ワードプレスで自作テーマ作成-L2 ナビゲーションメニューを表示させる-

ワードプレスで自作テーマ作成シリーズ
今回は「Lesson 2 ナビゲーションメニューを表示させる」方法をご紹介します。
ナビゲーションメニューとは、各ページへ遷移するためのメニューです。
初期段階ではワードプレスの管理画面にも、ホームページにもナビゲーションメニューが表示されておりませんのでそれを表示させましょう!
コピペだけなので初心者でも簡単にできますよ!
メニューの有効化手順
初期段階では、ワードプレスの管理画面の「外観」に「メニュー」がありません。

それを以下のようにワードプレスの管理画面の「メニュー」を有効化し表示させます。

①functions.phpに記述
「Theme Editor」でfunctions.phpに以下の記述を記入し更新します。
「Theme Editor」でのファイルの追記方法は以下の記事を参考にしてください。
https://realinfojpn.xsrv.jp/theme-editor-2-393.html
②アップロード
ワードプレスの管理画面を再読み込みすると外観にメニューが追加されています。

ページにもメニューを表示させる
①メニューを作成
まずはメニューを作成します。
ワードプレス管理画面の「固定ページ」で「会社案内」や「お問合せ」などのページを作ってください。
そしてさきほど表示させた「外観」→「メニュー」から表示させたいメニューを追加していってください。

今回は例として「ホーム」、「商品案内」、「会社案内」、「アクセス」、「ニュース」、「お問合せ」のメニューを作成しました。
②header.phpに記述
「Theme Editor」で以下のコードをheader.phpの<body>の下に記述し更新してください。
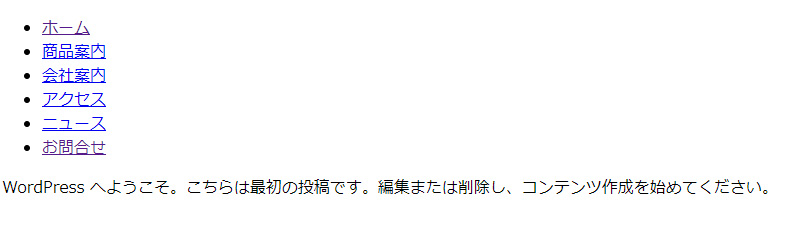
③ナビゲーションメニューが表示されます
以下のようにメニューが表示されていると思います。

次回はメインビジュアルを表示させます。
https://realinfojpn.xsrv.jp/mytheme3-395.html
 コメント
コメント

 ホーム
ホーム 2019年10月1日
2019年10月1日