ヘッダーのロゴを真ん中にしてグローバルナビをロゴ下に配置
ヘッダー部分のデザインを変えました。

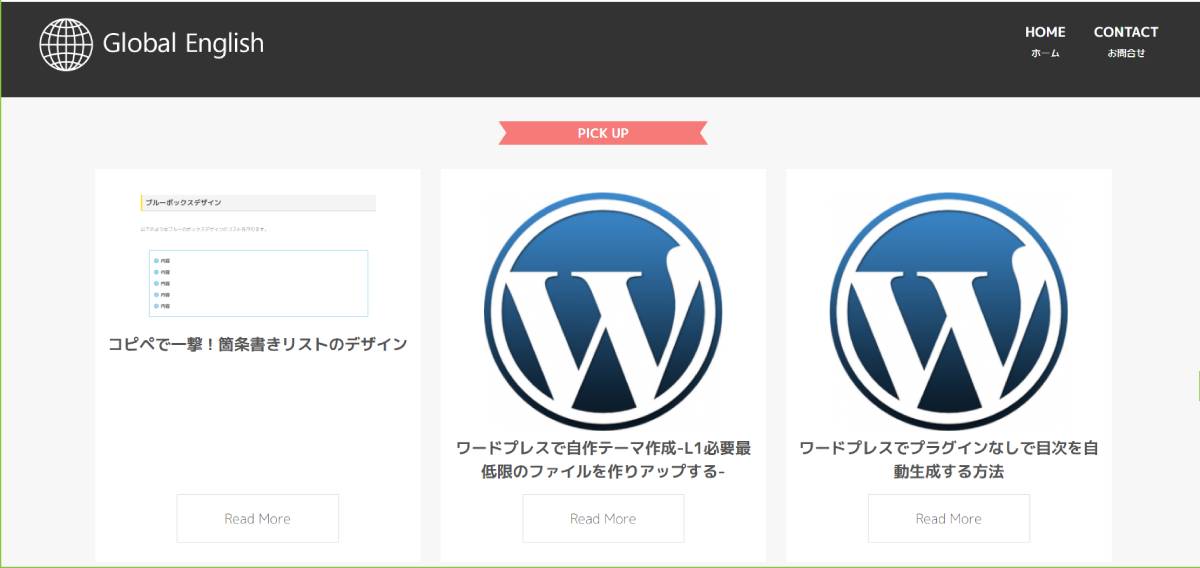
こんな感じのヘッダーを以下のように変更しました。

header.php
header.phpから以下を削除
<div class=”container-l flexbox space-between”>
</div><!–/container-l–>
Style.css
ヘッダーロゴを真ん中に
/*ページヘッダー*/下に追記
#page-header h1 {
margin-left: auto;
margin-right: auto;
}
ヘッダーロゴの大きさを変える
| 変更前 | 変更後 |
| #page-header h1 { max-width: 20%; } |
#page-header h1 { max-width: 25%; } |
グローバルメニューの変更
| 変更前 | 変更後 |
|
/*グローバルメニュー*/ #nav-main ul { #nav-main ul li a { #nav-main ul li a:before, #nav-main ul li a:before { #nav-main ul li a:after { #nav-main ul li.home a:after { #nav-main ul li.profile a:after { #nav-main ul li.service a:after { #nav-main ul li.mission a:after { #nav-main ul li.quote a:after { #nav-main ul li.price a:after { #nav-main ul li.recruit a:after { #nav-main ul li.contact a:after { #nav-main ul li a:hover:before { #nav-main ul li a:hover:after { #nav-main ul li a:hover:before { #nav-main ul li a:hover:after { |
/*グローバルメニュー*/ #nav-main ul { #nav-main ul li a { #nav-main ul li a:hover { |
余白設定画ナシにしてメニューの背景が左右の画面端まで塗られるようにする
| 変更前 | 変更後 |
| #page-header { padding: 20px; background-color: #333; width: 100%; z-index: 1; } |
#page-header { padding-top: 30px; background-color: #333; width: 100%; z-index: 1; } |
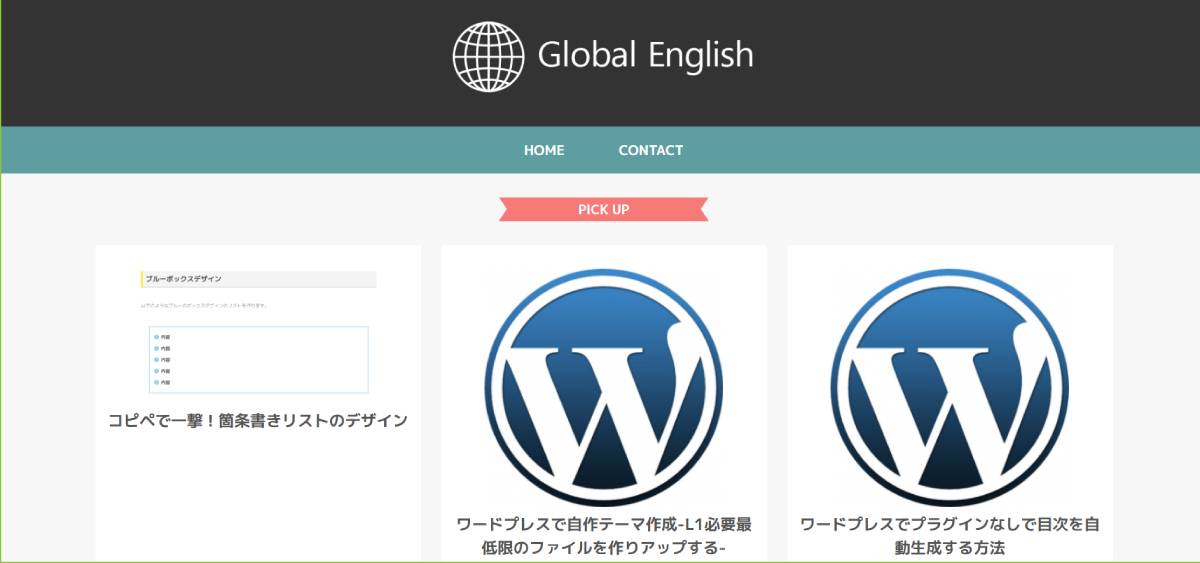
完成です!

 コメント
コメント

 ホーム
ホーム 2023年4月27日
2023年4月27日