ワードプレスで自作テーマ作成-L23 サイドバーにSNSフォローボタンをプラグインなしで実装する-

ワードプレスで自作テーマ作成シリーズ
今回は「L23 サイドバーにSNSフォローボタンをプラグインなしで実装する」方法をご紹介します。
上記画像のようなフォローボタンをサイドバーに実装します。
ホバー時は下記画像のように色が変わります。

今回実装するフォローボタン
- Feedly
- RSS
①アイコンの追加
「L22 記事下にSNSシェアボタンとフォローボタンをプラグインなしで実装する」でWebフォントを既に実装している場合はこのステップは不要です。②sidebar.phpの編集へ行ってください。
1. zipファイルのダウンロード
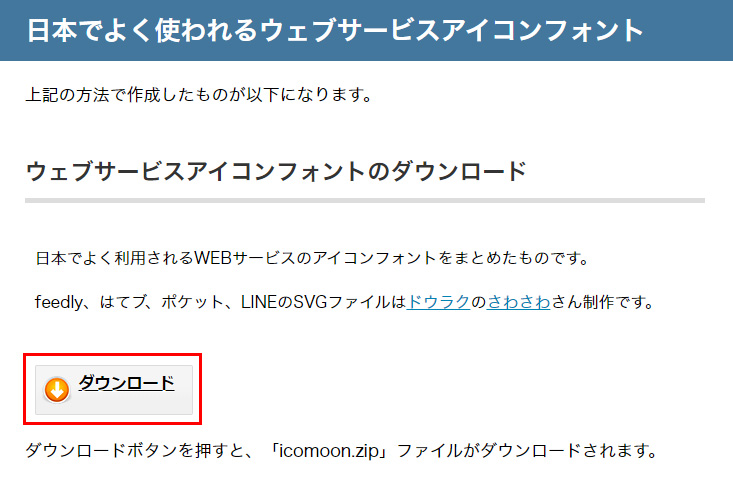
今回は寝ログさんが作成済みのWebフォントを利用させて頂きました。
こちらのブログへ行き、「icomoon.zip」ファイルをダウンロードします。

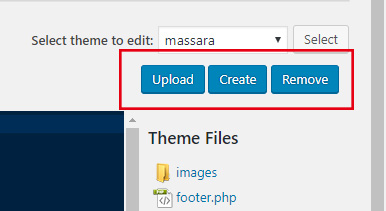
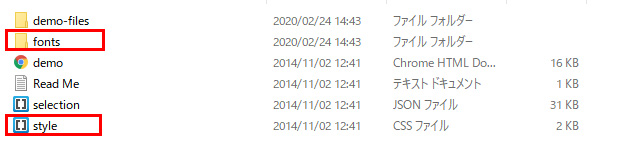
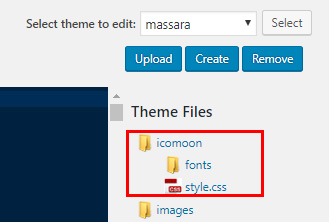
解凍して出来たフォルダを、FTPソフトなどを用いてテーマフォルダ直下に置きます。FTPソフトがなくてもTheme Editorでicomoonというフォルダを作成し、ファイルを1つづつアップロードすることもできます。

ファイルを1つづつアップロードするのは大変ですが必要なのは「fonts」フォルダと「style」のみですのでそれだけをアップロードすればOKです。


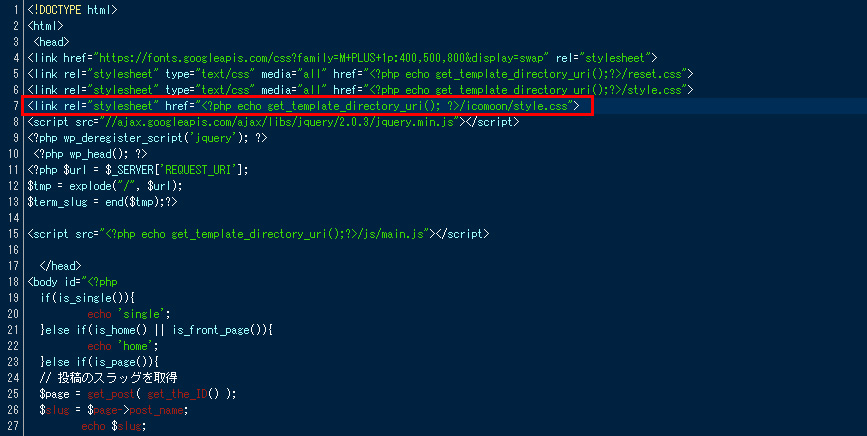
2. header.phpの編集
「header.php」に以下を記入してください。
記入する場所は<head></head>内です。

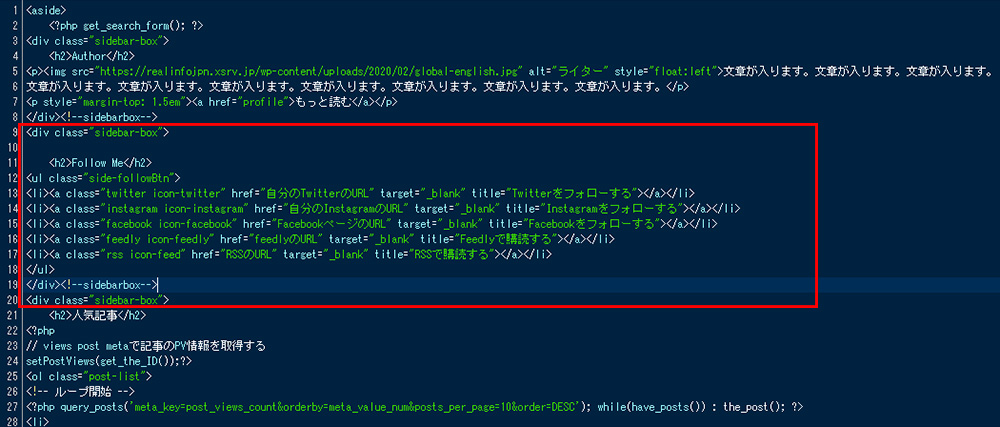
②sidebar.phpの編集
「sidebar.php」に以下を記入してください。
下記5箇所をそれぞれ置き換えてから「保存」してください。
- 自分のTwitterのURL
- 自分のInstagramのURL
- FacebookページのURL
- feedlyのURL
- RSSのURL
場所はご自身が表示させたい場所でOKです。今回はAuthorの下に実装しました。

③style.cssの編集
「style.css」に以下を記入してください。
完成です!
 コメント
コメント

 ホーム
ホーム 2021年9月24日
2021年9月24日