ワードプレスで自作テーマ作成-L25 お問合せページを作成する-

ワードプレスで自作テーマ作成シリーズ
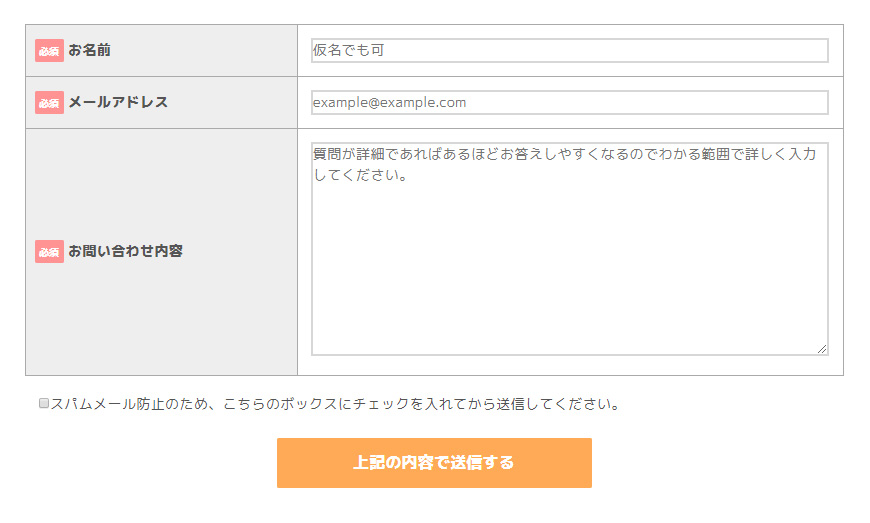
今回は「L25 お問合せページを作成する」方法をご紹介します。
上記画像のようなお問い合せフォームになります。
今回はこちらのブログを参考にさせていただきました。
Contact Form 7をインストール
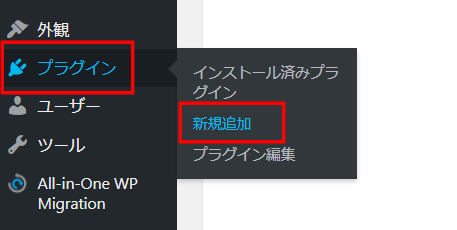
1. 管理画面の「プラグイン」→「新規追加」をクリックします。

2. 検索窓に「Contact Form 7」と入力し「今すぐインストール」をクリックし「有効化」ボタンをクリックします。

Contact Form 7の設定
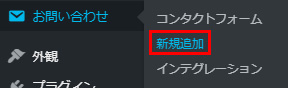
1. 管理画面の「お問い合せ」→「新規追加」をクリックします。

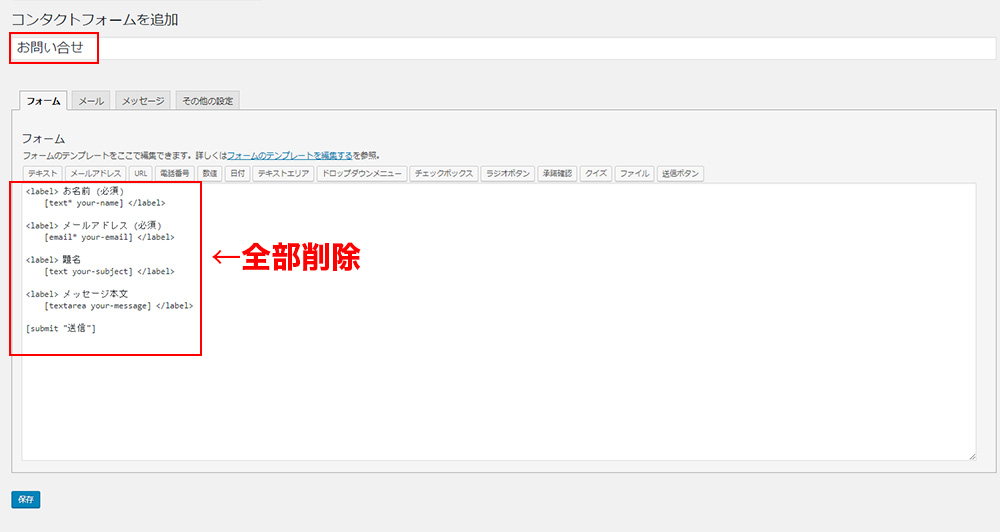
2. タイトルに「お問い合せ」と入力し、フォームに記入されている内容をすべて削除してください。

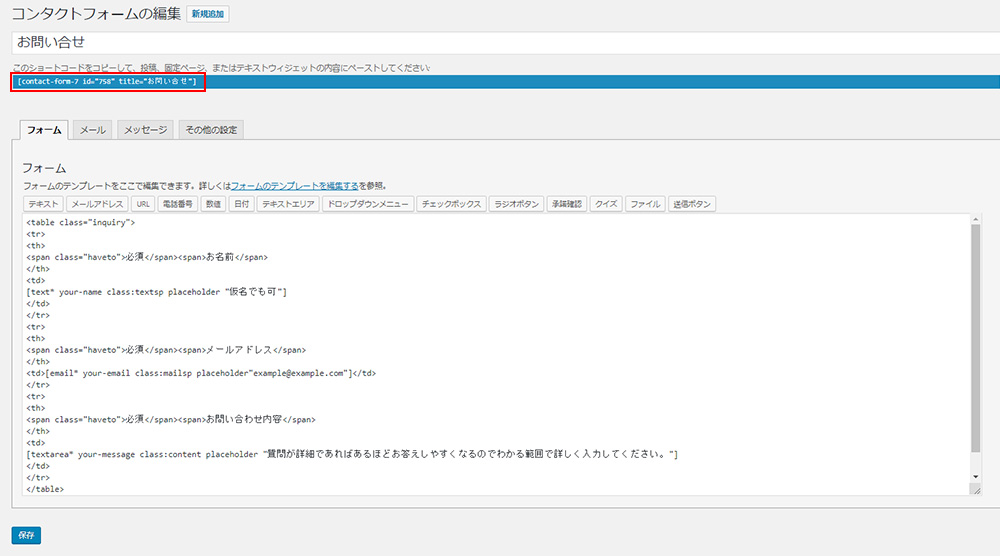
3. そして以下のコードを張り付け保存をクリックします。
4. 以下のようなショートコードが生成されますので、それをコピーします。

5. 固定ページなど、お問い合せフォームを表示させたい場所に張り付けてください。
固定ページにお問合せフォームを作る場合は管理画面の「固定ページ」→「新規追加」をクリックします。

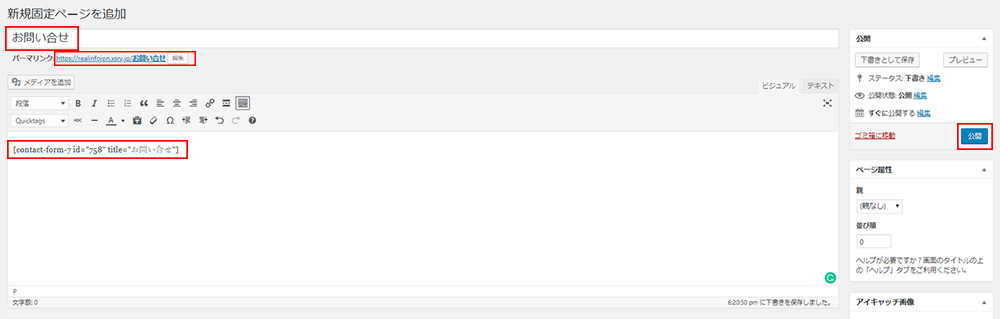
6. タイトルに「お問い合せ」と入力し本文に先ほどのショートコードを張り付け保存をクリックしてください。
パーマリンクの変更も忘れずに。お問い合せ→contactなどに変更します。

お問い合わせフォームのメール設定
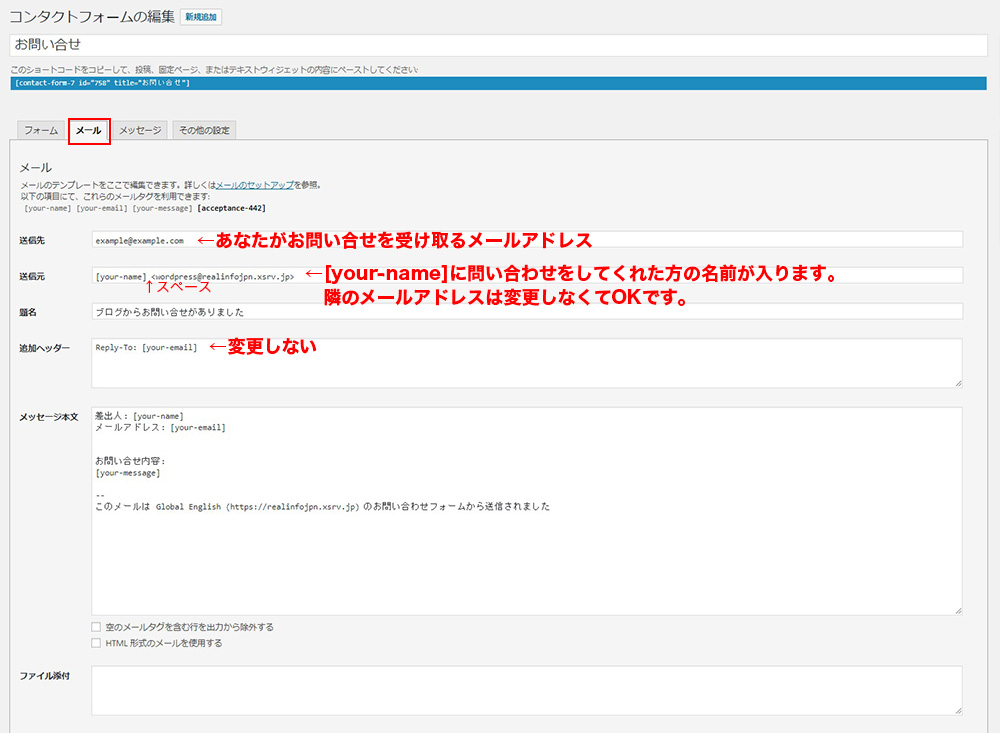
1. コンタクトフォームの編集画面の「メール」タブをクリックしてメールの設定をします。

例えば以下のように設定するといいかと思います。
■送信先:あなたがお問い合せを受け取るメールアドレス
■送信元:[your-name] <ワードプレスのメールアドレス>
■題名:ブログからお問い合せがありました(任意のものを入力)
■追加ヘッダー:Reply-To: [your-email](変更しない)
■メッセージ本文:
差出人: [your-name]
メールアドレス: [your-email]
お問い合せ内容:
[your-message]
—
このメールは 【あなたの会社名またはブログ名等】 (あなたのサイトアドレス) のお問い合わせフォームから送信されました
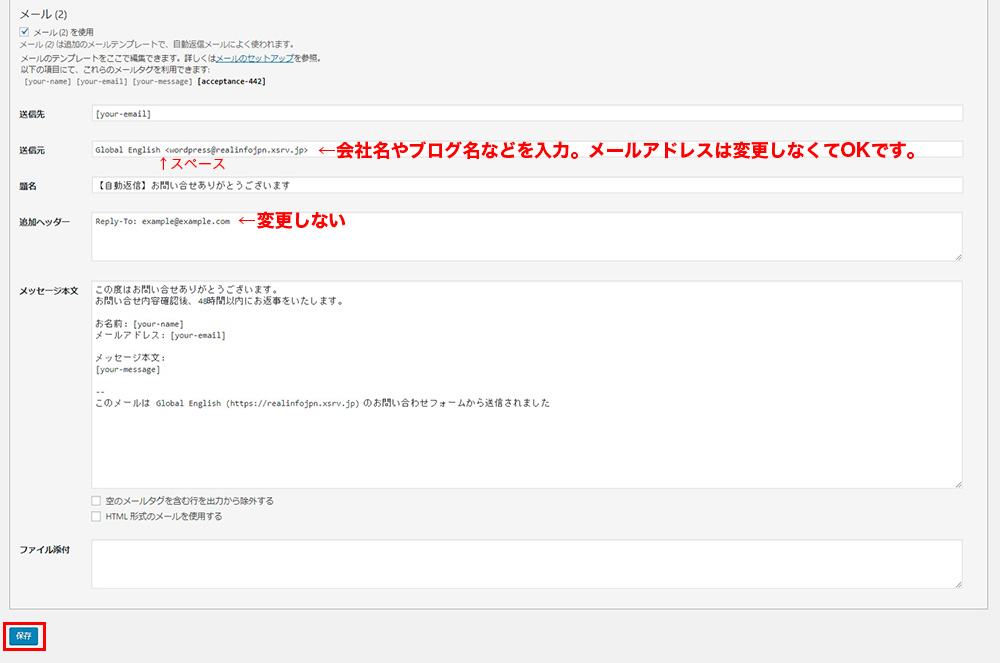
2. 下にスクロールすると「メール(2)を使用」と出てきますのでそれにチェックをいれます。これを設定することでお問い合せをしてくれた方に「お問い合せありがとうございました。」のような自動返信メールをすぐに送ることができます。

例えば以下のように設定するといいかと思います。
■送信先:[your-name]
■送信元:あなたの会社名やブログ名等 <ワードプレスのメールアドレス>
■題名:【自動返信】お問い合せありがとうございます
■追加ヘッダー:Reply-To: example@example.com(変更しない)
■メッセージ本文:
この度はお問い合せありがとうございます。
お問い合せ内容確認後、48時間以内にお返事をいたします。(任意のものを入力)
お名前: [your-name]
メールアドレス: [your-email]
メッセージ本文:
[your-message]
—
このメールは【あなたの会社名またはブログ名等】 (あなたのサイトアドレス) のお問い合わせフォームから送信されました
3. ここまで入力したら最後に保存をクリックしてください。
③style.cssの編集
「style.css」に以下を記入してください。
③functions.phpの編集
ContactForm7は重いのでフォームを使用するページだけに読み込ませる制限をかけます。
以下のコードを「functions.php」の一番下に記入してください。
セキュリティを高める
スパムをブロックするため、Google推奨の「reCAPTCHA」というセキュリティをプラグインで導入し完成です。「reCAPTCHA」の導入方法はこちらの記事が参考になりました。
「reCAPTCHA」とその下のコンテンツの間にスペースが欲しくなる場合があります。その場合は、「style.css」に以下を記入してください。

 ホーム
ホーム 2021年11月26日
2021年11月26日