ワードプレスで自作テーマ作成-L20 記事下にコメント欄を追加する-

ワードプレスで自作テーマ作成シリーズ
今回は「L20 記事下にコメント欄を追加する」方法をご紹介します。
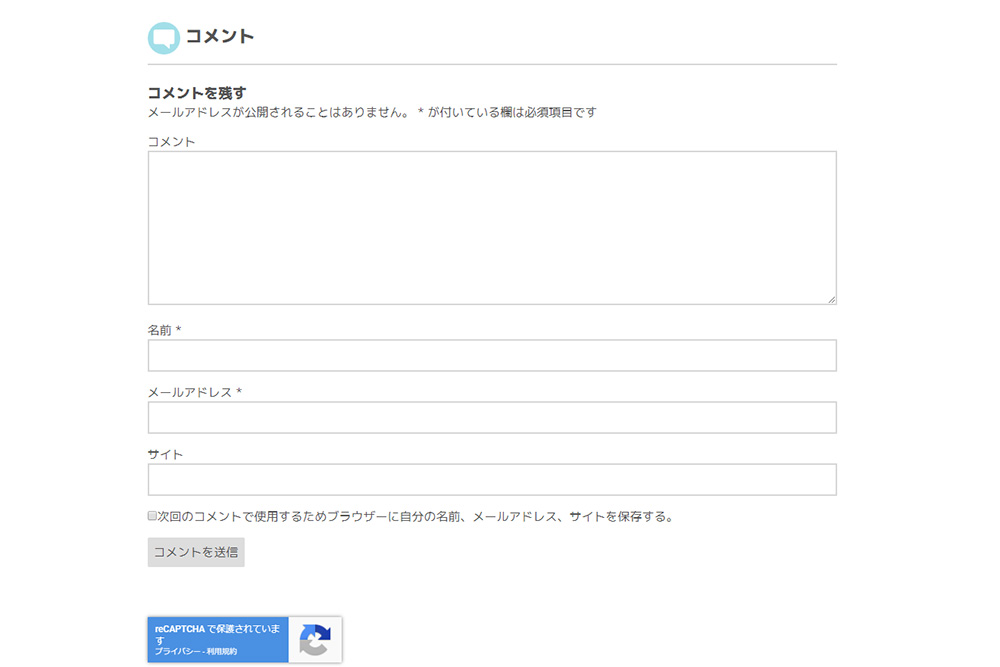
今回は上記のようなシンプルなコメント欄を作成します。
①アイコンの準備
FLATICONでアイコンを準備します。FLATICONの使い方は以下を参考にしてください。
https://realinfojpn.xsrv.jp/mytheme20-712.html
今回はこのようなアイコンを使用しました。

②single.phpの編集
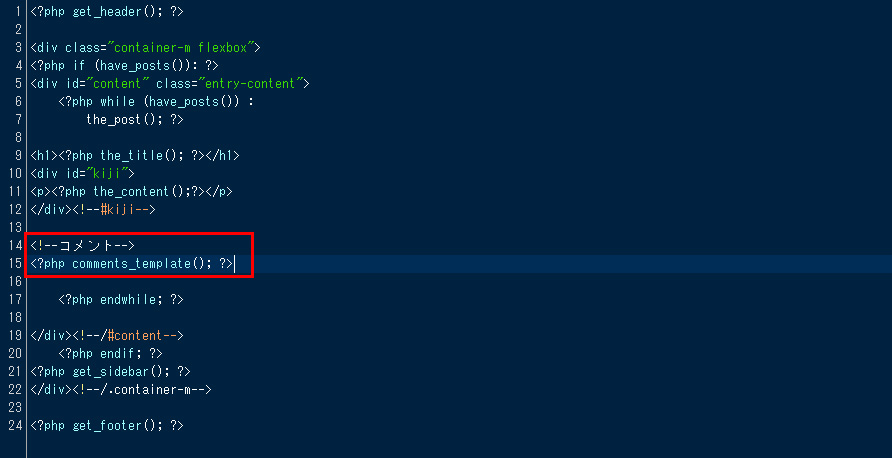
「single.php」に以下を記入してください。
場所はコンテンツの下がいいでしょう。

③comments.phpの作成
「comments.php」というファイルを作成して以下を記入してください。
3行目の「画像名」には自分の物を記載してください。
④style.cssの編集
「style.css」に以下を記入してください。
完成です!
 コメント
コメント

 ホーム
ホーム 2021年6月24日
2021年6月24日