NEW POSTS
-
2021.10.24
ワードプレスで自作テーマ作成-L24 パンくずリストを実装する-
 more
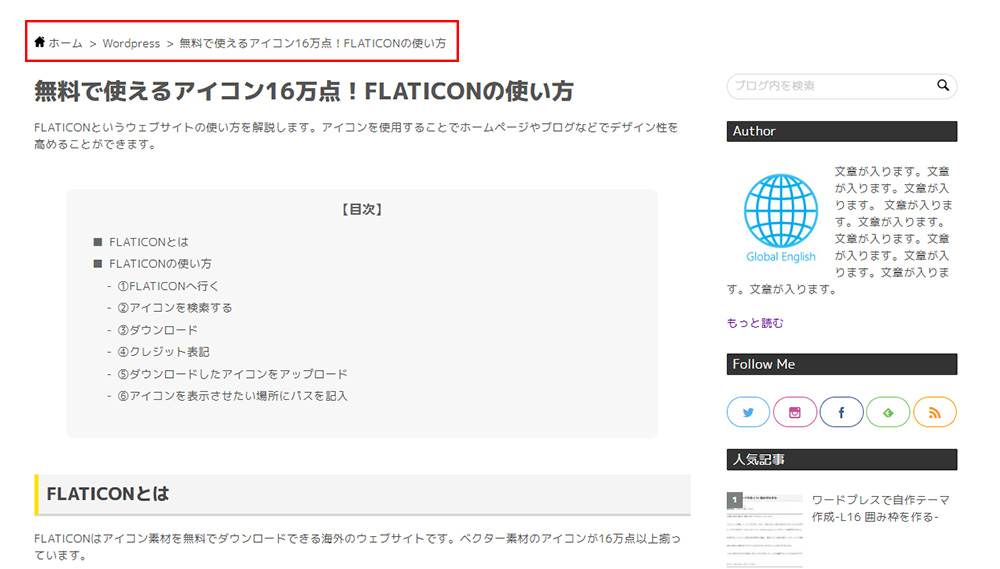
moreワードプレスで自作テーマ作成シリーズ 今回は「L24 パンくずリストを実装する」方法をご紹介します。 パンくずリストは上記画像のようにウェブサイトの訪問者の現在の位置と辿ってきたルートを示すものです。パンくずリストを実装
Read More
-
2021.09.24
ワードプレスで自作テーマ作成-L23 サイドバーにSNSフォローボタンをプラグインなしで実装する-
 more
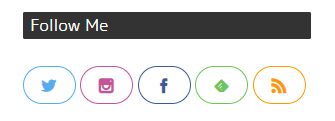
moreワードプレスで自作テーマ作成シリーズ 今回は「L23 サイドバーにSNSフォローボタンをプラグインなしで実装する」方法をご紹介します。 上記画像のようなフォローボタンをサイドバーに実装します。 ホバー時は下記画像のように
Read More
-
2021.08.24
ワードプレスで自作テーマ作成-L22 記事下にSNSシェアボタンとフォローボタンをプラグインなしで実装する-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L22 記事下にSNSシェアボタンとフォローボタンをプラグインなしで実装する」方法をご紹介します。 上記画像のようなシェアボタンとフォローボタンを記事下に実装します。 今回実
Read More
-
2021.07.24
ワードプレスで自作テーマ作成-L21 プラグインなしで記事下に関連記事を追加する-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L21 プラグインなしで記事下に関連記事を追加する」方法をご紹介します。 上記画像のような関連記事を記事下に表示させます。関連記事のサムネイルとタイトルのみが表示されるシンプ
Read More
-
2021.06.24
ワードプレスで自作テーマ作成-L20 記事下にコメント欄を追加する-
 more
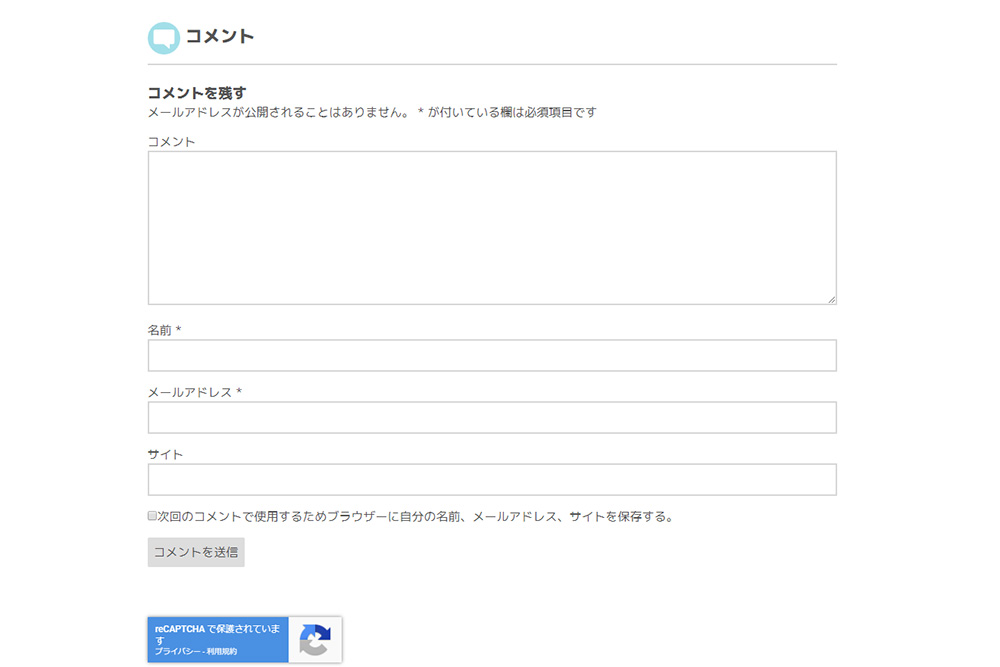
moreワードプレスで自作テーマ作成シリーズ 今回は「L20 記事下にコメント欄を追加する」方法をご紹介します。 今回は上記のようなシンプルなコメント欄を作成します。 ①アイコンの準備 FLATICONでアイコンを準備します。F
Read More
-
2021.05.17
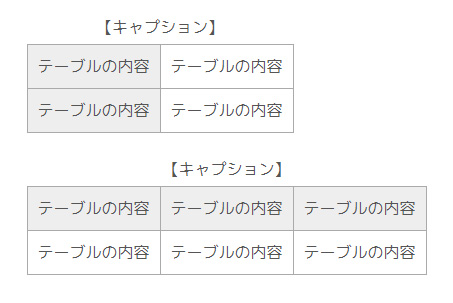
ワードプレスで自作テーマ作成-L19 テーブルをAddQuicktagで簡単に挿入する-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L19 テーブルをAddQuicktagで簡単に挿入する」方法をご紹介します。 テーブルを記事中に入れることって結構あるかと思います。そんな時はテキストエディタで以下のHTM
Read More
-
2021.04.17
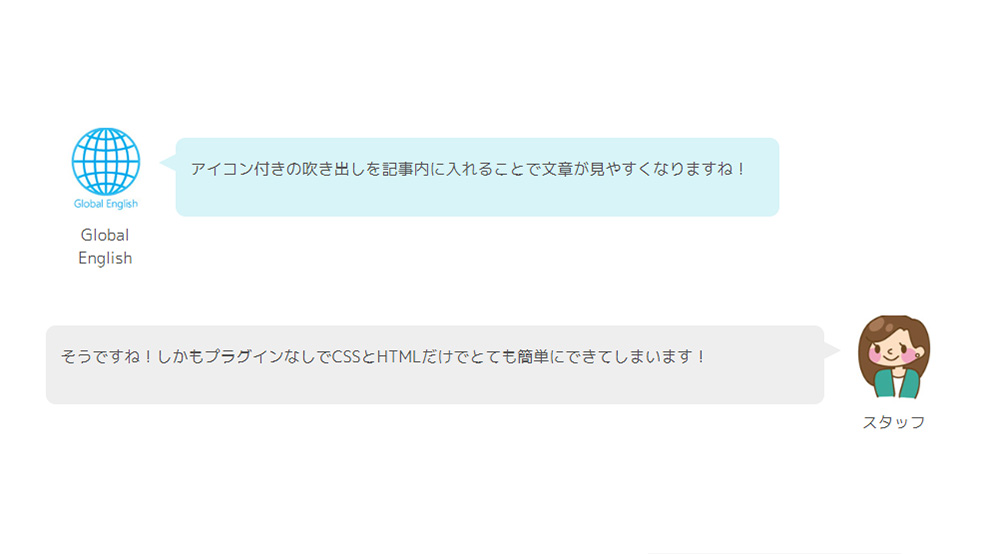
ワードプレスで自作テーマ作成-L18 プラグインなしでアイコン付き吹き出しをを作る-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L18 プラグインなしでアイコン付き吹き出しをを作る」方法をご紹介します。 CSSにコピペしてAddQuicktagというプラグインに登録するだけで簡単にできてしまします。
Read More
-
2021.03.16
【ワードプレス文字装飾プラグイン】AddQuicktagのインストールから使用方法を徹底解説
 more
moreワードプレスでAddQuicktagというプラグインをインストールし、記事や文章を簡単に装飾できるようにする利用方法を解説しています。 AddQuicktagとは AddQuicktagを利用することで文字装飾を簡単に、
Read More
-
2021.02.15
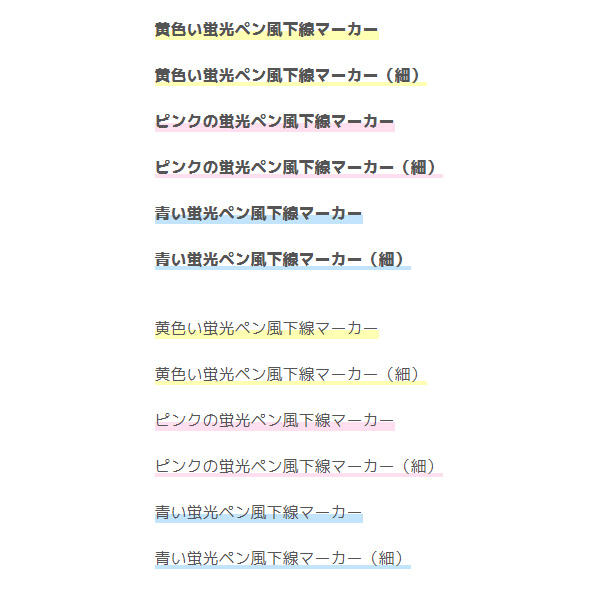
ワードプレスで自作テーマ作成-L17 蛍光ペン風下線マーカーを作る-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L17 蛍光ペン風下線マーカーを作る」方法をご紹介します。 蛍光ペン風マーカーを適用することによって文章にメリハリができ、大事な部分を目立たせることができます。 以下のような
Read More
-
2021.01.15
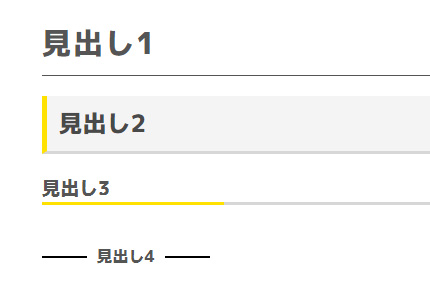
ワードプレスで自作テーマ作成-L15 記事と固定ページの見出しのデザインを整える-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L15 記事と固定ページの見出しのデザインを整える」方法をご紹介します。 見出しはh2からh4まで指定し以下のようなデザインに指定しました。 とても簡単で、「style.cs
Read More
-
2020.12.10
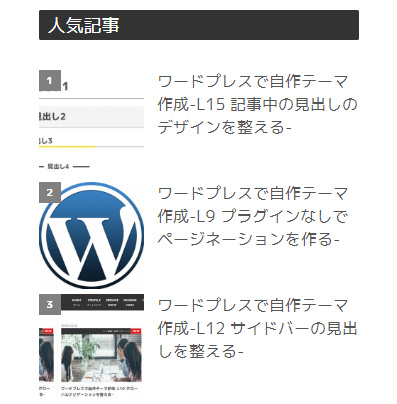
ワードプレスで自作テーマ作成-L14 プラグインなしでサイドバーの人気記事を出力する-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L14 プラグインなしでサイドバーの人気記事を出力する」方法をご紹介します。 サイドバーに人気記事を10記事表示させます。 今回はこちらのブログを参考にさせていただきました。
Read More
-
2020.11.04
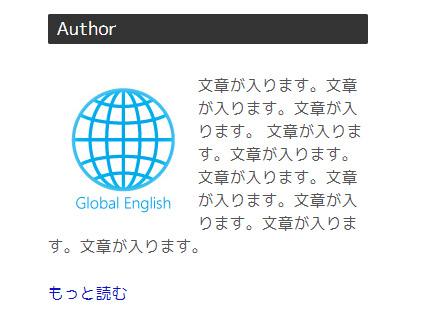
ワードプレスで自作テーマ作成-L13 サイドバーのプロフィールに中身を入れる-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L13 サイドバーのプロフィールに中身を入れる」方法をご紹介します。 上記画像の様に画像と自己紹介文章が入り「もっと読む」をクリックするとプロフィールページに飛ぶようにします
Read More
-
2020.10.04
ワードプレスで自作テーマ作成-L12 サイドバーの見出しを整える-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L12 サイドバーの見出しを整える」方法をご紹介します。 現状は上記画像のようになっていますが下記画像の様に見出しのデザインを整えます。 まずは検索ボックス下にマージンを入れ
Read More
-
2020.09.22
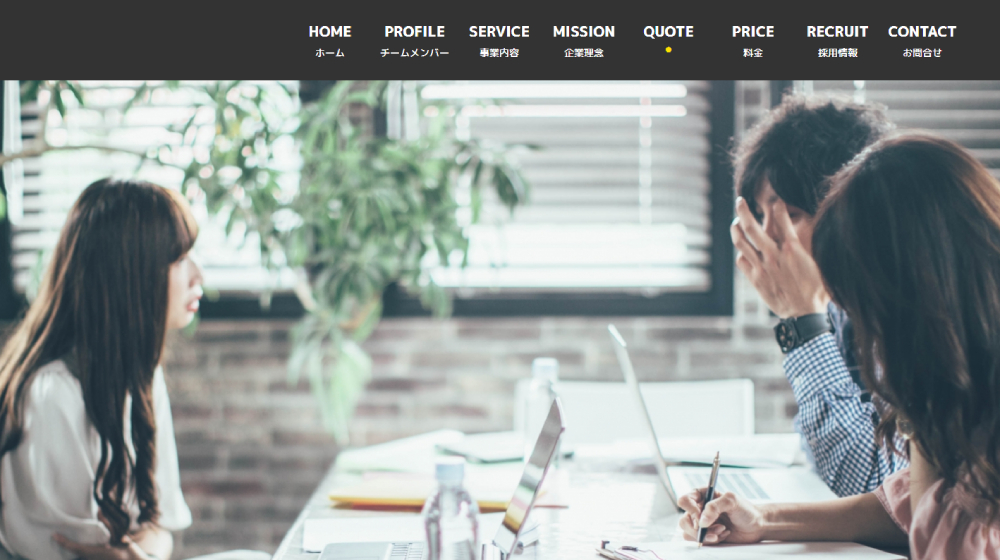
ワードプレスで自作テーマ作成-L11 グローバルメニューにアニメーションをつける-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L11 グローバルメニューにアニメーションをつける」方法をご紹介します。 マウスでホバーした場所に黄色い丸が降りてくるようなアニメーションです。 ①管理ページでの設定 ワード
Read More
-
2020.08.22
ワードプレスで自作テーマ作成-L10 グローバルナビゲーションを整える-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L10 グローバルナビゲーションを整える」方法をご紹介します。 サイトの右上にあるグローバルメニューのデザインを上記画像のようにします。スクロールするとグローバルメニューは追
Read More
-
2020.07.28
ワードプレスで自作テーマ作成-L9 プラグインなしでページネーションを作る-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L9 プラグインなしでページネーションを作る」方法をご紹介します。 ページネーションはだいたい記事一覧の下にある、次のページや前のページへ移行するリンクです。 今回はWEMO
Read More
-
2020.06.01
ワードプレスで自作テーマ作成-L8 サイドバーに検索ボックスを作る-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L8 サイドバーに検索ボックスを作る」方法をご紹介します。 サイドバーの一番上に、ブログ記事が検索出来るような検索ボックスを作ります。 ①サイドバーに検索窓をつくる 1. s
Read More
-
2020.05.30
ワードプレスで自作テーマ作成-L7 トップページのデザインを整える-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L7 トップページのデザインを整える」方法をご紹介します。 トップページにはブログのように記事一覧を表示して、CSSで細かいレイアウトやデザインを整えていきます。また、最新記
Read More
-
2020.04.20
WebサイトでGoogleフォントを使っておしゃれに統一
 more
moreフォントはWebサイトの雰囲気を左右する重要な要素ですが、Webサイトの文字フォントは、見るブラウザや端末によって異なります。 でもどのブラウザや端末から見ても同じフォントで統一したいですよね。そこでGoogleが提供し
Read More
-
2020.03.10
ワードプレスで自作テーマ作成-L6 トップページのレイアウト-
 more
moreワードプレスで自作テーマ作成シリーズ 今回は「L6 トップページのレイアウト」方法をご紹介します。 アイキャッチ画像を有効にして、トップページにはブログのように記事一覧を表示できるようにしていきます。 ①アイキャッチ画像
Read More