ワードプレスで自作テーマ作成-L8 サイドバーに検索ボックスを作る-

ワードプレスで自作テーマ作成シリーズ
今回は「L8 サイドバーに検索ボックスを作る」方法をご紹介します。

サイドバーの一番上に、ブログ記事が検索出来るような検索ボックスを作ります。
①サイドバーに検索窓をつくる
1. style.css
「style.css」のサイドバーの指定の部分
aside {
width: 25%;
background-color: #eee;
}
のbackground-color: #eee;を消して下さい。トップページのサイドバーの区別が付くように背景色を付けてました。もしこの背景色を付けたい場合はこのままか色を変えて下さい。当記事では背景色なしにします。
2. searchform.php作成
「searchform.php」というファイルをつくり、以下のコードを記入してください。
3. sidebar.phpに記述
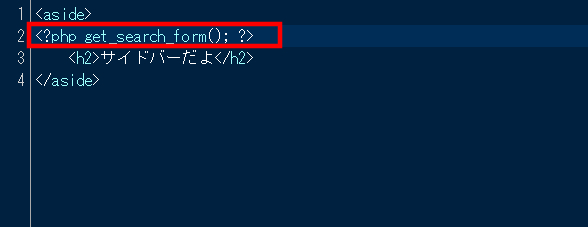
「sidebar.php」の<aside>の下に以下の記述を入力してください。

4. 検索アイコンの用意
FLATICONというサイトへ行き、アイコンを用意しダウンロードしたアイコンをimagesフォルダにアップロードしてください。
ちなみに今回は以下のようなアイコンをダウンロードしました。
![]()
https://realinfojpn.xsrv.jp/flaticon-786.html
5. style.cssの編集
「style.css」に以下を記入してください。
26行目
background-image: url(“images/magnifying-glass.png”);
magnifying-glass.pngは画像名です。④でダウンロードしたアイコンの画像名に変更してください。

このようなデザインの検索ボックスができあがりました!
②検索結果ページの編集

現在の検索結果ページは上記の様になっています。これを整えていきます。
1. search.phpの作成
「search.php」というファイルをつくり、以下のコードを記入してください。
2. CSSに記述
以下の記述を「style.css」に記述してください。
.space-between {
justify-content: space-between;
.postThumbnail {
width: 150px;
検索結果に表示される記事のサムネイル画像の大きさを指定しています。
.excerpt {
width: calc(100% – 170px)
}
検索結果が表示されるスペースの大きさを指定しています。
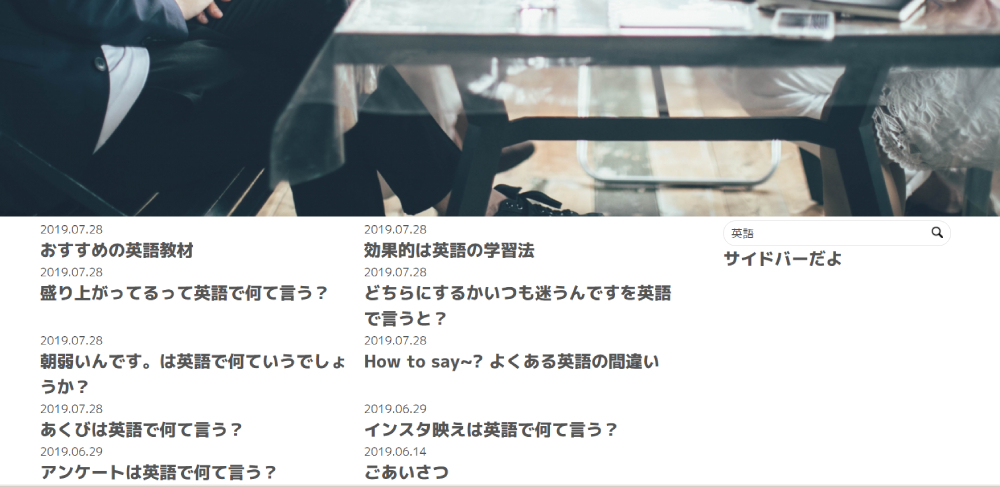
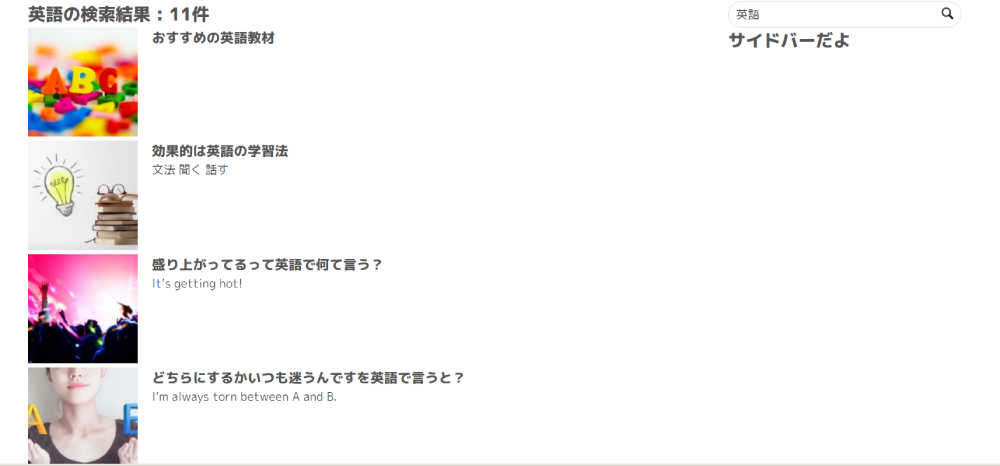
検索結果ページが以下画像のように変更されました。 
お疲れ様でした!

 ホーム
ホーム 2020年6月1日
2020年6月1日
[…] ワードプレスで自作テーマ作成-L8 サイドバーに検索ボックスを作る- […]