ワードプレスで自作テーマ作成-L9 プラグインなしでページネーションを作る-
ワードプレスで自作テーマ作成シリーズ
今回は「L9 プラグインなしでページネーションを作る」方法をご紹介します。
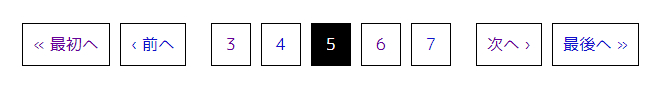
ページネーションはだいたい記事一覧の下にある、次のページや前のページへ移行するリンクです。

今回はWEMO.techさんの記事を参考にさせていただきましたが、コードをコピペするだけでは私のサイトではうまく動かなかったのでコードを少しいじっています。
①index.phpへの記載
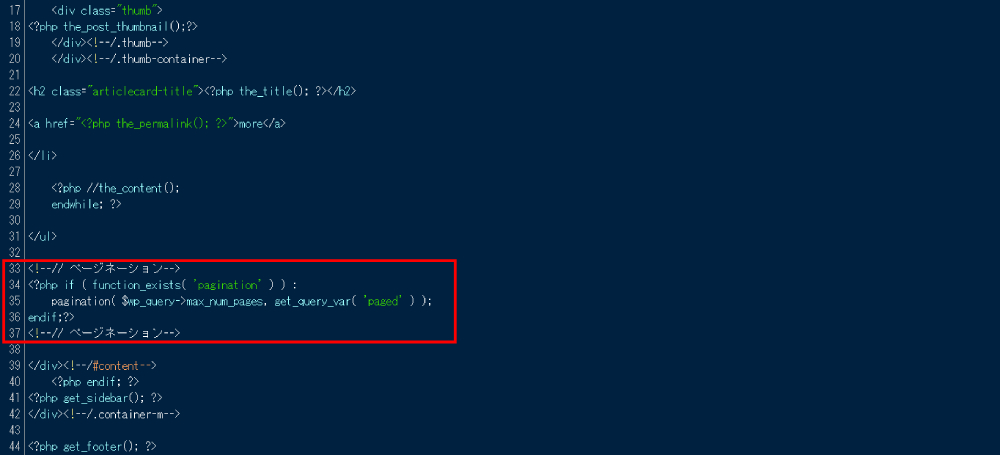
以下のコードを「index.php」に記載して下さい。
場所は</div><!–/#content–>の上です。

②functions.phpへの記載
以下のコードを「functions.php」の一番下に記載して下さい。
③style.cssへの記載
以下のコードを「style.css」の一番下に記載して下さい。場所はどこでもOKです。
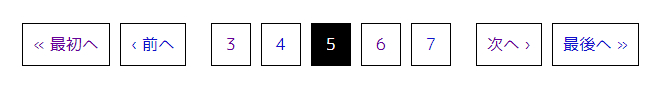
完成です!以下の様なページネーションが記事一覧の下に表示されます。

1ページに表示する最大投稿数について
ちなみに、記事がまだ少なかったり、設定で1ページに表示する最大投稿数が大きすぎたりするとページネーションは表示されません。
その場合は記事を追加したり設定を変更してください。
1ページに表示する最大投稿数の設定は以下のように変更できます。
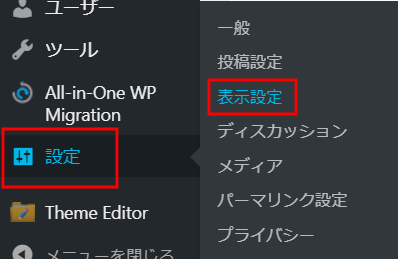
ワードプレス管理画面の「設定」→「表示設定」をクリック。

1ページに表示する最大投稿数を変更して「変更を保存」をクリックしてください。

 コメント
コメント

 ホーム
ホーム 2020年7月28日
2020年7月28日