ワードプレスで自作テーマ作成-L6 トップページのレイアウト-

ワードプレスで自作テーマ作成シリーズ
今回は「L6 トップページのレイアウト」方法をご紹介します。
アイキャッチ画像を有効にして、トップページにはブログのように記事一覧を表示できるようにしていきます。
①アイキャッチ画像を有効にする
アイキャッチ画像はブログの記事冒頭や記事一覧ページに配置されているサムネイル画像です。ユーザーを記事に誘導するのにとても効果的ですので絶対に必須です。
しかし現在投稿ページにはアイキャッチ画像を追加する場所がありません。投稿ページからアイキャッチ画像を追加できるようにしていきます。

functions.phpを開いて一番下に以下の記述を追加してください。

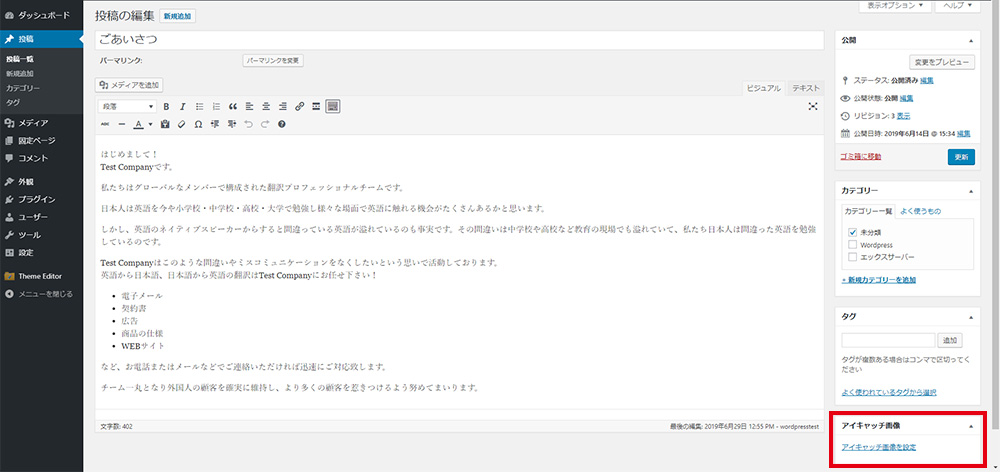
投稿ページ右下からアイキャッチ画像が設定できるようになりました。
②記事を投稿
3つくらい記事を投稿してください。
現在のトップページは以下のように表示されています。

トップページに記事の内容が表示されてしまっています。記事は3つ投稿しましたが、タイトルやアイキャッチ画像すら表示されないのでどこからどこまでが1つの記事なのかもわかりません。
③index.phpの記述の変更
現在のindex.phpは以下のような記述になっていると思います。
↑これを全て削除して、以下に書き換えてください。
トップページをリロードしてください。
アイキャッチ画像とタイトルが表示されるようになりました。そして記事内容は表示されなくなりました。また、サイドバーも表示されるようになりました。

次回はトップページのデザインを整えていきます。
https://realinfojpn.xsrv.jp/mytheme7-408.html

 ホーム
ホーム 2020年3月10日
2020年3月10日
[…] ワードプレスで自作テーマ作成-L6 トップページのレイアウト- […]