ワードプレスでプラグインなしで目次を自動生成する方法

記事の冒頭に目次を置くことによって読者に利便性を持たせることができます。
記事の内容を簡単に把握できる他、「ページ内リンク」にすることによって目次をクリックしたらその場所まで一気に飛ばすことが可能だからです。
ワードプレスで目次を作るには「Table of Contents Plus」というプラグインが有名ですが、プラグインを入れることのデメリットを考え、今回はプラグインなしで目次の生成をしました。
PHPはおろかCSSやHTMLですら危うい超初心者の私ですが、プラグインなしでもコピペだけで超簡単に目次を作ることができましたのでその方法をシェアしたいと思います。
ページ内リンク付きのシンプルな目次を作ります

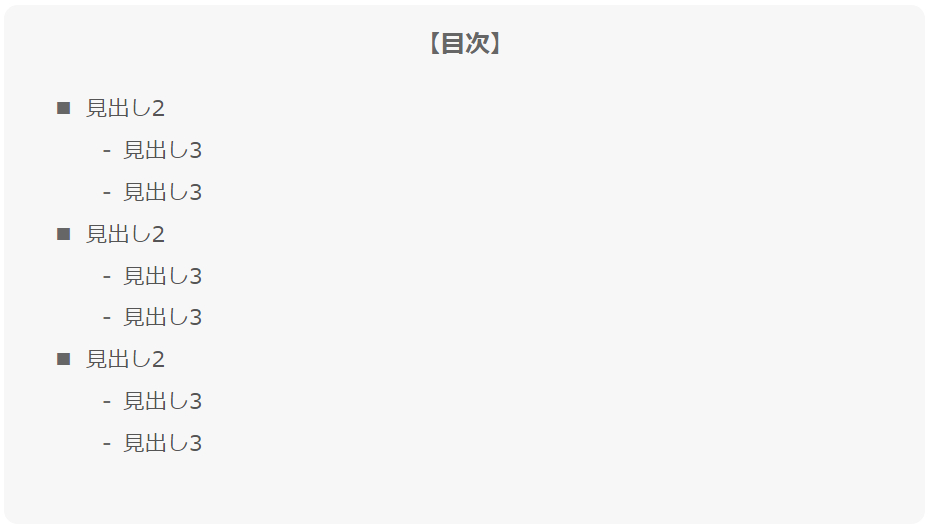
このような、シンプルな目次を作ります。
仕組みとしては見出しから目次が生成されます。
見出し2(h2)、見出し3(h3)まで表示され、リスト化されています。見出し4(h4)以降は表示されません。
記事のタイトルが見出し1(h1)になっていることが多く、記事中の見出しはh2から始めることが多いので目次でh1を使うことは想定していません。
見出し2の冒頭には■が付き見出し3の冒頭には-がつきます。
目次にカーソルを当てると色が変わり、クリックするとその内容が書かれている場所まで一気にスクロールしてくれます。
背景色や文字色はCSSで簡単に変更することができます。
今回はこちらのサイトを参考にさせて頂きました。
なぜプラグインを使わないの?それは重くなったり不具合回避のため

「Table of Contents Plus」というプラグインを使えばコードを書き足したりしなくてもいいので初心者でも簡単に目次の生成ができます。
でもなぜプラグインを入れないのでしょうか?
プラグインを入れすぎるとワードプレスの動作が重くなってしまったり、他のプラグインとの相性が悪いと不具合が起こってしまうというデメリットもあります。
ということで私はプラグインは必要最低限にして、何かを実装する際もできるだけプラグインなしでの方法を選ぶようにしています。
まずはバックアップ
コードをいじる前にまず、バックアップをとってください。
もし問題が起きた場合は元に戻して下さい。全て自己責任でお願いします。
https://realinfojpn.xsrv.jp/all-in-one-wp-migration-373.html
コードの貼り付けはコピペだけ!
「footer.php」に記載
「footer.php」に以下のコードを記載してください。貼り付ける場所は好きな場所でもOKですが、</body>の直前がいいかと思います。
「single.php」に記載
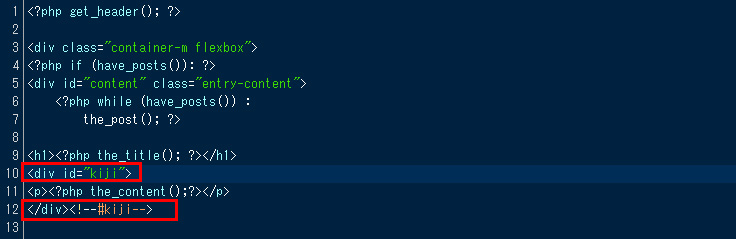
「footer.php」に記載したコードに#kijiをつけています。これは目次を付けたい部分だけを囲むためのIDです。目次には記事のタイトルや記事下の「関連記事」「コメント」などの見出しはひろってほしくないですね。あくまで記事の中の見出しのみを拾ってほしいので拾ってほしい部分を#kijiで囲みます。
「single.php」に以下のコードを追加します。
場所は<p><?php the_content();?></p>を囲むようにすると記事の見出しのみを自動で拾ってくれる目次になります。

「header.php」に記載
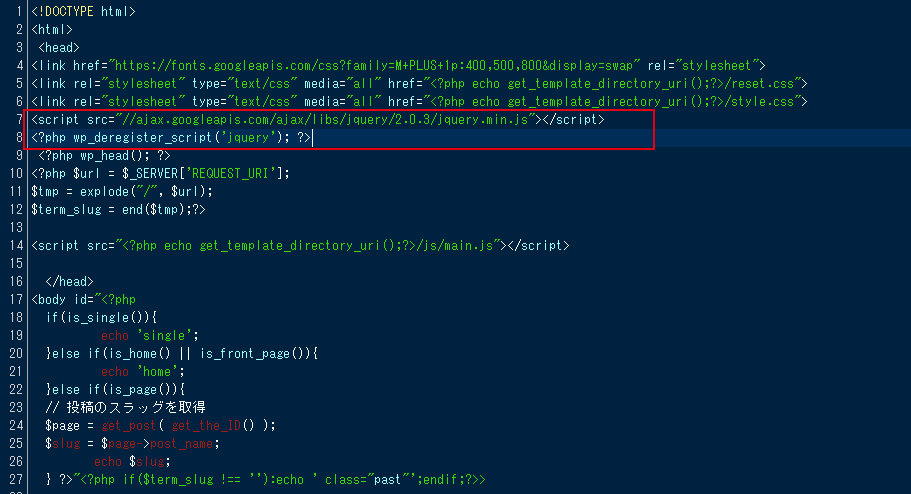
「header.php」に以下のコードを記載してください。
場所はcssなどの読み込みを指定している後らへんでOKです。

<?php wp_deregister_script(‘jquery’); ?>
上記記述はjQueryが2重に読まれないようにする記述です。なくても問題ない場合は記載しなくてOKです。
CSSコードの貼り付けもコピペ1回のみ!
以下のコードを貼り付けていきます。
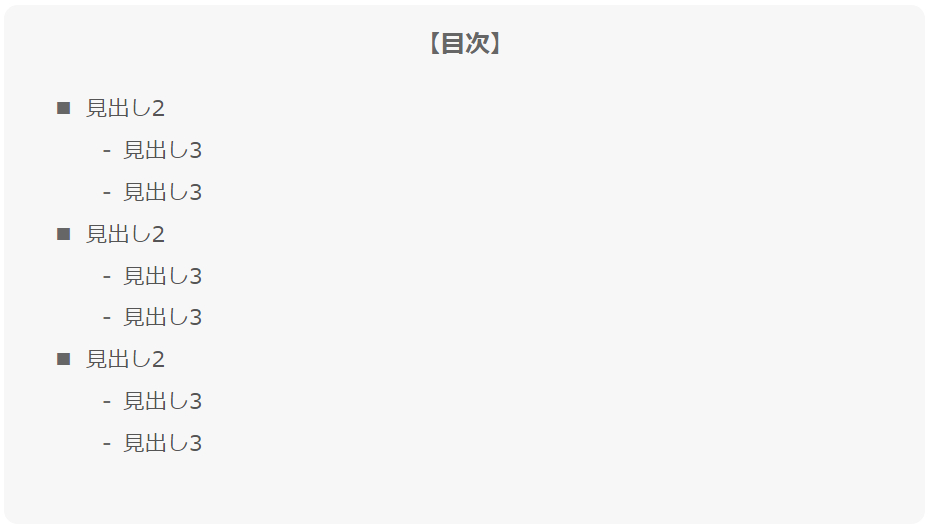
こちらのコードは冒頭で紹介した以下のような目次になります。

CSSを少し書き換えるだけでいろいろなデザインの目次を作ることができます。
ピンクの目次

黄色の目次

黄色くしてみました。
あとは記事の好きな場所にコードを付け足すだけ
こちらのコードを、記事の目次を追加したい箇所に貼り付けます。
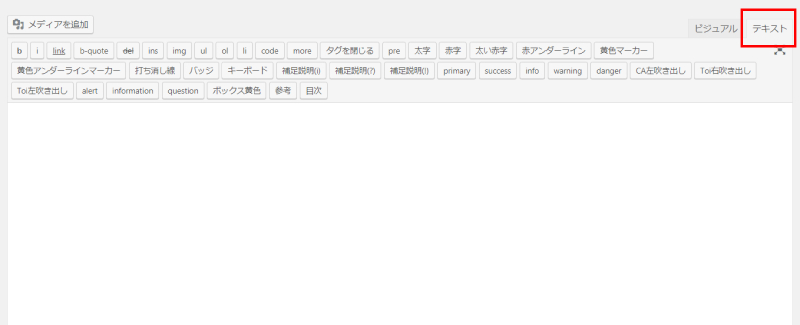
注意点としては、ビジュアルエディターではなくテキストエディターに貼り付けて下さい。

AddQuicktagの利用が便利
このコードを記事に貼り付けるだけの作業ですが、毎回だと地味にめんどくさいです。
少しでも効率化をするために、私は「AddQuicktag」というプラグインを使ってタグを入れています。
これを使用することによってビジュアルエディタのまま、2クリックで目次を挿入することができます。
冒頭でプラグインはできるだけ入れたくない!と言いましたが、このプラグインは他のタグを入れるのにも重宝し作業効率化に必要不可欠と判断したので使用しています。
ということで毎回タグを挿入するもよし、「AddQuicktag」で効率化してもどちらでもOKです。
「AddQuicktag」のインストール方法、使用方法については以下の記事で解説しています。
https://realinfojpn.xsrv.jp/addquicktag-673.html
目次が表示されない
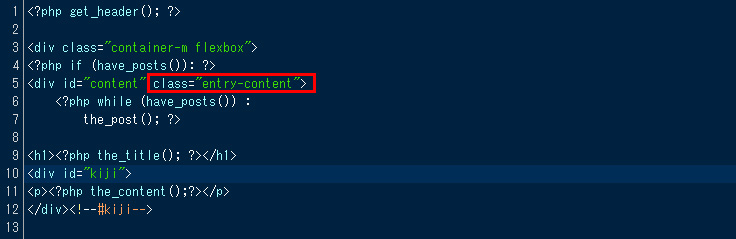
ワードプレスの標準テーマやSimplicityなどのテーマを使用していた時は目次が表示されましたが、当ブログで紹介している自作テーマをしようすると目次が表示されなくなってしまいました。その場合は「single.php」にclass=”entry-content”を付け足すと表示されるようになりました。

 コメント
コメント

 ホーム
ホーム 2019年8月5日
2019年8月5日