ワードプレスで自作テーマ作成-L5 CSSを適用していく-

ワードプレスで自作テーマ作成シリーズ
今回は「Lesson L5 CSSを適用していく」方法をご紹介します。
CSSはウェブサイトのデザインを指定する言語で、「style.css」に記述していきます。
①メインビジュアルの大きさの調整
見るデバイスの画面幅によって異なるのですが、現在のメインビジュアルは幅100%に指定されていません。
なのでブラウザで100%表示にしてメインビジュアルの画像がはみ出してしまっています。
それを幅100%にしてどの画面幅のデバイスで見ても画面幅に画像が収まるように指定します。

「Theme Editor」の「style.css」に以下を記述し更新してください。
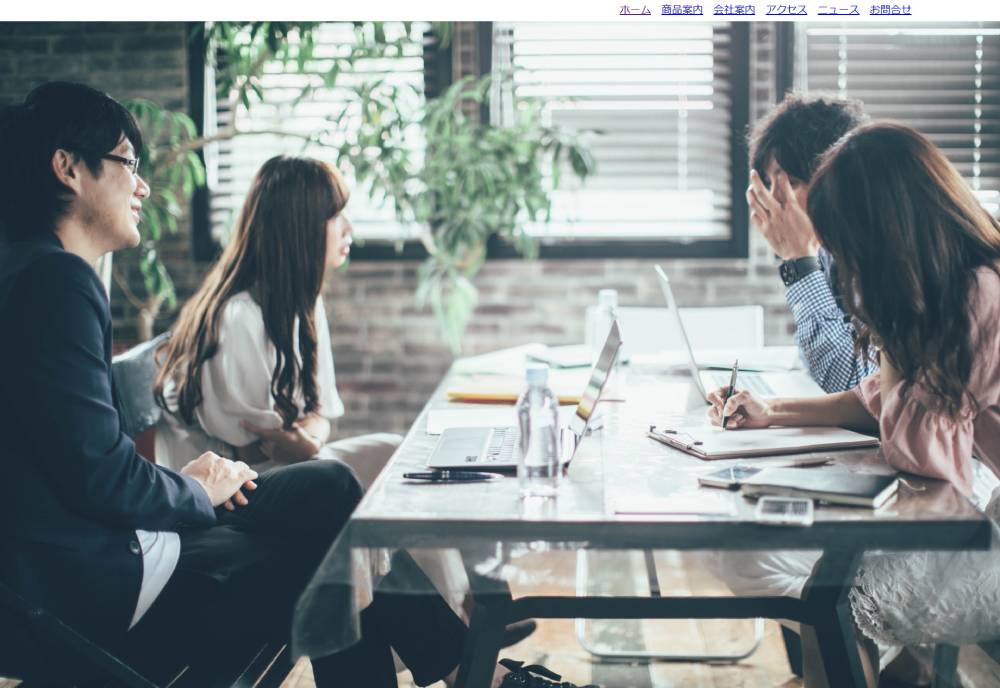
画像の幅を100%に指定することで画像が画面幅に対して100%の大きさで反映され、右側の女性も表示されるようになりました。

②文字色やリンク文字色の等の指定
「Theme Editor」の「style.css」に以下を記述し更新してください。
上記で何を指定しているのか解説します。
body {
color: #555;
}
ウェブサイト全体の文字色を指定しています。デフォルトでは黒ですが、真っ白い背景に黒文字だと見にくいので灰色にしています。
a {
color: #1111cc;
text-decoration: none;
}
「color: #1111cc;」はリンク文字色を指定しています。リンク文字色はそのリンクのクリック率に影響を及ぼすこともありますのでなかなかあなどれません。ある調査によるとリンク文字色を変えただけで年間売上高が8000万ドル増加したという例もあります。ちなみにこの「#1111cc」という色ですが、青でGoogleが採用しているリンク色になります。
「text-decoration: none;」はデフォルトではリンク文字に下線が入ってしまうのでそれを消しています。
a:visited {
color: #660099;
}
訪問済みのリンク文字色を指定しています。「#660099」は紫色でこちらもGoogleが採用している色になります。
③コンテナの作成
「Theme Editor」の「style.css」に以下を記述し更新してください。
コンテナの大きさは今後使う事を考えて3つの大きさを用意しました。Lサイズは1440px、Mサイズは1280px、Sサイズは1000pxです。この値は任意の値に変更しても大丈夫です。
グローバルナビゲーションが少し右に動いています。これはグローバルナビゲーションを含むコンテンツがMサイズの1280px内に収まっているからです。

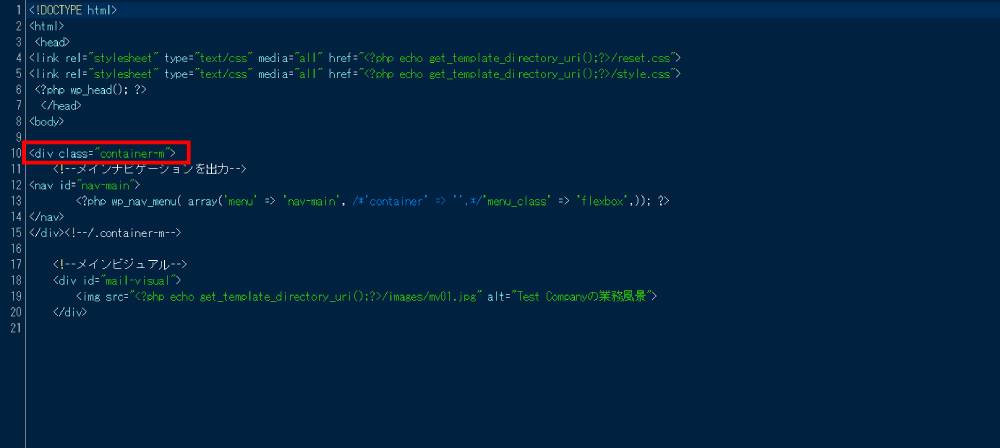
ちなみに現在、ホームページのコンテナサイズはMサイズを使用しています。これは、「header.php」で<div class=”container-m“>で指定しています。この「m」を「s」や「l」に変更してもOKです。

④グローバルメニューを横並びにする
現在グローバルメニューは縦並びになっていています。このグローバルメニューを横並びにしていきましょう。

「Theme Editor」の「style.css」に以下を記述し更新してください。
以下のように横並びになりました。位置など合ってませんので指定していきます。

⑤グローバルメニューの調整
「Theme Editor」の「style.css」に以下を記述し更新してください。
以下画像のようにグローバルメニューが整いました。何を指定したのか、解説していきます。

list-style: none;
項目前の●を消しています。
justify-content: flex-end;
グローバルメニューを右詰めにしています。
display: block;
aはインライン要素です。文字のちょうど上しかクリックできませんが、display: block;にすることで文字のちょうど上でなくても文字付近にカーソルを合わせればクリック可能にできます。ボックスと同じ感覚になる感じです。
padding: .3em .5em;
文字間の隙間を指定しています。
⑥記事の画像の余白や文字間の調整
「style.css」に以下を記述し更新してください。
記事の中の画像の上と下に20pxずつ余白を入れました。
また、文章の段落と段落の間にも1文字程度の余白をいれました。
次回はトップページのレイアウトを整えていきます。
https://realinfojpn.xsrv.jp/mytheme6-402.html
 コメント
コメント

 ホーム
ホーム 2020年2月1日
2020年2月1日