ワードプレスで自作テーマ作成-L22 記事下にSNSシェアボタンとフォローボタンをプラグインなしで実装する-

ワードプレスで自作テーマ作成シリーズ
今回は「L22 記事下にSNSシェアボタンとフォローボタンをプラグインなしで実装する」方法をご紹介します。
上記画像のようなシェアボタンとフォローボタンを記事下に実装します。
今回実装するシェアボタン
シェアボタン
- Google+
- はてなブックマーク
- LINE
フォローボタン
- Feedly
- RSS
①アイコンの追加
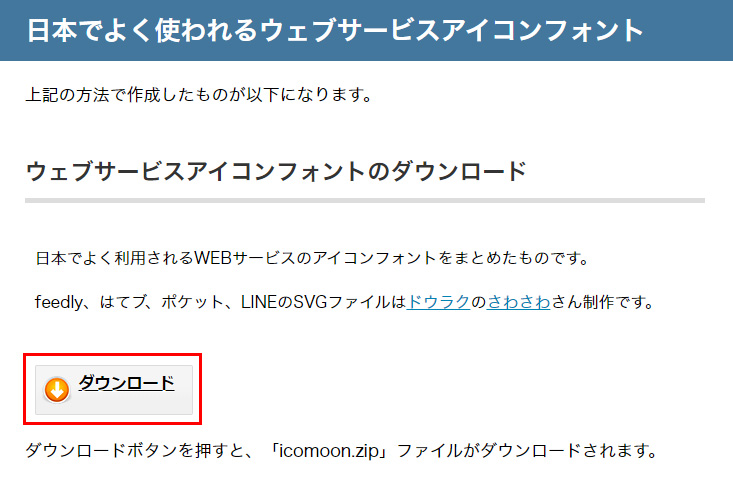
1. zipファイルのダウンロード
今回は寝ログさんが作成済みのWebフォントを利用させて頂きました。
こちらのブログへ行き、「icomoon.zip」ファイルをダウンロードします。

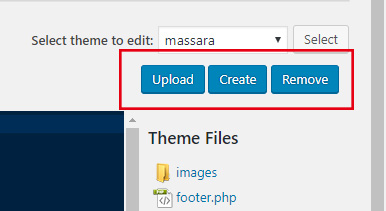
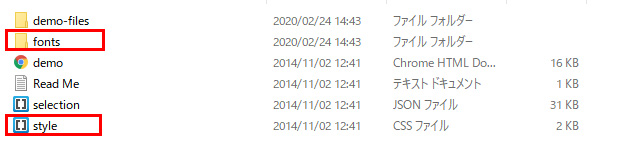
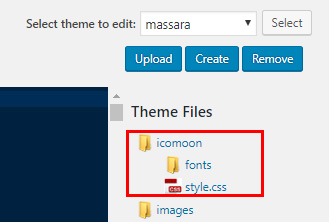
解凍して出来たフォルダを、FTPソフトなどを用いてテーマフォルダ直下に置きます。FTPソフトがなくてもTheme Editorでicomoonというフォルダを作成し、ファイルを1つづつアップロードすることもできます。

ファイルを1つづつアップロードするのは大変ですが必要なのは「fonts」フォルダと「style」のみですのでそれだけをアップロードすればOKです。


2. header.phpの編集
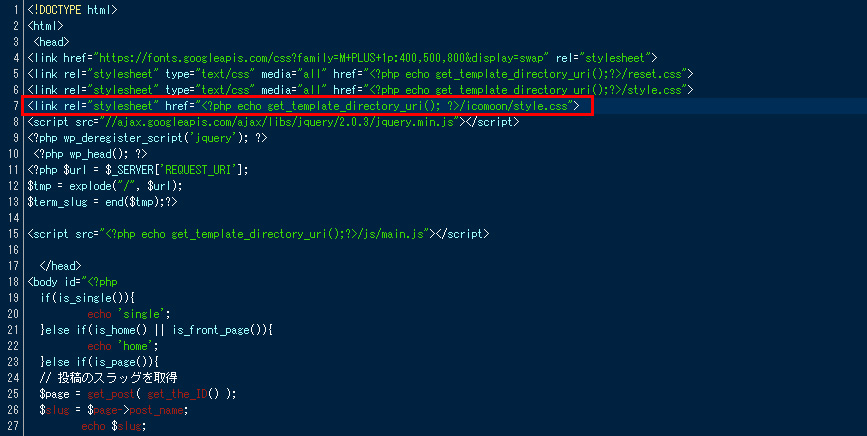
「header.php」に以下を記入してください。
記入する場所は<head></head>内です。

②single.phpの編集
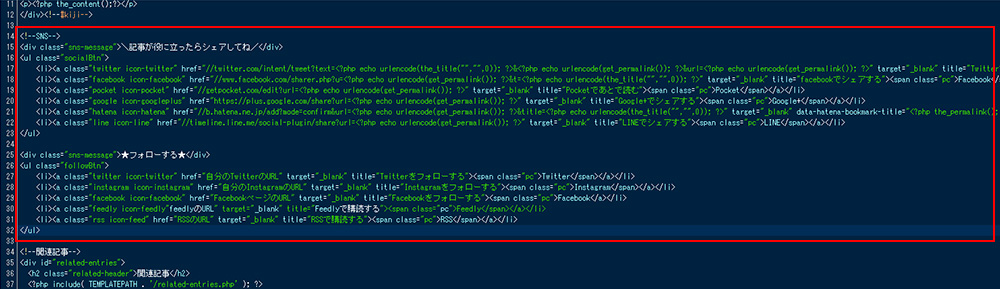
「single.php」に以下を記入してください。
14~18行目、★フォローする★に関しては下記5箇所をそれぞれ置き換えてから「保存」してください。
- 自分のTwitterのURL
- 自分のInstagramのURL
- FacebookページのURL
- feedlyのURL
- RSSのURL
コードを記入する位置はコンテンツの下がいいでしょう。

③style.cssの編集
「style.css」に以下を記入してください。
完成です!
 コメント
コメント

 ホーム
ホーム 2021年8月24日
2021年8月24日