WebサイトでGoogleフォントを使っておしゃれに統一

フォントはWebサイトの雰囲気を左右する重要な要素ですが、Webサイトの文字フォントは、見るブラウザや端末によって異なります。
でもどのブラウザや端末から見ても同じフォントで統一したいですよね。そこでGoogleが提供しているウェブフォントの設定方法をご紹介します。
Webフォントとは
Webフォントはインターネット上で提供されているフォントを呼び出しWebサイトに表示します。
各端末にインストールされているフォントを用いて、Webブラウザが文字を表示させていたのでブラウザごと、または端末ごとにフォントが異なりました。「Internet Explorer」「Google Chrome」「Firefox」、スマホやパソコンの端末ごとに表示されるフォントが違うと言うことです。
しかしWebフォントを設定しておくことで、どのブラウザや端末でも同じフォントで表示出来るようになります。
有名どころはGoogle Fontsですが、日本語フォントは漢字が膨大にあり作成するのがかなり大変で今までは英語など比較的簡単に作成できるフォントしかありませんでした。しかし数は少ないですがGoogle Fontsでも日本語が利用できるようになりました。もちろん無料で利用できます。
設定手順
①トップページへ行く
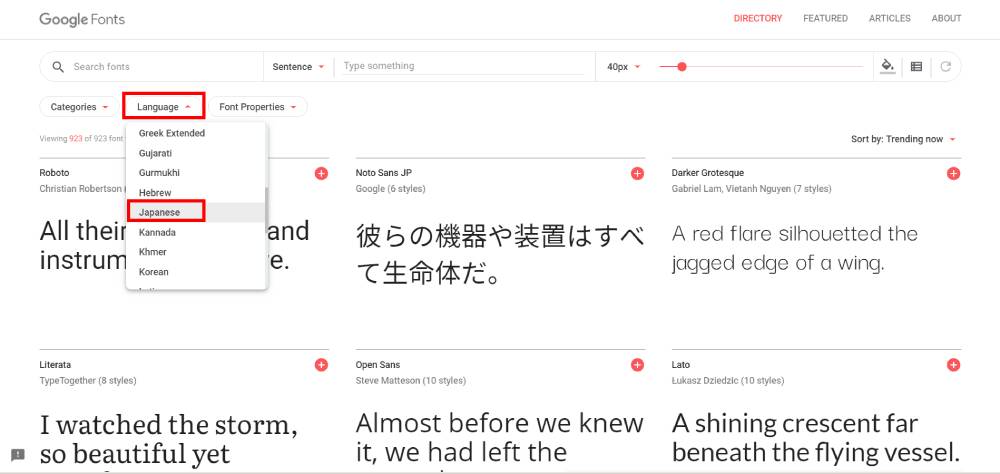
②言語の選択
画面左上の「Language」をクリックします。言語が一覧で出てくるので「Japanese」をクリックしてください。

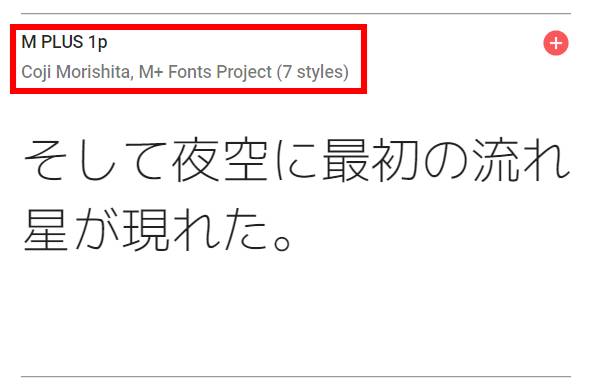
③フォントの選択
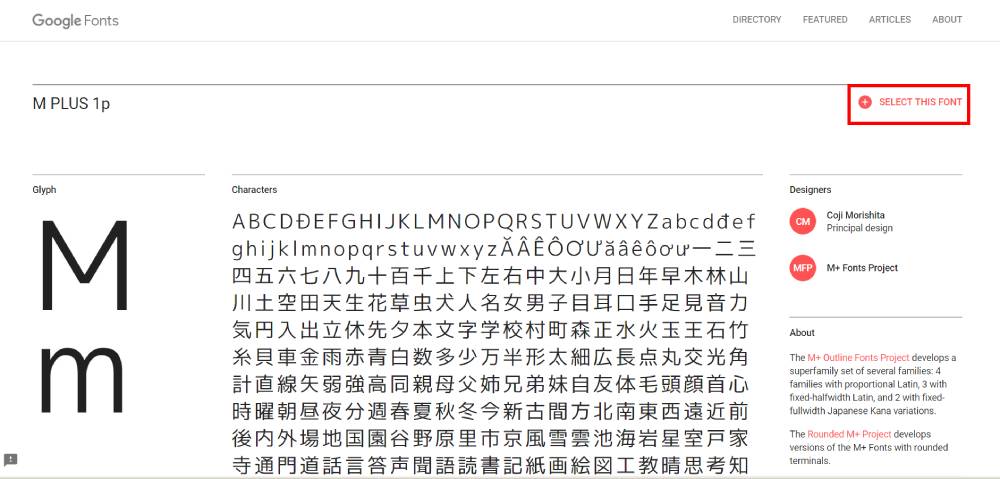
今現在利用できる日本語フォントが表示されます。フォント名や作者名をクリックするとフォントの概要を見ることができます。

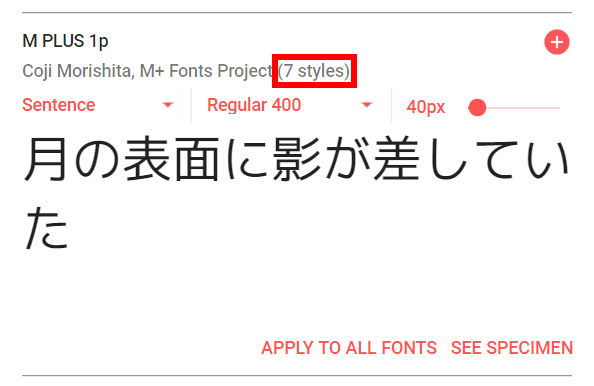
ちなみに、作者名などの後に(7styles)など数字が表示されていますが、こちらは太字や細字の種類の数です。7stylesということは7つの太字・細字のスタイルが用意されています。概要ページでプレビューできます。

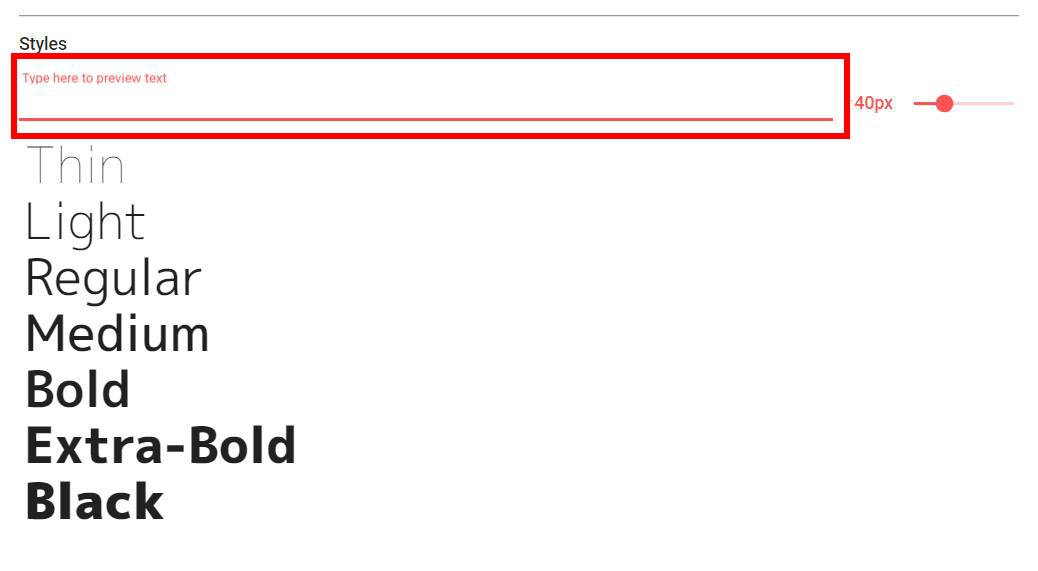
④プレビュー
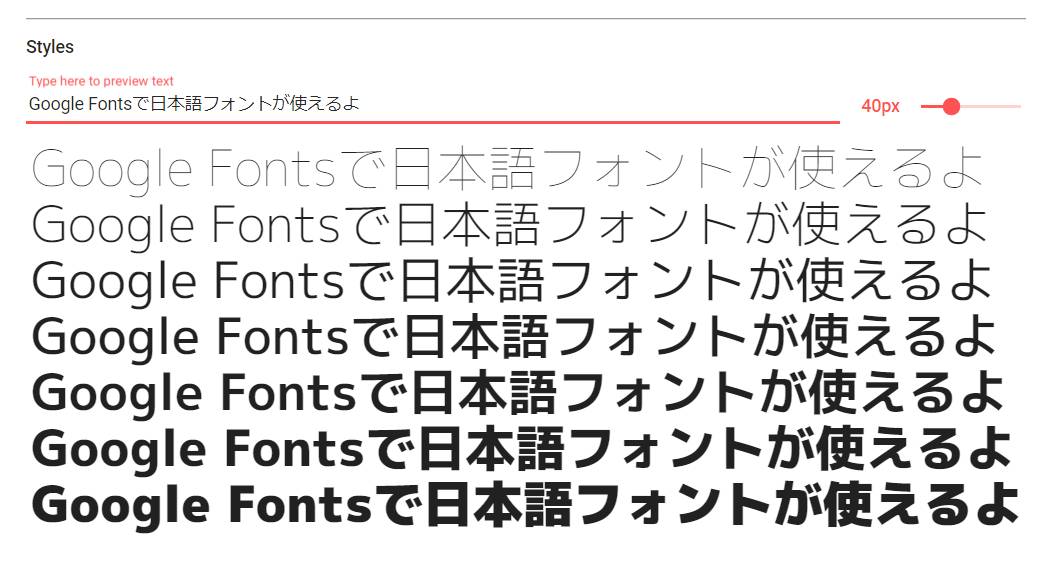
概要ページをスクロールダウンすると文字を入力できる欄が表示されます。そこに任意の文字を入力してください。フォント一覧ページにあったように、7つのスタイルのプレビューができます。(「Thin」「Light」「Regular」「Medium」「Bold」「Extra-Bold」「Black」)
記入欄横の「40px」は文字の大きさです。●を動かしてプレビューできます。

プレビュー

⑤フォントの設定
1. このフォントに決めた場合は、画面上へ戻り、「SELECT THIS FONT」をクリックします。

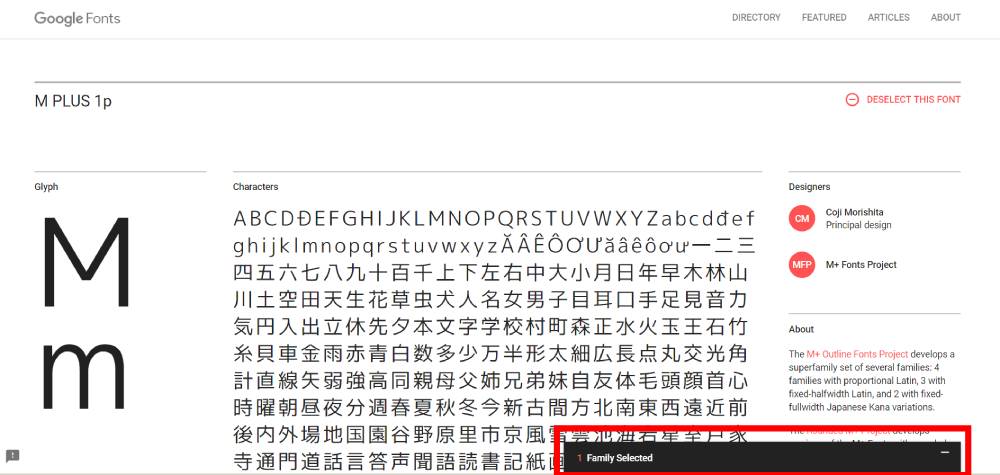
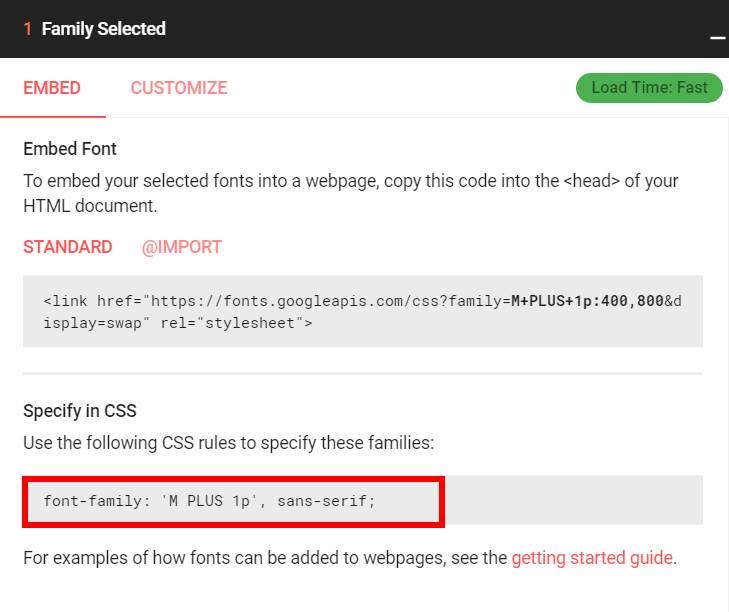
2. 画面右下に「1 Family Selected」と書かれた黒いポップアップが表示されますのでクリックします。

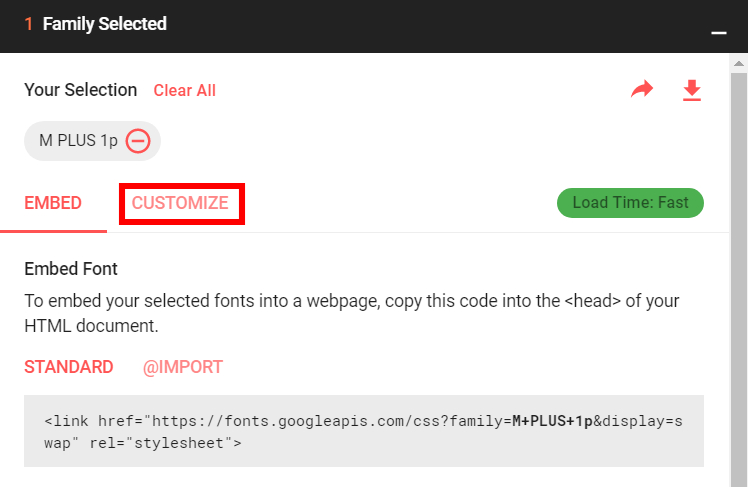
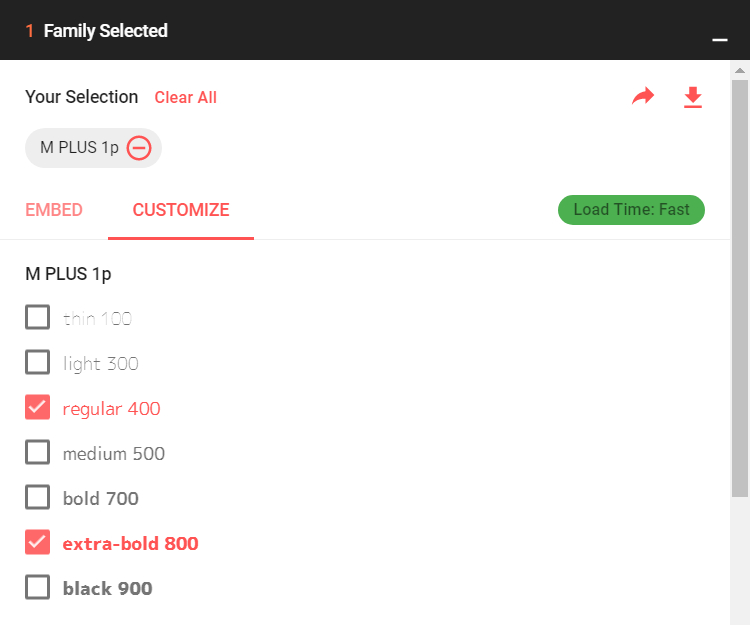
3.「CUSTOMIZE」をクリックします。

4. ここで自分のホームページでどのフォントスタイルを使いたいか選択します。全部選択してもいいですが、それだけページの表示速度が遅くなる可能性がありますので本当に使う物を選びましょう。

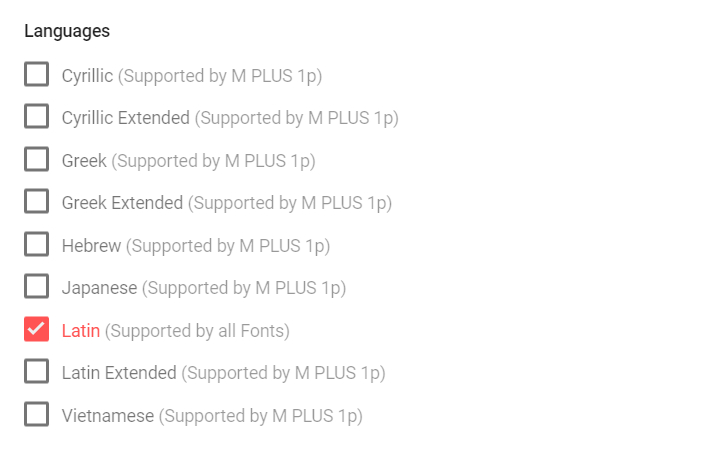
5. スクロールダウンし、言語の設定は「Latin」を選択します。

⑥header.phpに記述
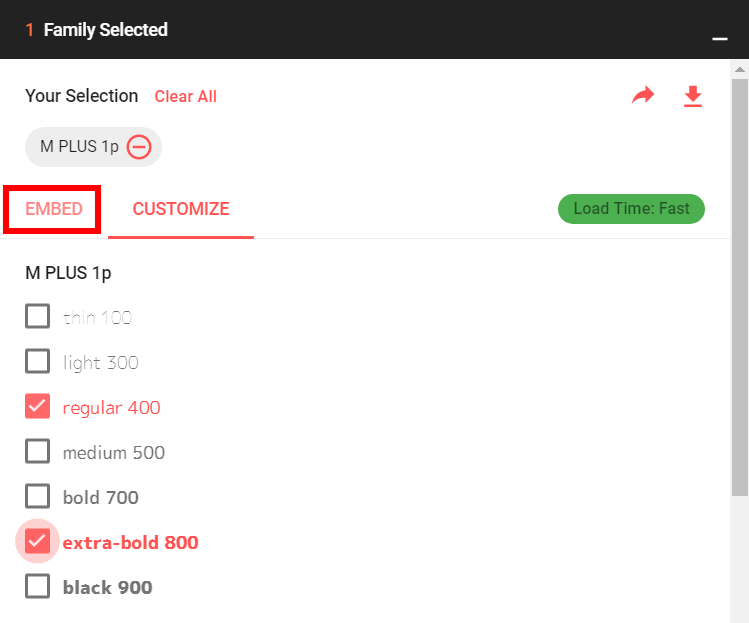
1. もう一度画面上へ戻って「EMBED」をクリックします。

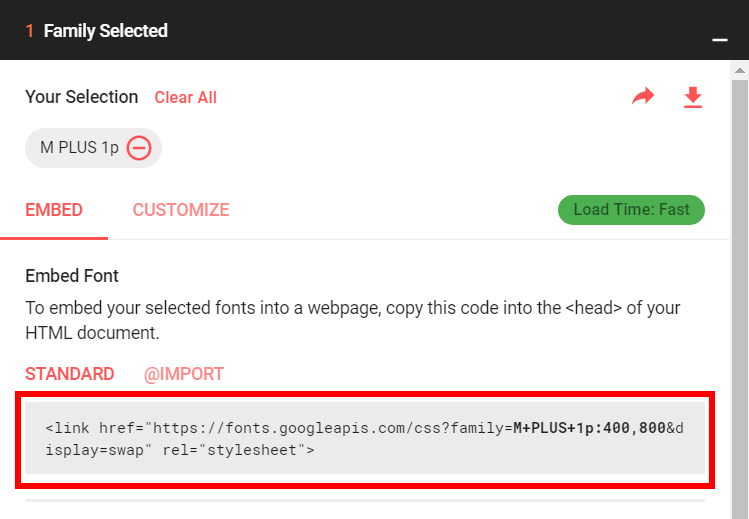
2.「STANDARD」の下に書かれているタグをコピーします。

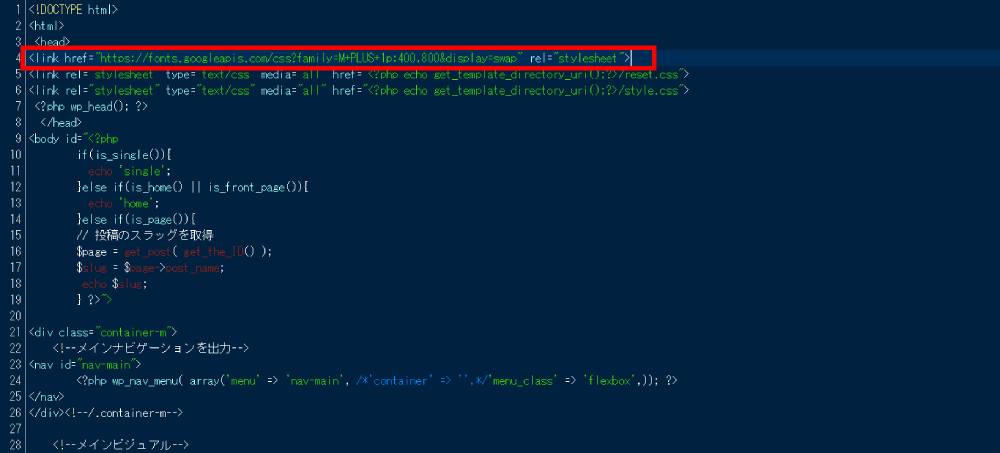
3. header.phpの<head>の下あたりに記入して保存します。

⑦Style.cssに記述
1. 先ほどのGoogle Fontsのページに戻り「Specify in CSS」の下の記述(赤線でかこってあをコピーします。

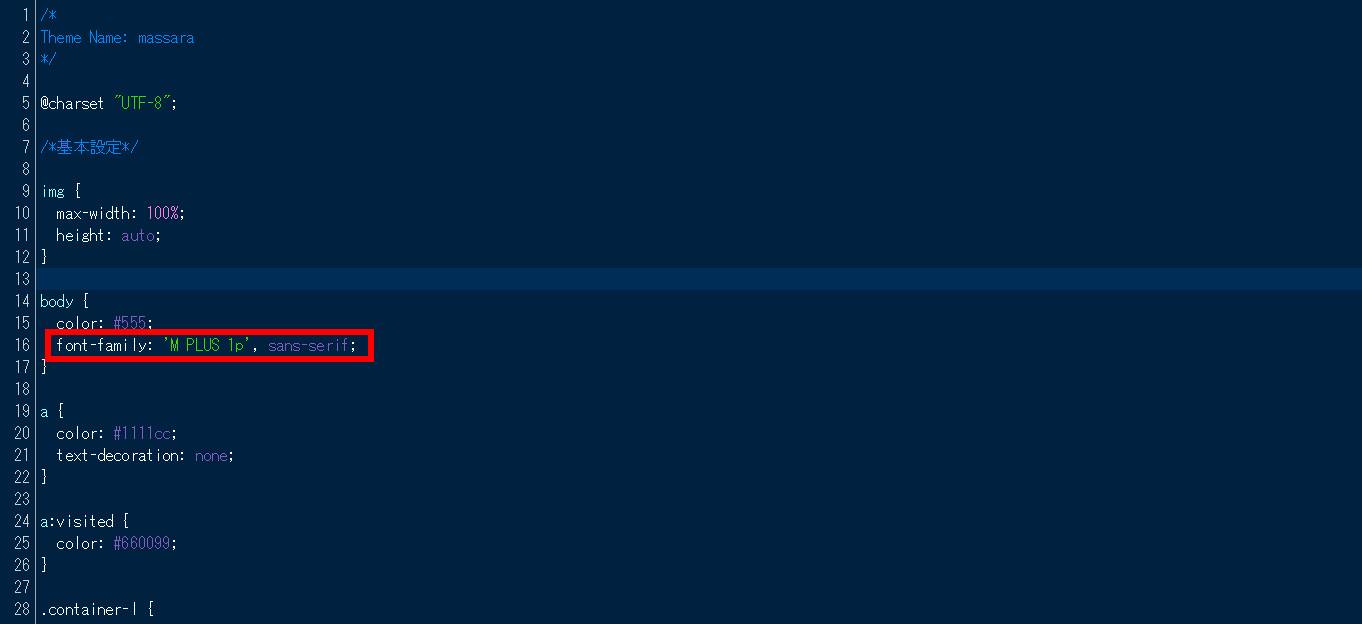
2. Style.cssに記入して保存します。記述はbody { }の中に記入してください。

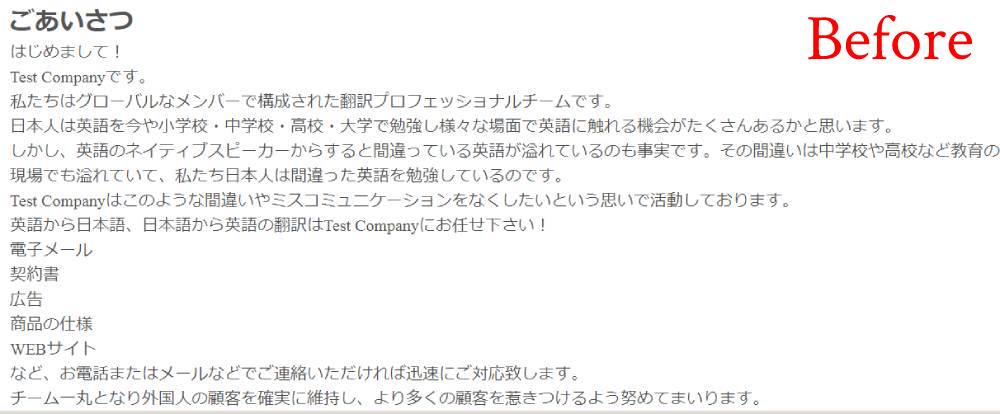
フォントはもともとゴシック系だったので見た目上ほとんど変わってないですが、多少スッキリした感あります。
これでどのブラウザや端末で見ても統一されたフォントが表示されます!


 コメント
コメント

 ホーム
ホーム 2020年4月20日
2020年4月20日