ワードプレスで自作テーマ作成-L10 グローバルナビゲーションを整える-
ワードプレスで自作テーマ作成シリーズ
今回は「L10 グローバルナビゲーションを整える」方法をご紹介します。

サイトの右上にあるグローバルメニューのデザインを上記画像のようにします。スクロールするとグローバルメニューは追従します。
①header.phpへの記載
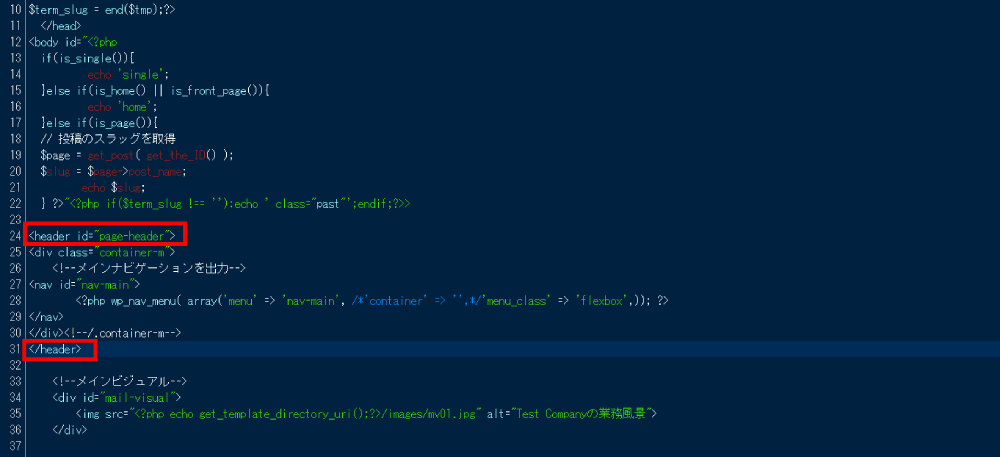
「header.php」に以下のコードを記載してください。page-headerというidをつけたheaderタグになります。
場所はcontainer-mの外側です。

②style.cssへの記載
以下のコードを「style.css」に記載して下さい。
#page-header {
padding: 20px;
グローバルメニューの縦横のスペースです。
background-color: #333;
グローバルメニューの背景色です。濃いグレーに指定しています。
position: fixed;
スクロールしてもグローバルメニューが追従する指定です。
width: 100%;
position: fixedにすると幅が要素分しかなくなってしまうのでページヘッダーを画面いっぱいの幅に表示させるために改めてwidthを指定しています。
z-index: 1;
position: absoluteやfixedでは要素が重なり合うことがあるのでz-indexを指定していることで重なり順をしています。(この場合ホームの記事一覧など)初期の値はz-index: autoで上から下に重なり順で読み込んでいきます。autoより1が優先される。数字で指定するとその数字が大きいほど上に重なります。
#page-header a {
color: #fff;
グローバルメニューの文字色を白に指定しています。
font-weight: 800;
グローバルメニューの文字の太さの指定です。Googleフォントを使用しているので800という数字で指定しています。
グローバルメニューが以下画像のようになります。

ちなみに、スクロールしてもメニューを追従させたい場合は#page-header { に対して以下を追加してください。
position:fixed;
③スクロールするとグローバルメニューがメインビジュアルが重なる場合
スクロールするとグローバルメニュー(ページヘッダー)が追従してくれる指定になっていますが、一つ問題が出てくる場合があります。メインビジュアルとグローバルメニューが重なってしまって、グローバルメニューがメインビジュアルの下に表示されてしまう場合があります。それをjQueryで自動的にメインビジュアルと重ならない数値を計算し適用するようにしていきます。今後グローバルメニューのcssを変更して高さが変わっても自動的に変わってメインビジュアルと重ならないで表示してくれます。

1. jsフォルダmain.jsファイルを作成する
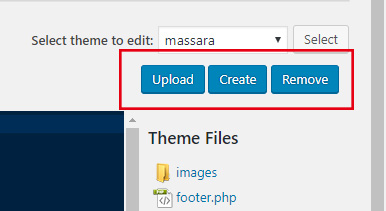
Theme Editorの「Create」をクリックして新しくフォルダとファイルを作成します。

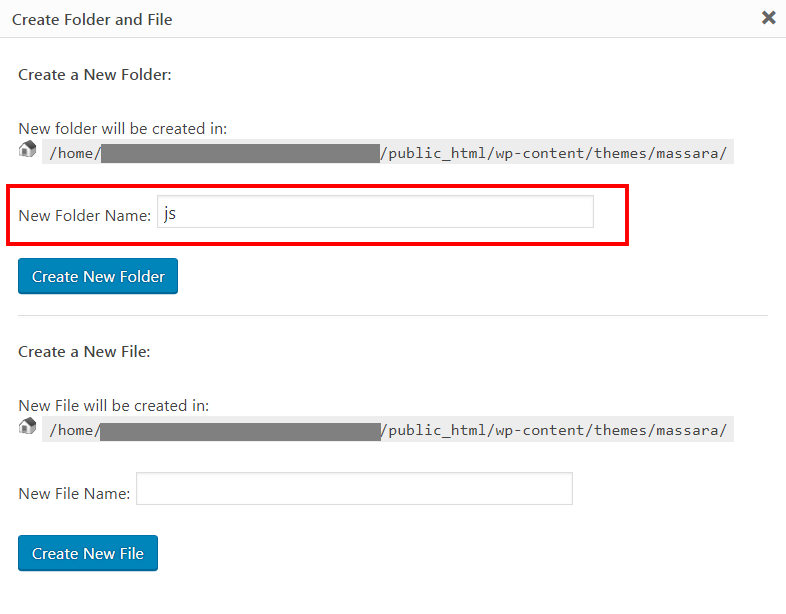
まずはフォルダから。「New Folder Name」にjsと記入して「Create New Folder」をクリックします。

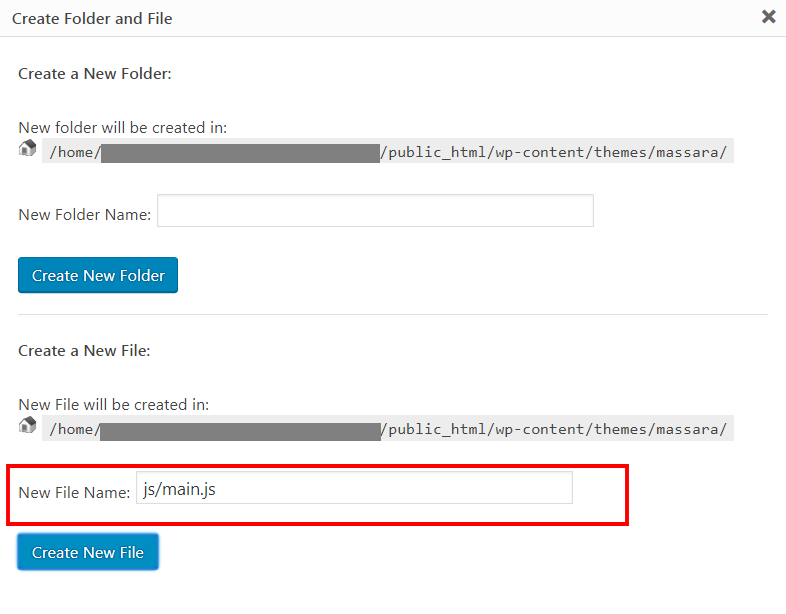
次にファイルを作ります。「New File Name」にjs/main.jsと記入して「Create New File」をクリックします。main.jsはjsフォルダに入れたいのでjs/main.jsと記入します。

2. main.jsへの記載
以下のコードを「main.js」に記載して下さい。
main.js
$(window).load(function(){
//処理
});
コンテンツが全部読み込まれてからジャバスクリプトを始動させる命令です。
var ph= jQuery(‘#page-header’);
#page-headerをphと呼びますという命令です。
var phH= ph.outerHeight()-1;
ページヘッダーの高さを測る命令。-1は実際に見て1pxくらいずれてたので修正しました。
var main= jQuery(‘main’);
下げるコンテンツがmain。ヘッダーとフッターの間を全部mainにしました。
main.css(‘padding-top’,phH + ‘px’);
ページヘッダー分の余白をmainにつけます。
3. header.phpとfooter.phpへの記載
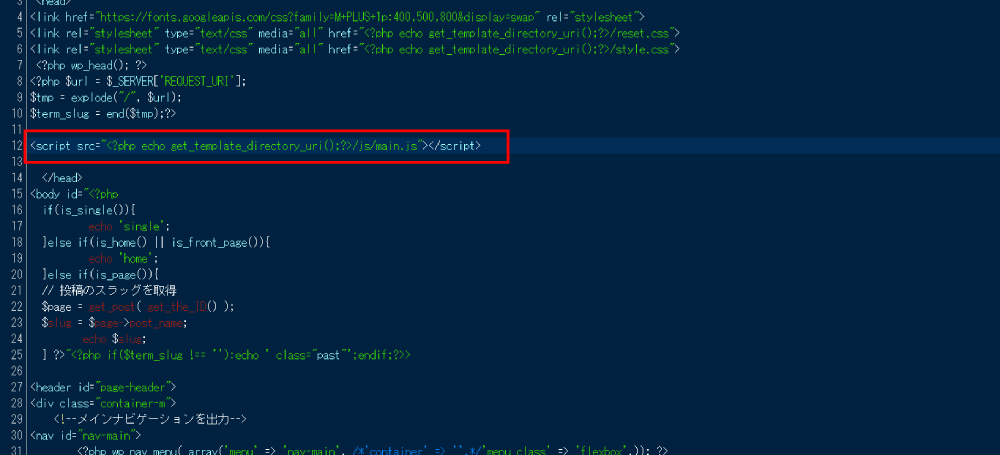
「header.php」に以下のコードを記載して下さい。ジャバスクリプトを読み込みますという記述です。
場所は</head>の前です。

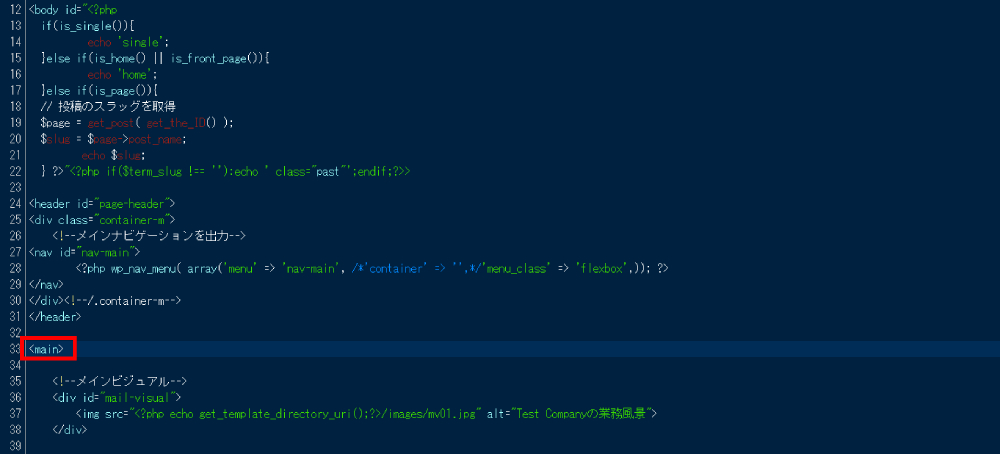
また、同じく「header.php」に<main>というタグを記載して下さい。場所は</header>の下です。

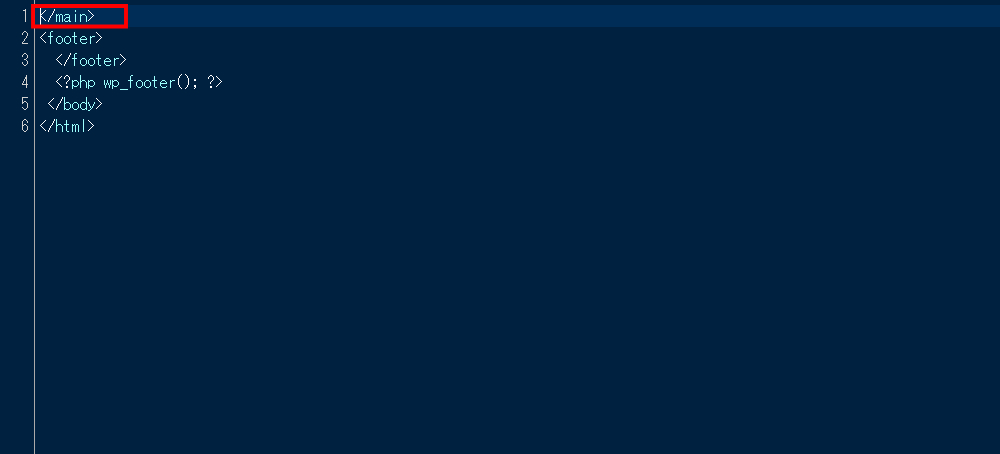
次に「footer.php」の一番上に</main>というタグを記載して下さい。

スクロールしてもグローバルメニューとメインビジュアルが重ならなくなりました。

 コメント
コメント

 ホーム
ホーム 2020年8月22日
2020年8月22日