【ワードプレス文字装飾プラグイン】AddQuicktagのインストールから使用方法を徹底解説

ワードプレスでAddQuicktagというプラグインをインストールし、記事や文章を簡単に装飾できるようにする利用方法を解説しています。
AddQuicktagとは
AddQuicktagを利用することで文字装飾を簡単に、一発でできるようになり記事作成作業の手間と時間を短縮することができます。
例えばこんな蛍光ペン風マーカーで文字装飾しようとした場合、CSSを適用した後テキストエディタで文章の中に以下のようなHTMLタグを入れなければいけません。
<strong class=“pinkline”>文字が入ります。</strong>
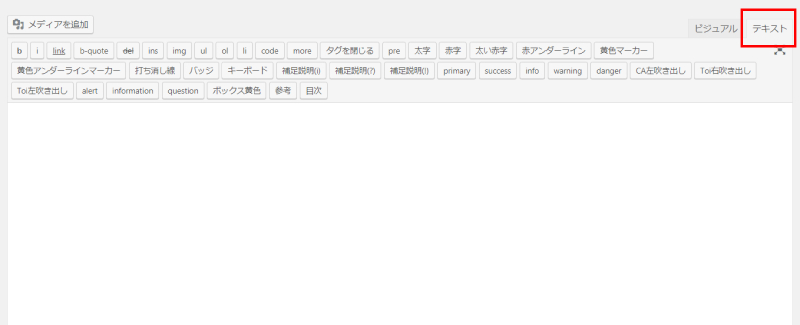
↓テキストエディタ

AddQuicktagを使えばこのテキストエディタで文章の中にHTMLタグを入力するという作業が2クリックでできるようになります。
AddQuicktagのインストール方法
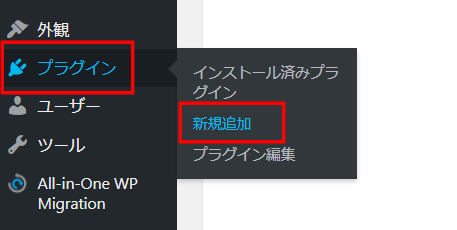
①「プラグイン」→「新規追加」をクリックします。

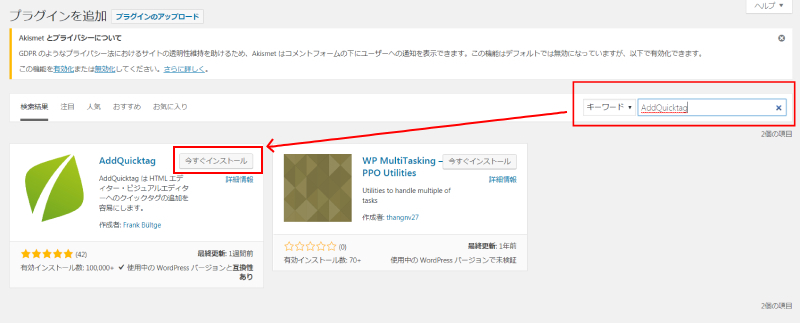
②「キーワード」に「AddQuicktag」と入力し「今すぐインストール」をクリックします。

③「有効化」をクリックします。

AddQuicktagへHTMLを登録する
①例えばこのような蛍光ペン風マーカーの文字装飾をAddQuicktagに登録する場合、まずは「style.css」に以下のコードを書き込みます。
②AddQuicktagにHTMLを登録します。「プラグイン」→「インストール済みプラグイン」へ移動します。

③「AddQuicktag」の「設定」をクリックします。

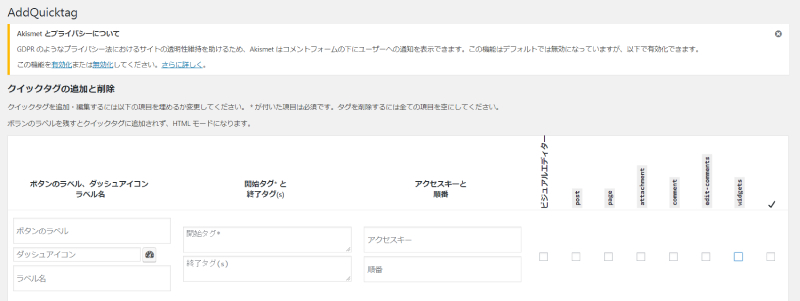
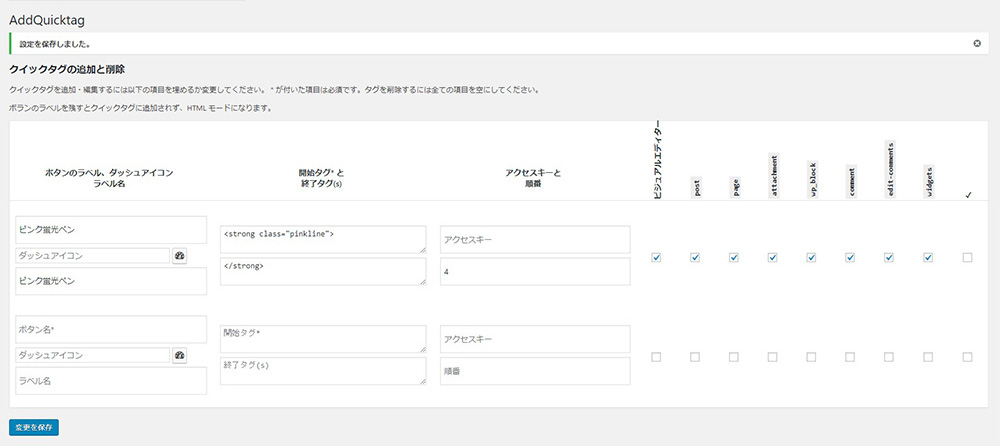
以下のような画面になります。

④ 以下の様に入力してください。

| ボタン名 | ピンク蛍光ペン(任意の名前でOK) |
| ボタンのラベル | ピンク蛍光ペン(任意の名前でOK) |
| 開始タグ | <strong class=“pinkline”> |
| 終了タグ | </strong> |
| 順番 | 任意の数字 |
また、ビジュアルエディタ-、post、page、attachment、comment、edit-comments、widgetsにチェックを入れてください。(一番右のチェックマークにチェックを入れると全てにチェックを入れることができます。)
⑤ 変更を保存をクリックします。

記事にAddQuicktagで文字装飾を適用する
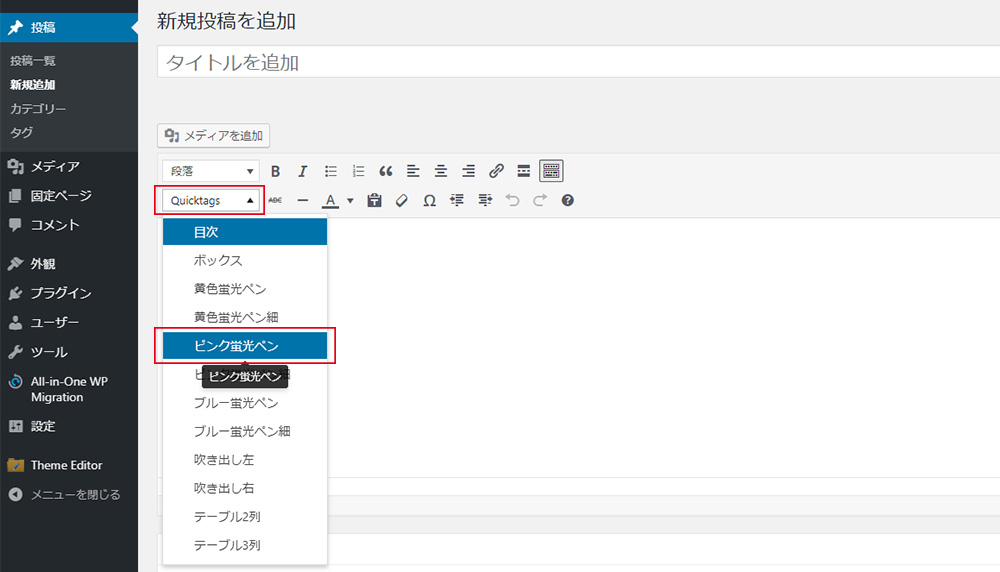
記事の投稿画面にQuicktagsというメニューが表示されてますのでそれをクリックすると先ほど登録した下線マーカー名がでてきます。④でタグを登録する際に入力した「順番」 通りに並んでます。
蛍光ペン風下線マーカーを適用したい文章を選択し任意の下線マーカー名をクリックすると適用されます。投稿画面では適用されていないように見える場合、プレビューで確認してみてください。


 ホーム
ホーム 2021年3月16日
2021年3月16日