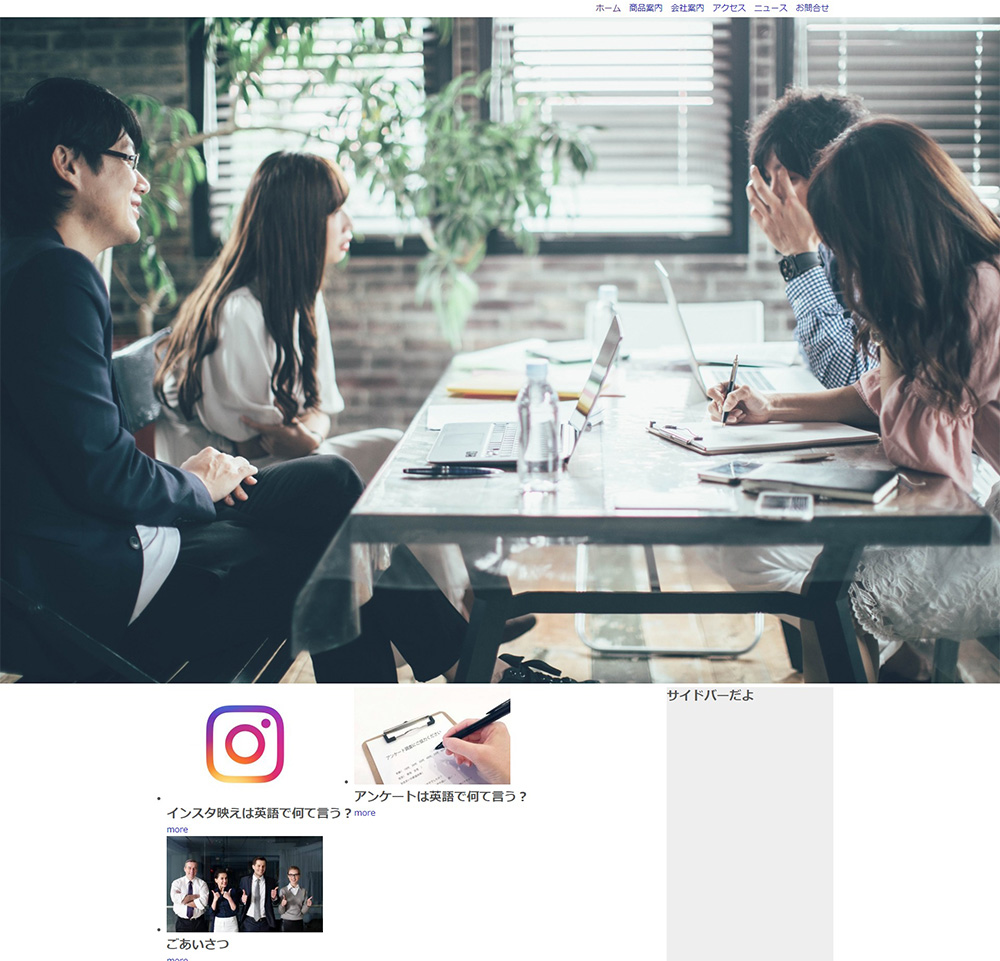
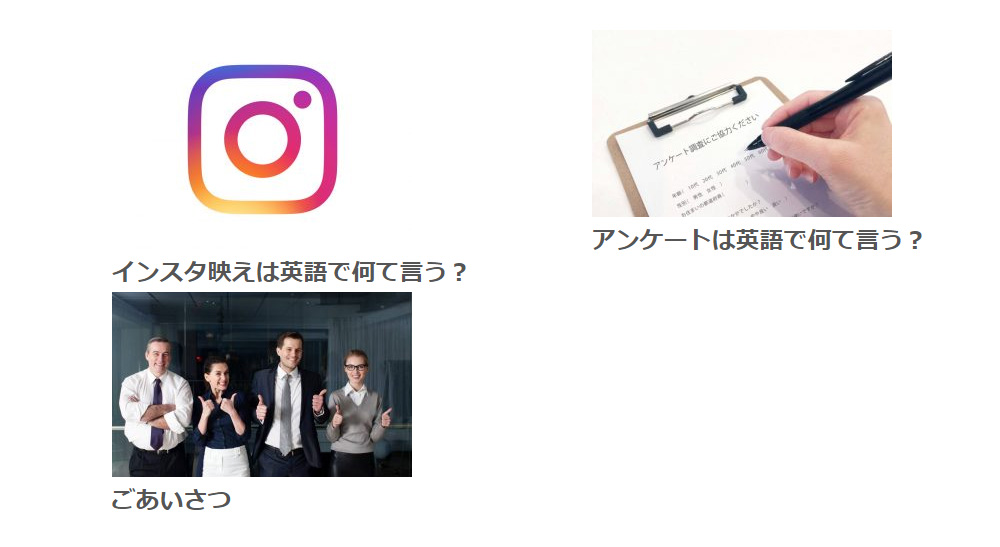
リロードすると以下のように表示されます。

②記事一覧の調整
タイトルの前に●がついていたり、位置が左寄りすぎるので調整します。「style.css」に以下を記入してください。
記述の説明
.postlist {
list-style: none;
}
タイトルの前の●を消しています。
.postlist li {
width: 50%;
}
記事一覧の幅を均等にしています。
.articlecard-title {
margin: 8px 0 0;
font-size: 20px;
font-weight: 500;
letter-spacing: .05em;
line-height: 1.6;
}
タイトルの文字の調整です。
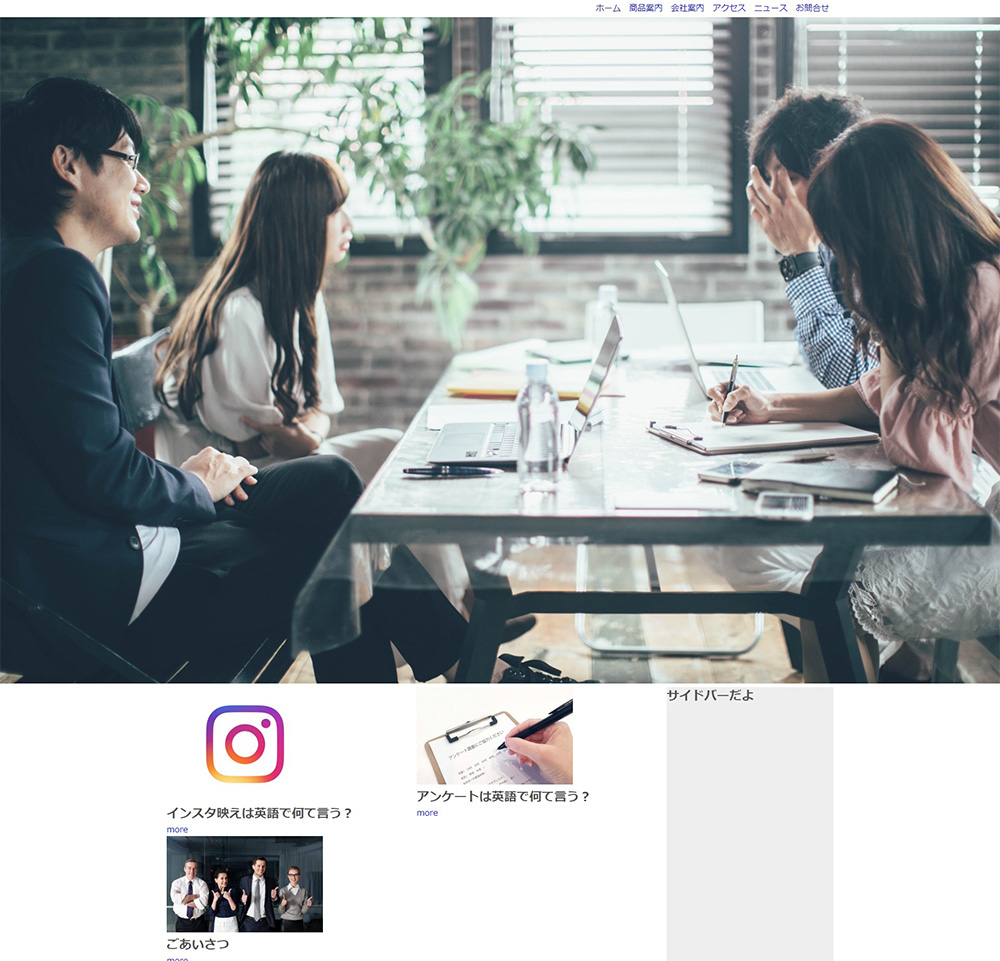
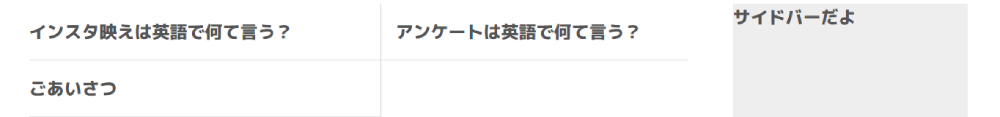
リロードすると以下のように表示されます。

③ボックス内にリンクを貼る

現在記事のページに行けるのは「more」をクリックした時のみです。しかし、それではユーザービリティがよろしくないので写真やタイトルなどをクリックしても記事ページへ飛ぶように設定します。

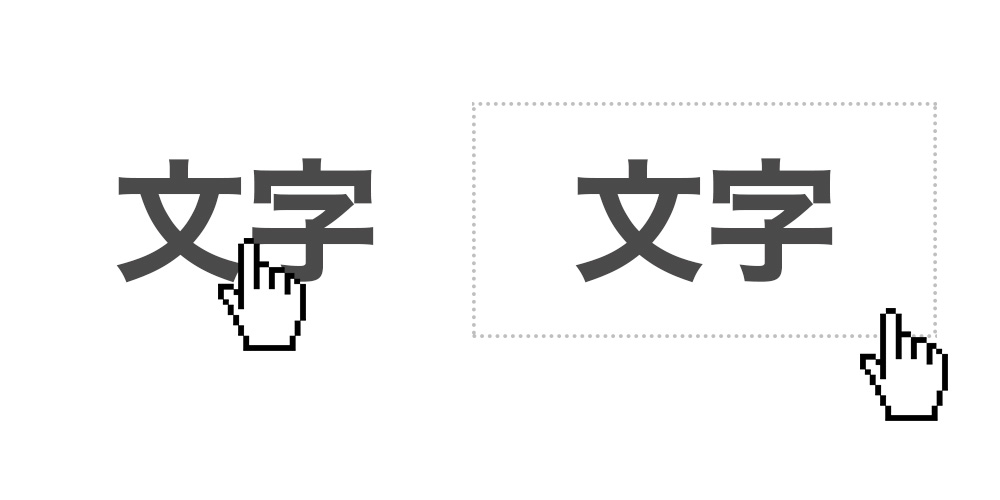
見えないボックスを作って、そのボックス内であれば文字上でも画像上でも白紙部分でもどこでもリンクを踏めるようcssで設定していきます。
「style.css」に以下をを記入してください。
記述の説明
.linkbox {
position: relative;
}
ボックスの基準となる箱を指定しています。
.linkbox a {
position: absolute;
position: absoluteにすることで位置を自由に指定できるようになります。
display: block;
箱型にしている。アンカーは文字に対してだけ領域をもてるが面積をもたせています。
top: 0;
リンクの領域をボックス内全部にしています。
text-indent: -9999px;
moreを消しています。

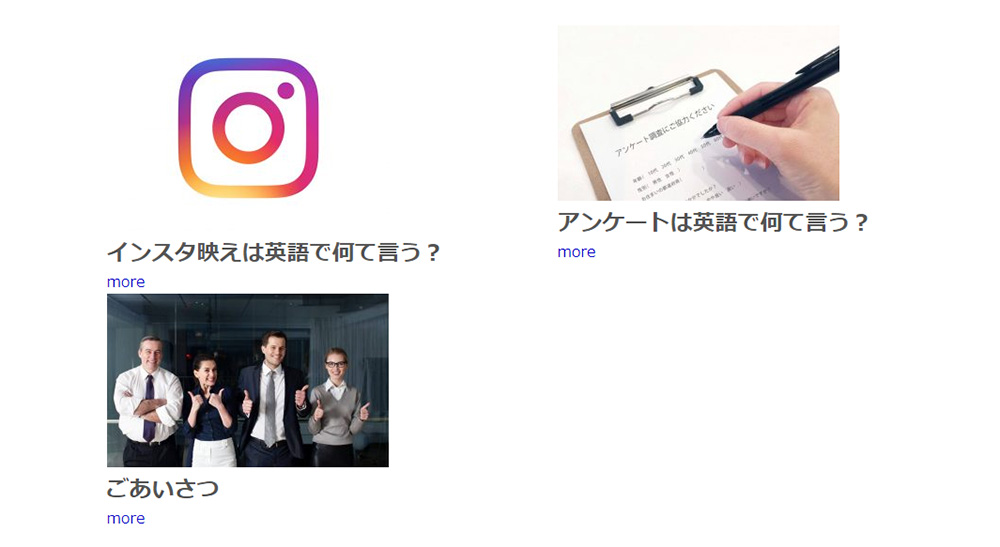
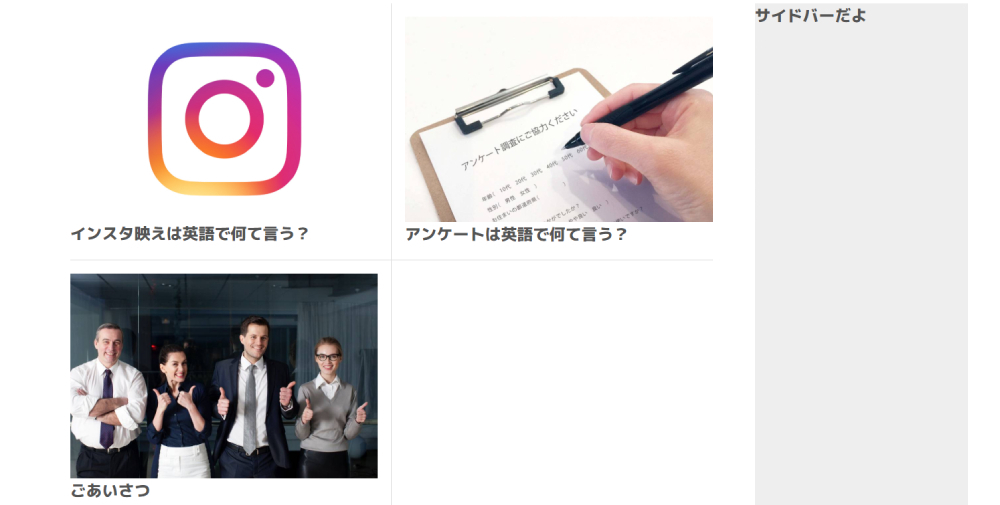
リロードするとmoreが消えている代わりにクリックできる範囲が広がっています。
④記事一覧の間に線を入れる
「style.css」に以下を記入してください。
#home ul.postlist li:nth-child(odd) {
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
padding: 20px 20px 20px 0;
}
奇数の記事(左の記事)に対しての指定です。borderで記事ごとにボーダー(線)を表示させるよう指定しています。paddingは記事とボーダーが左揃えになるよう上、右、下が20px指定、左が0指定です。左も20pxで指定してしまうと線が左にはみ出てしまいます。(見にくいですが以下画像参照。赤丸で囲んである部分がはみ出ています。)

#home ul.postlist li:nth-child(even) {
border-bottom: 1px solid #ddd;
padding: 20px 0 20px 20px;
偶数の記事(右の記事)に対しての指定です。こちらも、右の記事とボーダーが右揃えになるようにpaddingを設定しています。
⑤サムネイルの縦横比を指定する
どんな縦横比のサムネイル画像でも、トップページに表示されるサムネイルの縦横比は統一します。
一つ前のLesson 6 「③index.phpの記述の変更」で以下のように記述の変更をしました。
そこの11行目
<?php the_post_thumbnail(‘medium‘); ?>
を消して、そこに以下の記述を追加してください。
トップページのサムネイルが消えました。

次は「style.css」に以下を記入してください。
CSSで指定することで画像が表示されます。

#home ul.postlist li .thumb {
padding-top: 66.67%;
サムネイルの縦横比を横3:縦2に指定しています。
overflow: hidden;
ボックスからはみだした画像を見えなくしています。
position: relative;
#home ul.postlist li .thumbを基準にする指定です。ボックス内の要素を
absolute
top: 0
left: 0
で指定すると要素はボックスの一番左上に来ます。
⑥サムネイルに動きを付ける
「⑤サムネイルの縦横比を指定する」で記入した「style.css」の下に以下を付け加えて下さい。
カーソルを当てると画像が少し大きくなるアニメーションが追加されます。
#home ul.postlist li .thumb img {
position: absolute;
画像の高さを揃えるために指定しています。
min-width: 100%;
min-height: 100%;
指定したボックスよりもサムネイルの大きさが大きくなるように指定。ボックスをサムネイルが埋めてくれるように。
top: 0;
left: 0;
左上を起点に配置しています。
transition: all.2s;
アニメーションが0.2秒掛けて変化します。
transform: scale(1);
カーソルを当てる前のサムネイルの大きさは変わらない、いつもと同じ大きさ(1)という指定。
transform-origin: center;
サムネイルが真ん中を基準に大きくなる指定。
#home ul.postlist li:hover .thumb img {
transform: scale(1.2);
}
カーソルを当てたときにサムネイルが1.2倍に大きくなる指定。
⑦3番目までの最新記事のサムネイルの右端にNEWを付ける
最新の記事3つまでにNEWを入れていきます。以下の画像のように、サムネイルの右上にNEWと入ります。

1. 「header.php」に以下を追記してください。
場所は</head>の上に追記します。

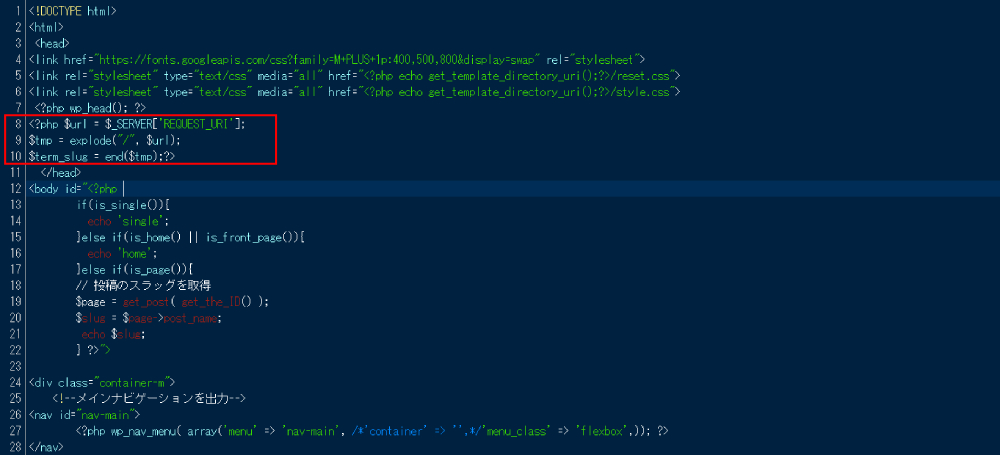
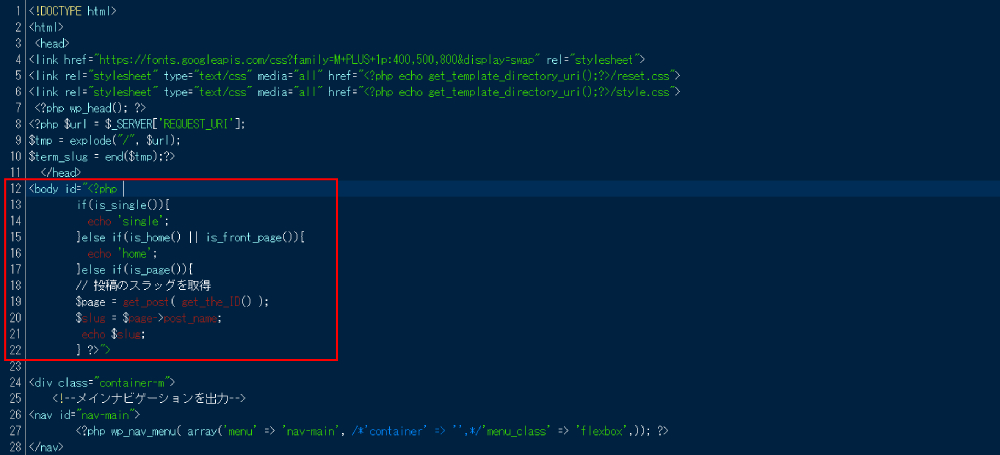
2. その</head>のすぐ下のbodyタグは現在以下のコード(赤枠で囲まれた部分)になっています。

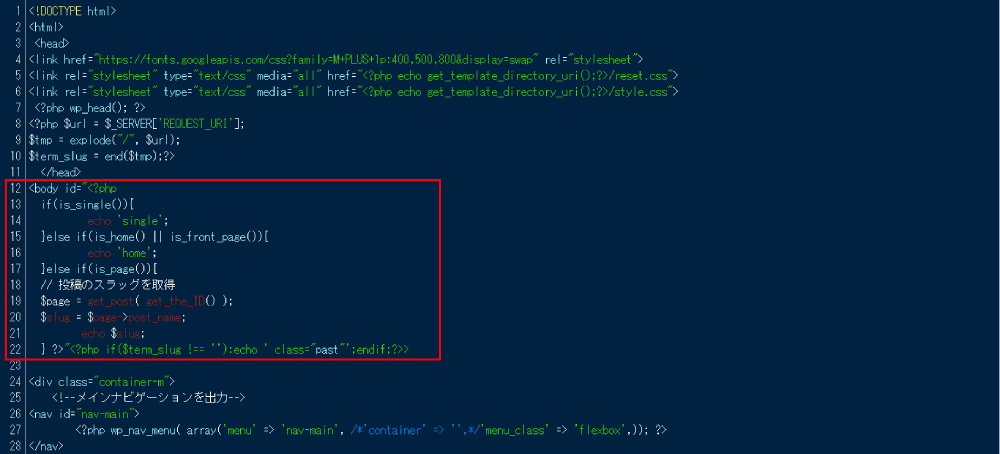
それを以下のコードに差し替えて下さい。
以下のようになります。

3. 「style.css」に以下を記入してください。
#home ul.postlist li:nth-child(-n+3) .thumb {
position: relative;
}
position: relative;を指定することでボックス(サムネイル)が基準でNEWの文字が動きます。
#home:not(.past) ul.postlist li:nth-child(-n+3) .thumb-container :after {
content:”NEW”;
position: absolute;
簡単に言うとこれから位置を指定するよっていう宣言です。
right: 0.5em;
top: 2.5em;
“NEW”の位置を指定しています。
⑧記事を投稿した日付を入れる

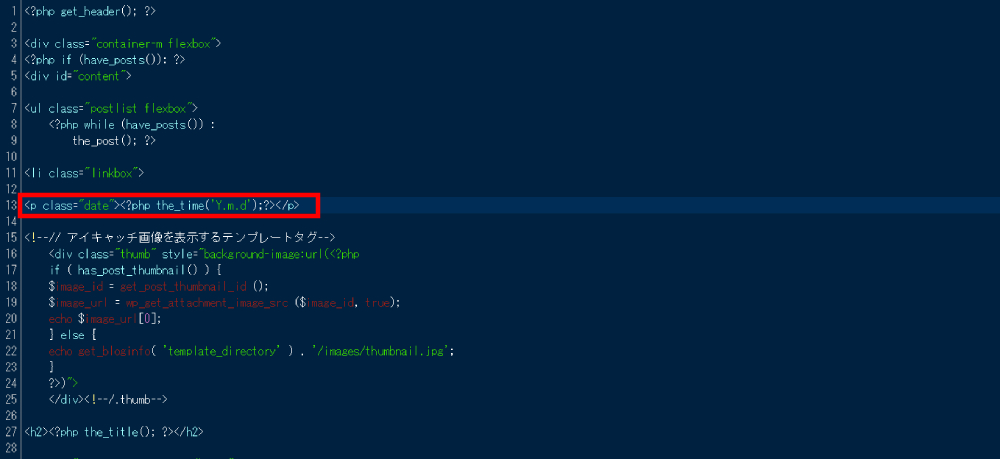
「index.php」に以下を記入してください。場所は<li class=”linkbox”>の下に入れて下さい。

⑨余白を入れる
現在、一覧記事とメインビジュアルやサイドバーの間に余白がなくてくっついている状態ですので余白を入れていきます。

「style.css」に以下を記入してください。
⑩一番下の記事の下線を表示しないようにする
現在、記事の題名の下に下線が入るようCSSで指定してあります。しかし、一番下の2つの記事の下線はいらないので表示されないよう指定します。
「style.css」に以下を記入してください。
#home ul.postlist li:nth-child(n+9)の9という数字は9個目以降という意味です。
現在、トップページ1ページに表示される最大投稿数は10件です。これはワードプレスの「設定」→「表示設定」から確認、変更できます。

1ページに表示される最大投稿数は10件なので9個目以降の記事の下線を表示しないように指定しています。
次回はサイドバーに検索ボックスを作ります。
https://realinfojpn.xsrv.jp/mytheme8-411.html

 ホーム
ホーム 2020年5月30日
2020年5月30日
[…] ワードプレスで自作テーマ作成-L7 トップページのデザインを整える- […]