ワードプレスプラグインTheme Editorの基本的な使い方

ワードプレスのデフォルトのエディタでも使えないことはないんですが、ファイルの新規作成や削除ができないので不便ということでプラグインの「Theme Editor」をおすすめしています。
もちろん無料で、このプラグイン一つでFTPソフトがいらなくなったのでとても重宝しています。
今回はそんな「Theme Editor」の使い方を紹介します。とてもシンプルでわかりやすくなっています。
https://realinfojpn.xsrv.jp/theme-editor-384.html
ファイルの編集方法
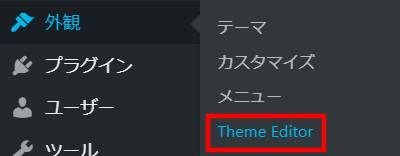
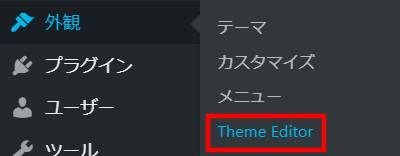
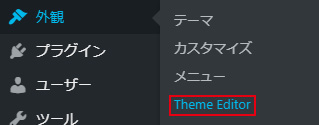
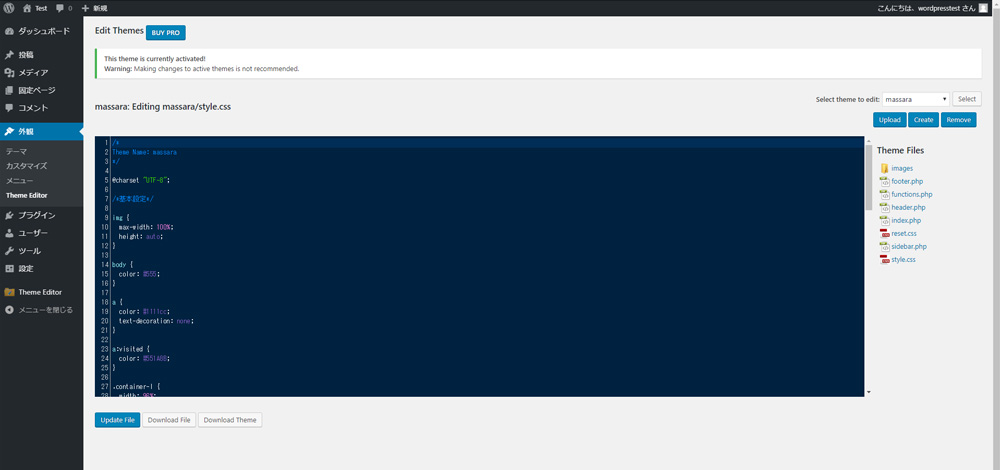
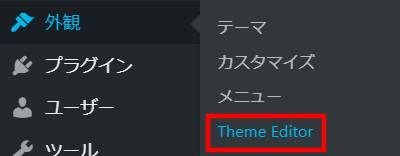
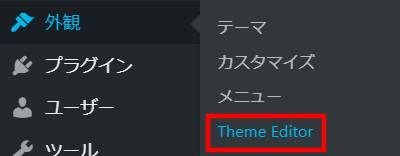
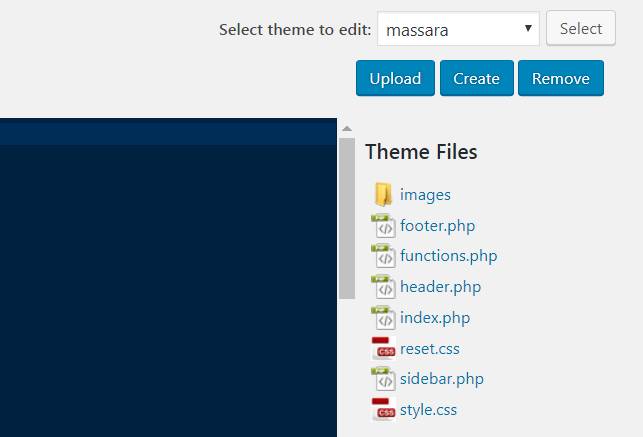
①ワードプレスの管理画面の「外観」→「Theme Editor」へ移動します。

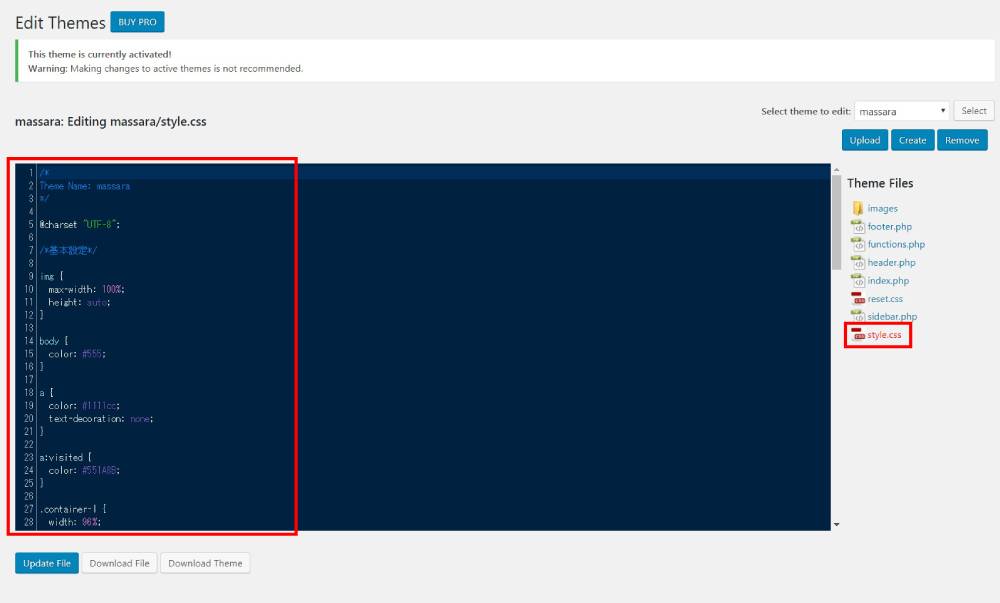
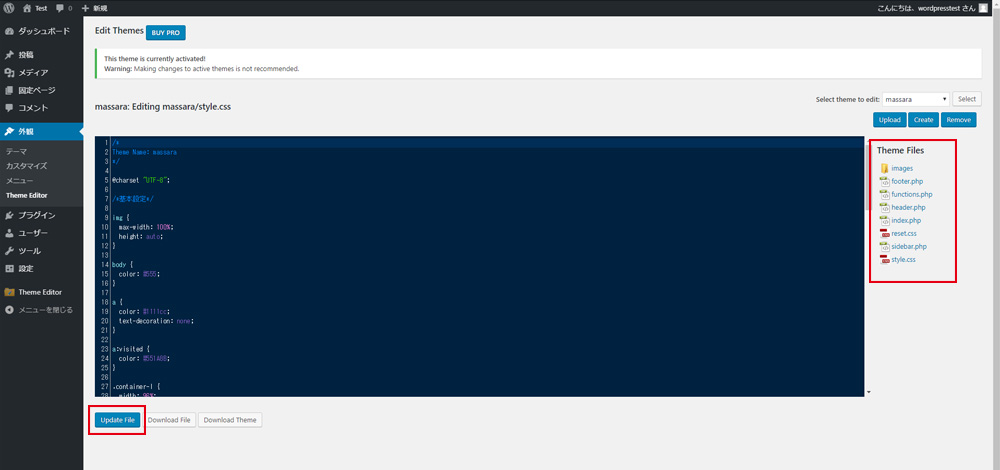
②画面右側にファイルが並んでいるので編集したいファイルをクリックします。今回は「style.css」ファイルを選択しています。
そして任意のコードを入力します。

③「Update File」をクリックして完了です。

ファイルの新規作成方法
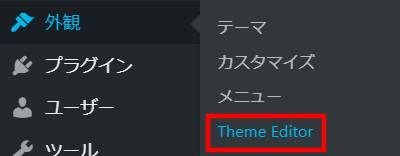
①ワードプレスの管理画面の「外観」→「Theme Editor」へ移動します。

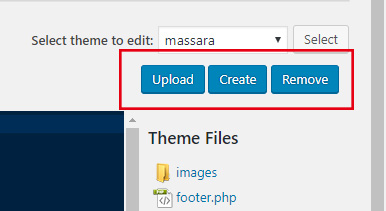
②画面右上の「Create」をクリックします。

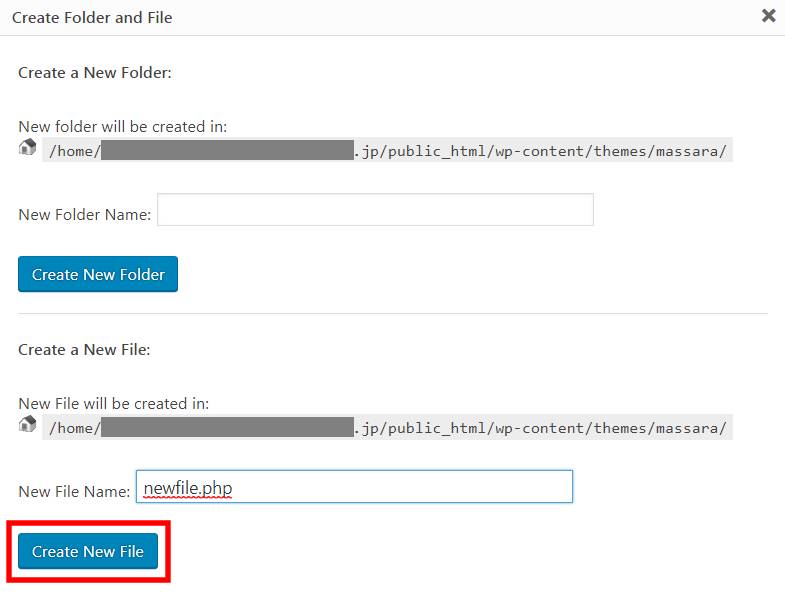
③「New File Name」にフォルダファイル名を半角英数字で入力します。今回は「newfile.php」と入力しました。
そして「Create New File」をクリックしてください。

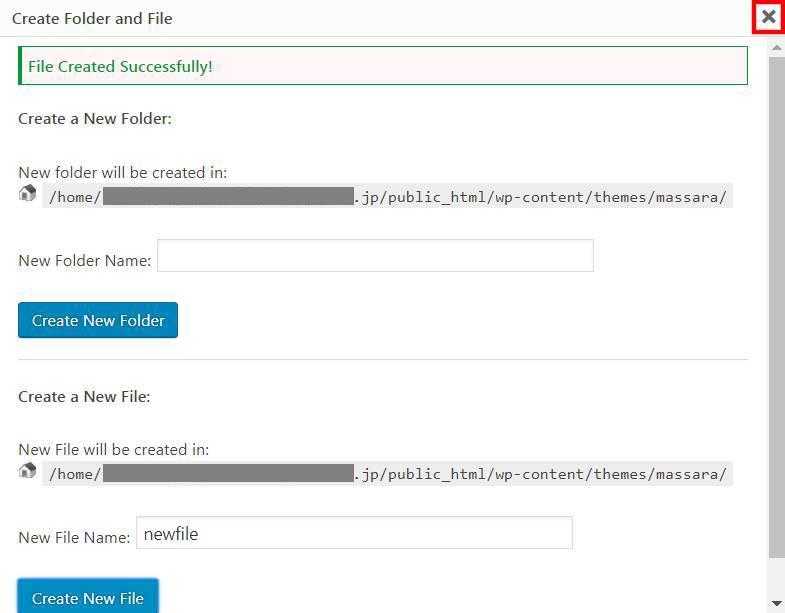
④「File Created Successfully!」(ファイルを作成しました)と表示されました。右上の×をクリックして画面を閉じて下さい。

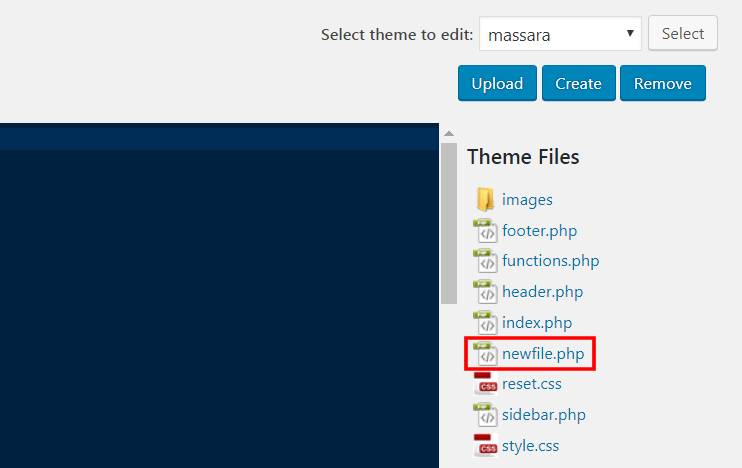
⑤リロードすると「newfile.php」ファイルができています。

フォルダの作成方法
①ワードプレスの管理画面の「外観」→「Theme Editor」へ移動します。

②画面右上の「Create」をクリックします。

③「New Folder Name」にフォルダ名を半角英数字で入力します。今回は画像用のフォルダを作成したので「images」と入力しました。
そして「Create New Folder」をクリックしてください。

④「Folder Created Successfully!」(フォルダを作成しました)と表示されました。右上の×をクリックして画面を閉じて下さい。

⑤リロードすると「images」フォルダができています。

画像のアップロード方法
①ワードプレスの管理画面の「外観」→「Theme Editor」へ移動します。

②画面右上の「Upload」をクリックします。

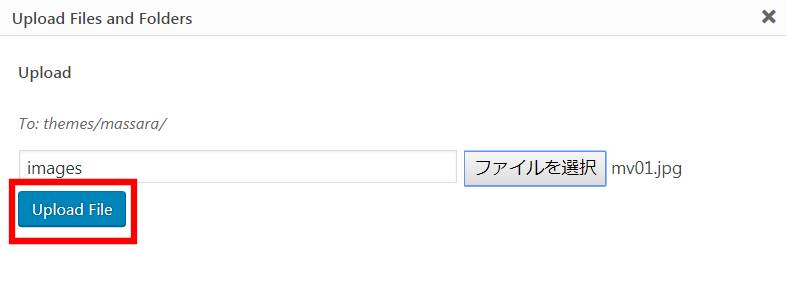
③入力欄には画像をアップロードしたいフォルダ名を入力して下さい。今回は「images」フォルダに画像をアップロードするので入力欄には「images」と入力してあります。画像のアップロード先がフォルダの中でない場合は何も入力しなくてOKです。
そして「ファイルを選択」をクリックしてアップロードしたい画像を選択してください。

④「Upload File」をクリックしてください。

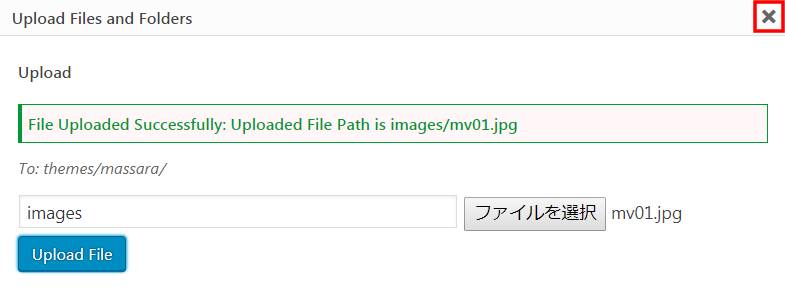
⑤「File Uploaded Successfully」(ファイルのアップロード完了しました)と表示されますので右上の×をクリックして画面を閉じて下さい。

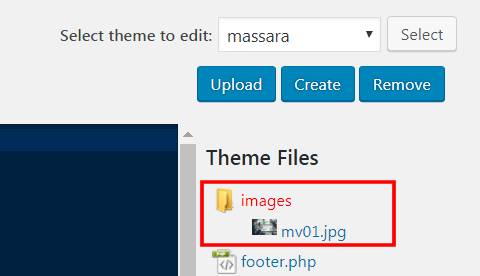
⑥リロードし、「images」をクリックすると画像がアップロードされているのが確認できます。

ファイルの削除方法
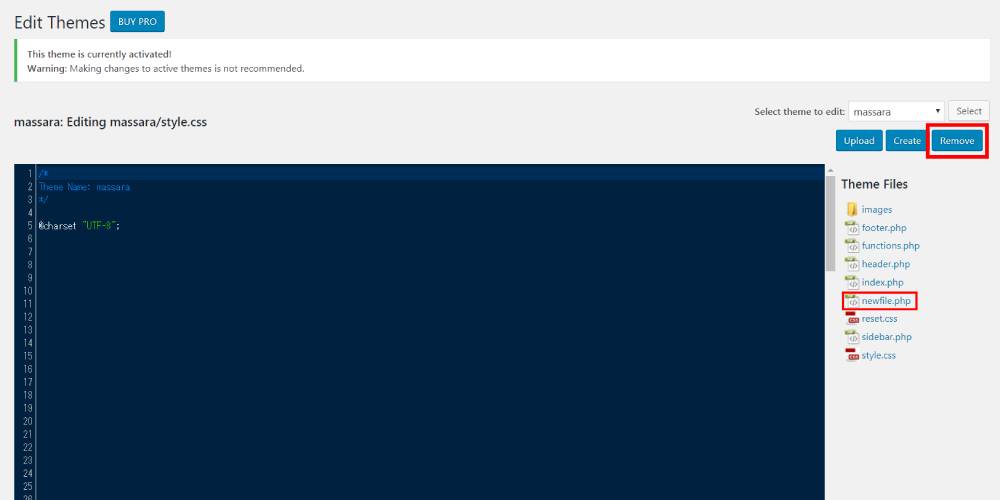
①ワードプレスの管理画面の「外観」→「Theme Editor」へ移動します。

②画面右上の「Remove」をクリックします。今回は「newfile.php」というファイルを削除します。

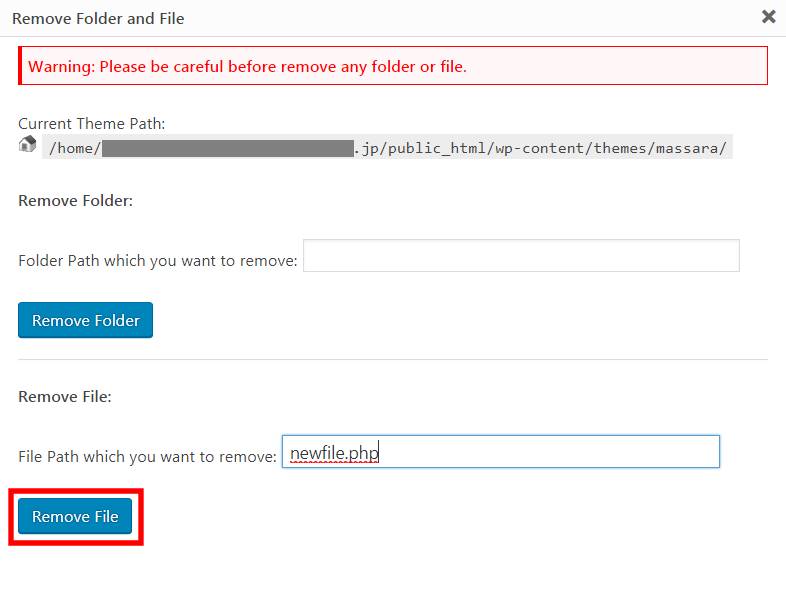
③「File Path which you want to remove:」に削除したいファイル名を入力します。今回は「newfile.php」と入力します。
そして「Remove File」をクリックしてください。

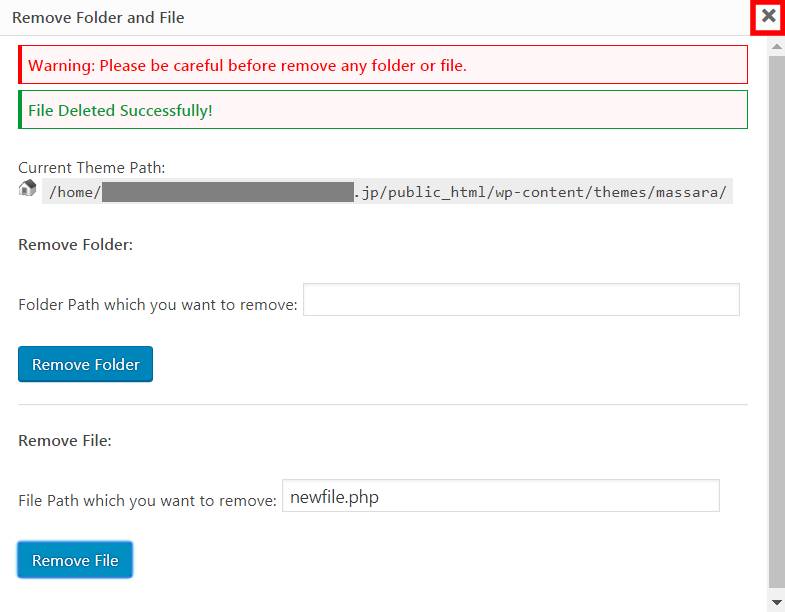
④「File Deleted Successfully!」(ファイルを削除しました)と表示されますので右上の×をクリックして画面を閉じて下さい。

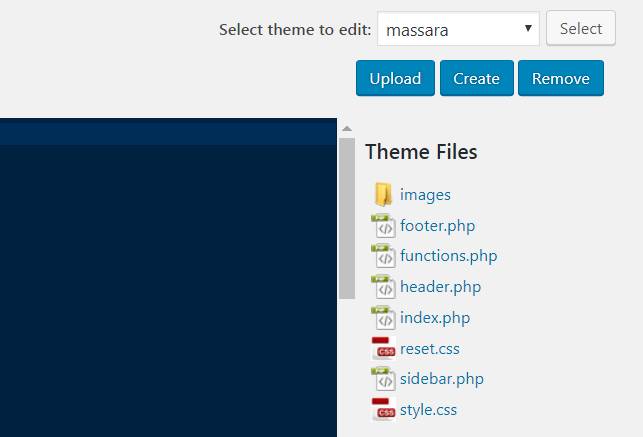
⑤Theme Editorの画面に戻ったらリロードしてください。「newfile.php」が削除されています。

フォルダの削除方法
①ワードプレスの管理画面の「外観」→「Theme Editor」へ移動します。

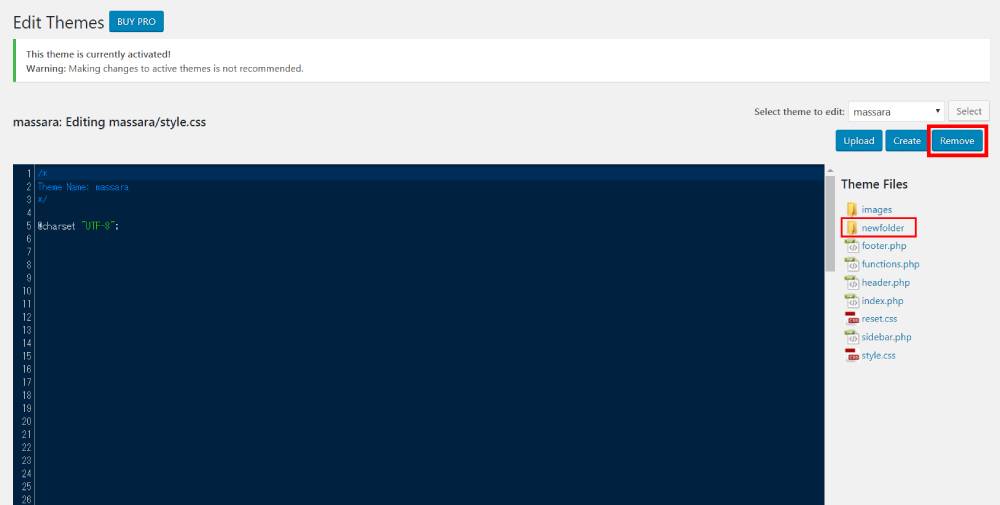
②画面右上の「Remove」をクリックします。今回は「newfolder」というフォルダを削除します。

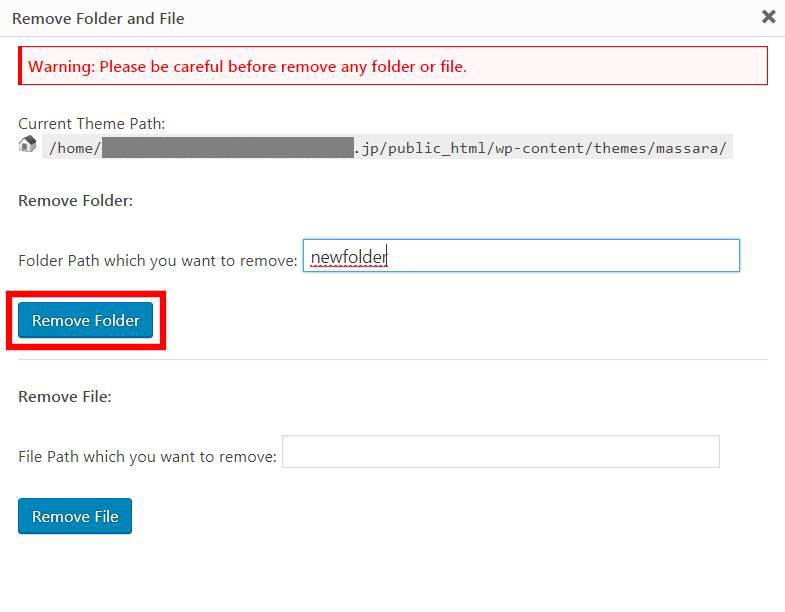
③「Folder Path which you want to remove:」に削除したいフォルダ名を入力します。今回は「newfolder」と入力します。
そして「Remove Folder」をクリックしてください。

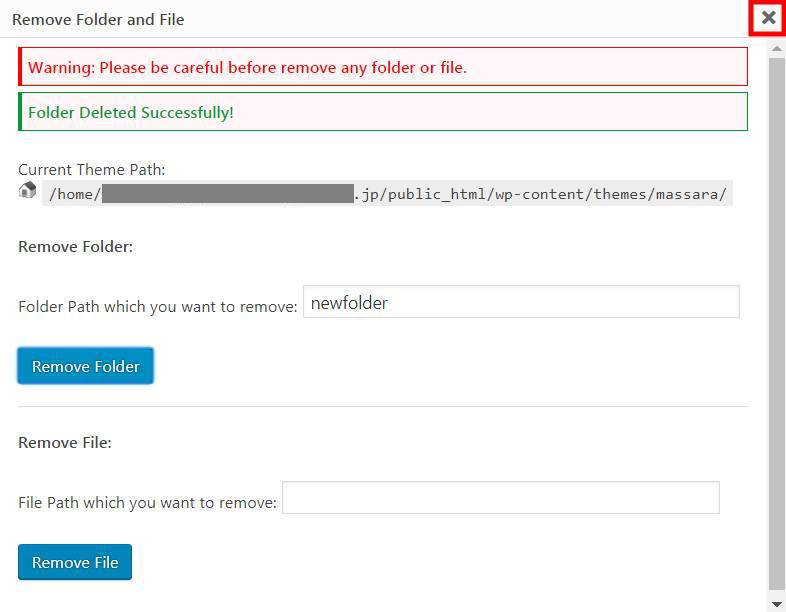
④「Folder Deleted Successfully!」(フォルダを削除しました)と表示されますので右上の×をクリックして画面を閉じて下さい。

⑤Theme Editorの画面に戻ったらリロードしてください。「newfolder」が削除されています。

プラグインのインストール方法については以下の記事を参考にしてみてください。
https://realinfojpn.xsrv.jp/theme-editor-384.html
 コメント
コメント

 ホーム
ホーム 2019年11月10日
2019年11月10日