ワードプレスで自作テーマ作成-L19 テーブルをAddQuicktagで簡単に挿入する-
ワードプレスで自作テーマ作成シリーズ
今回は「L19 テーブルをAddQuicktagで簡単に挿入する」方法をご紹介します。
テーブルを記事中に入れることって結構あるかと思います。そんな時はテキストエディタで以下のHTMLタグを入力する必要があるのですが毎回だとめんどくさい。
<table>
<caption>【キャプション】</caption>
<tr>
<td>文字が入ります。</td>
<td>文字が入ります。</td>
</tr>
<tr>
<td>文字が入ります。</td>
<td>文字が入ります。</td>
</tr>
</table>
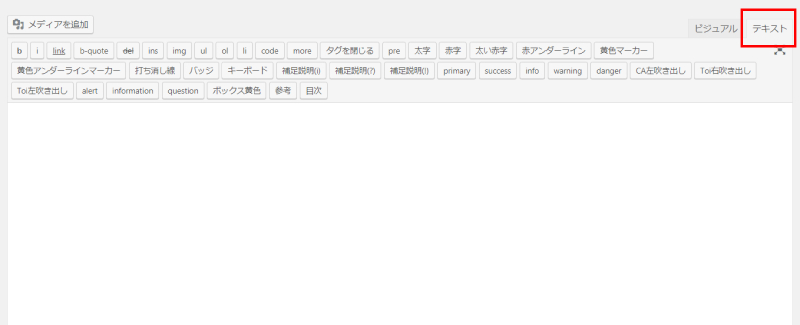
↓こちらがテキストエディタ

AddQuicktagに登録しておけば下記のようなテーブルが2クリックで挿入できるようになります。
| テーブルの内容 | テーブルの内容 |
| テーブルの内容 | テーブルの内容 |
| テーブルの内容 | テーブルの内容 | テーブルの内容 |
| テーブルの内容 | テーブルの内容 | テーブルの内容 |
①style.cssの編集
「style.css」に以下を記入してください。
「style.css」ではテーブルの枠や余白を指定しています。もしAddQuicktagを使用せずにテーブルを挿入した場合もこのCSSが適用されます。
②AddQuicktagに登録

「AddQuicktag」というプラグインを使うことで投稿画面からわずか2クリックで簡単にテーブルを適用できるようになります。
「AddQuicktag」のインストール方法、使用方法については以下の記事で解説しています。
https://realinfojpn.xsrv.jp/addquicktag-673.html
「AddQuicktag」の設定画面で以下のように入力し「変更を保存」をクリックしてください。
| ボタン名 | テーブル2行(任意) |
| ラベル名 | テーブル2行(任意) |
| 開始タグ | <table> <caption>【キャプション】</caption> <tr> <td bgcolor=”#eeeeee”>テーブルの内容</td> <td>テーブルの内容</td> </tr> <tr> <td bgcolor=”#eeeeee”>テーブルの内容</td> <td>テーブルの内容</td> </tr> </table> |
| 終了タグ | |
| 順番 | 任意の数字 |
| ボタン名 | テーブル3行(任意) |
| ラベル名 | テーブル3行(任意) |
| 開始タグ | <table> <caption>【キャプション】</caption> <tr> <td bgcolor=”#eeeeee”>テーブルの内容</td> <td bgcolor=”#eeeeee”>テーブルの内容</td> <td bgcolor=”#eeeeee”>テーブルの内容</td> </tr> <tr> <td>テーブルの内容</td> <td>テーブルの内容</td> <td>テーブルの内容</td> </tr> </table> |
| 終了タグ | |
| 順番 | 任意の数字 |
また、ビジュアルエディタ-、post、page、attachment、comment、edit-comments、widgetsにチェックを入れてください。(一番右のチェックマークにチェックを入れると全てにチェックを入れることができます。)
| テーブルの内容 | テーブルの内容 |
| テーブルの内容 | テーブルの内容 |
| テーブルの内容 | テーブルの内容 | テーブルの内容 |
| テーブルの内容 | テーブルの内容 | テーブルの内容 |
今回は2行と3行の2種類のテーブルを登録しました。
列を増やすにはテキストエディタで<tr>~</tr>を、行を増やすには<td>~</td>を増やします。
キャプション(テーブルの題名)がいらない場合はテキストエディタから<caption>【キャプション】</caption>を削除してください。
背景色もCSSで指定せずにあえてHTMLで指定したので簡単にテキストエディタから変更できます。
 コメント
コメント

 ホーム
ホーム 2021年5月17日
2021年5月17日