ワードプレスで自作テーマ作成-L1必要最低限のファイルを作りアップする-

ワードプレスでは様々な無料・有料テーマが配布されており、初心者でも使いやすいのでテーマを使用している方も多いと思います。
HTMLやCSSの知識があれば自分でカスタマイズできますが、使っているうちにもっとこうしたいのにできない・・・といったことが出てきました。
それなら自分で作ってしまえ!と一念発起し自作テーマ作成に励んでおります。
そこで実際に私がテーマを作成する方法を1から画像付きでわかりやすく公開したいと思います。
今回は「Lesson 1 必要最低限のファイルを作りアップする」方法をご紹介します。
作成する前に
自作テーマを作成する前に、「Theme Editor」というプラグインをワードプレスにダウンロードすることをおすすめします。
このプラグイン一つでFTPソフトやエディタがいらなくなるのでとても重宝します。
https://realinfojpn.xsrv.jp/theme-editor-384.html
作成するファイルの種類
まずはシンプルに6つのファイルだけを作っていきます。ファイルにはそれぞれ以下の様な役割があります。
index.php
トップページを表示させるためのファイル
header.php
ページの上部分を表示させるためのファイル
footer.php
ページの下部を表示させるためのファイル
functions.php
カスタムプログラムを記入するファイル
sidebar.php
サイドバーを表示させるためのファイル
single.php
個別記事用のファイル
page.php
固定ページ用のファイル
style.css
ページのデザインを構成するファイル
ファイルを作成
ファイルを作成するにあたって、私は「Brackets」というエディタを使用していますが、記入するエディタはメモ帳などでOKです。
どちらにせよ今後はエディタを使用せずにワードプレスの管理画面で編集していきます。
ちなみにBracketsはAdobeが提供してる無料のテキストエディタで日本語対応なので非常に使いやすいエディタです。
index.phpの作成方法
以下の記述をファイルに記入します。
header.phpの作成方法
以下の記述をファイルに記入します。
footer.phpの作成方法
以下の記述をファイルに記入します。
functions.phpの作成方法
ファイル内には何も記載せずにファイルのみ作ります。
sidebar.phpの作成方法
以下の記述をファイルに記入します。
single.php
以下の記述をファイルに記入します。
page.php
以下の記述をファイルに記入します。
style.cssの作成方法
以下の記述をファイルに記入します。
Theme Name:には好きなテーマネームを入力してください。
ファイルのアップロード
①フォルダ作成
デスクトップに新しくフォルダを作成します。今回は「massara」というフォルダ名ですがお好きな名前でOKです。このフォルダ名がテーマの名前になります。
今まで作成したファイルをフォルダに全て入れ、ZIP形式にしてください。


フォルダの中身
②ワードプレスにアップロード
- 外観→テーマを選択します。

2. 「新規追加」をクリックします。

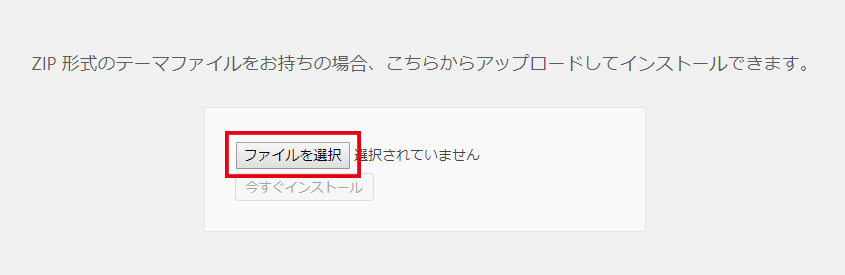
3. 「テーマのアップロード」をクリック。

4. 「ファイルを選択」をクリック。

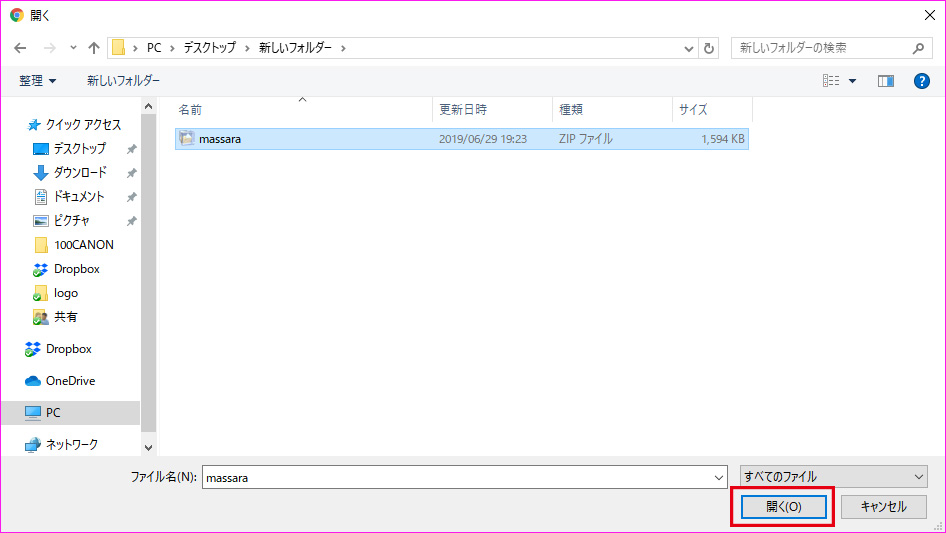
5. 「massara」フォルダを選択して「開く」をクリック。

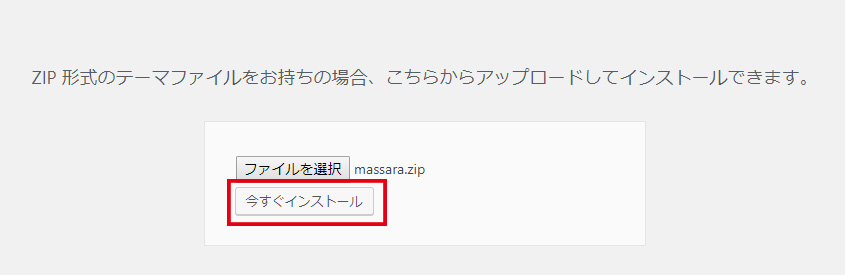
6. 「今すぐインストール」をクリック。

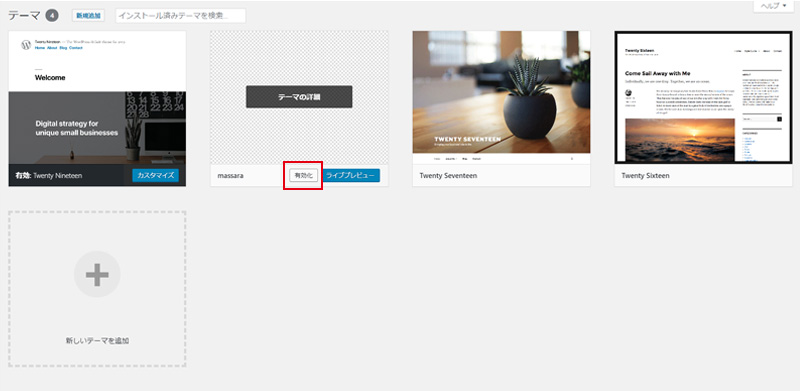
7.「massara」というテーマが出来上がっています。これを「有効化」します。

8. 必要最小限のファイルをアップしただけなので、ホームページを開いても以下のような表示になります。

今後のファイルの編集方法
今後、コードやファイルの編集はワードプレスの管理画面上で行っていきます。
管理画面の「外観」→「テーマの編集」でコードの編集ができますが、デフォルトのエディタだとファイルを新規で作ったり削除したりといったことはできません。
ですので「Theme Editor」というプラグインを入れることをおすすめします。
プラグインのインストール方法、使い方は以下の記事を参考にしてみてください。
https://realinfojpn.xsrv.jp/theme-editor-384.html
https://realinfojpn.xsrv.jp/theme-editor-2-393.html
次回はグローバルナビゲーションを入れていきます。
https://realinfojpn.xsrv.jp/mytheme2-391.html
 コメント
コメント

 ホーム
ホーム 2019年9月30日
2019年9月30日