ワードプレスで自作テーマ作成-L11 グローバルメニューにアニメーションをつける-
ワードプレスで自作テーマ作成シリーズ
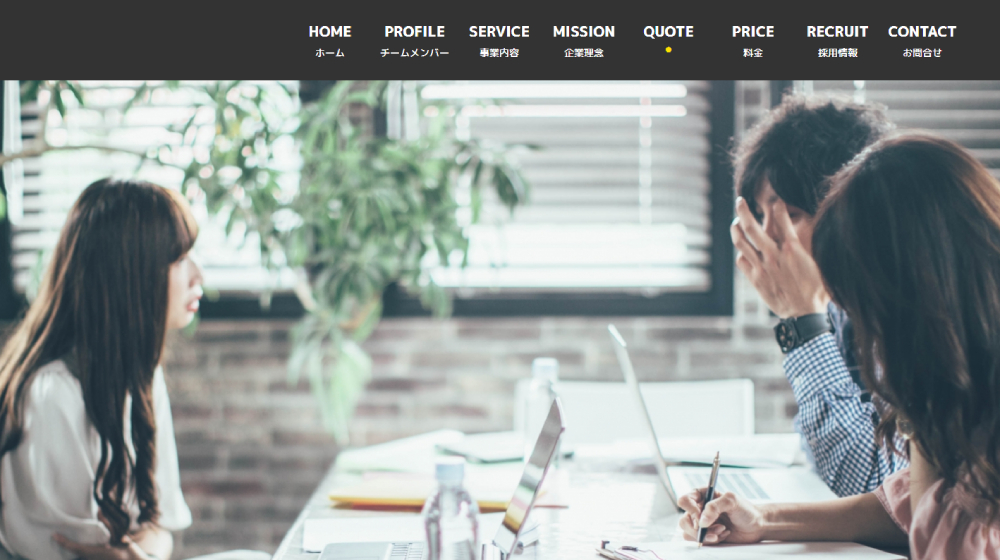
今回は「L11 グローバルメニューにアニメーションをつける」方法をご紹介します。

マウスでホバーした場所に黄色い丸が降りてくるようなアニメーションです。
①管理ページでの設定
ワードプレス管理ページの「外観」→「メニュー」へ行きます。

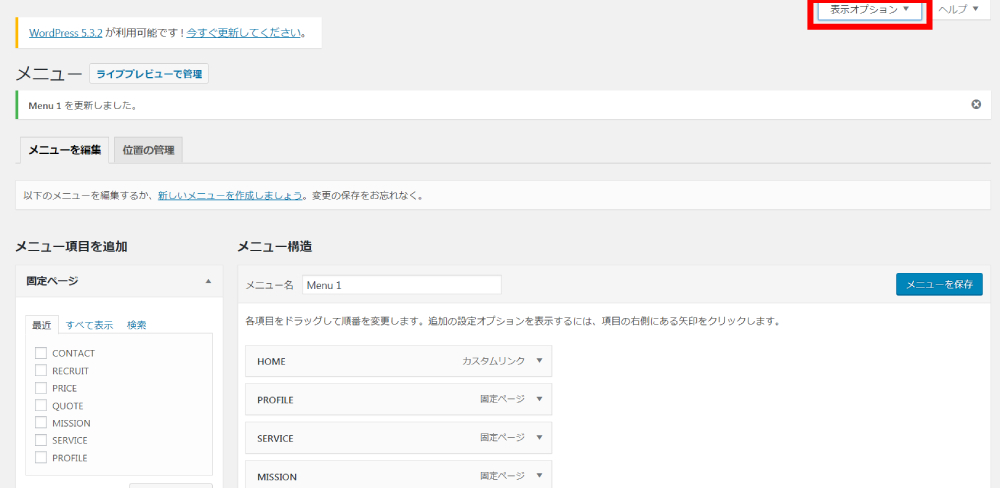
画面右上の「表示オプション」をクリックしてください。

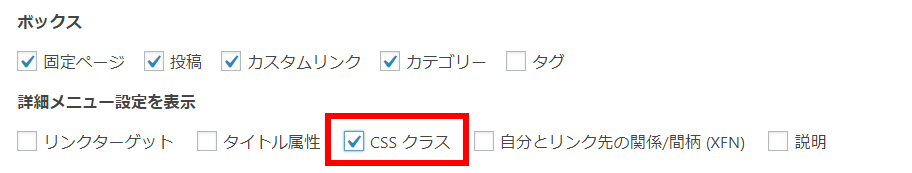
「CSSクラス」にチェックを入れます。

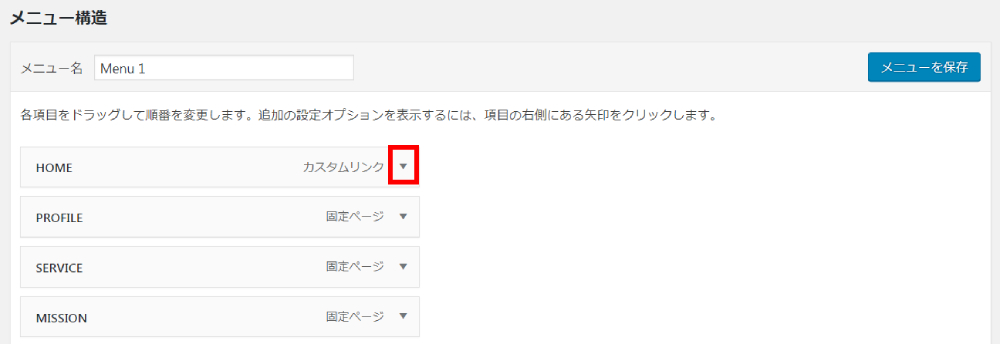
メニュー構造に自分で設定したメニューが並びます。まずHOMEの右横の▼をクリックしてください。 
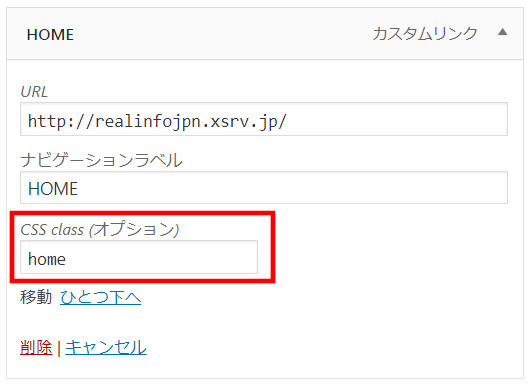
CSSの任意のクラスを入力し「メニューを保存」をクリックしてください。

同様にメニュー全てにクラスを付けていって下さい。
②stye.cssへの記載
現在style.cssでグローバルメニューに関して以下の様な記述があります。
#nav-main ul li a {
display: block;
padding: .3em .5em;
}
それを以下の記述に書き換えて下さい。
説明していきます。
#nav-main ul li a {
display: block;
padding: .3em 0em 1.5em;
min-width: 6em; グローバルメニューの各要素の最小幅です。グローバルメニューのメニューの幅(HOMEやお問合せなど)の幅が6文字ということです。
position: relative; absoluteで指定された要素の位置の基準です。
text-align: center;
}
#nav-main ul li a:before,
#nav-main ul li a:after { beforeは●、afterは日本語です。
display: block; 縦並びにしています。
text-align: center;
position: absolute; relative boxを基準に要素の位置を指定しています。
width: 100%; absoluteに指定すると自分の要素の幅しか持たなくなるので親ボックスの幅100%に指定しています。
transition: all .5s ease-in-out; ●と日本語が動くアニメーションです。
margin-top: 0; マウスをホバーする前の最初の値です。
}
#nav-main ul li a:before {
content: ‘●’; グローバルメニューの前に●をつけています。
opacity: 0; ホバーする前は●を隠しています。
font-size: .5em;
color: #ffe100;
top: 2em;
}
#nav-main ul li a:after {
opacity: 1; マウスをホバーする前は’日本語’を表示しています。
font-size: .7em;
font-weight: 500;
top: 3em;
}
#nav-main ul li.home a:after { homeは①でHOMEメニューに対して付けたクラスです。ご自分のサイトに合わせて任意のクラスを入力してください。
content: ‘ホーム’;
}
#nav-main ul li.profile a:after { profileは①でPROFILEメニューに対して付けたクラスです。
content: ‘チームメンバー’;
}
#nav-main ul li.service a:after { serviceは①でSERVICEメニューに対して付けたクラスです。
content: ‘事業内容’;
}
#nav-main ul li.mission a:after { missionは①でMISSIONメニューに対して付けたクラスです。
content: ‘企業理念’;
}
#nav-main ul li.quote a:after { quoteは①でQUOTEメニューに対して付けたクラスです。
content: ‘見積り’;
}
#nav-main ul li.price a:after { priceは①でPRICEメニューに対して付けたクラスです。
content: ‘料金’;
}
#nav-main ul li.recruit a:after { recruitは①でRECRUITメニューに対して付けたクラスです。
content: ‘採用情報’;
}
#nav-main ul li.contact a:after { contactは①でCONTACTメニューに対して付けたクラスです。
content: ‘お問合せ’;
}
#nav-main ul li a:hover:before {
top: 4em;
}
#nav-main ul li a:hover:after {
top: 5em;
}
#nav-main ul li a:hover:before {
opacity: 1;
}
opacity: 1;ホバーしたときに●が表示されます。
#nav-main ul li a:hover:after {
opacity: 0; ホバーしたときに’日本語’が透明になります。
}
 コメント
コメント

 ホーム
ホーム 2020年9月22日
2020年9月22日